Как подобрать гармоничную комбинацию цветов
· Инструмент для подбора цветов и генерации цветовых схем ·
Теория Цвета
В данной статье описывается простой процесс подбора гармоничных сочетаний цветов. А что, как не гармоничное сочетание цветов, важно для создания приятного, радующего глаз веб-сайта?
Маленькое замечание: в качестве первичных цветов по художеской традиции упоминаются красный, синий, жёлтый. Но мы-то с вами знаем, что первичными цветами на самом деле являются красный, зелёный, синий.
В жизни мы часто встречаем людей, которые запросто делают вещи, непостижимые для других. Например, кто-то может овладеть игрой на музыкальном инструменте за несколько дней, а другому приходится на это тратить целую жизнь. Мы едва справляемся с правилами родного языка, а кто-то может свободно говорить на нескольких иностранных. Кто-то прикоснувшись к электрощиту способен ударить током всех окружающих, а кто-то решает проблему одной левой. Часто встречается мнение, что чувство цвета — нечто врождённое, и этому невозможно научиться. Но на самом деле, при наличии соответствующих инструментов, а также пережив несколько «ударов электротоком», даже дальтоник может научиться подбирать цветовые схемы, которые будут радовать глаз. Так что для всех вас, уважаемые читатели-дальтоники, а также для всех тех, кто бросил посещать занятия в изостудиях, когда узнал, что там не будет нагих моделей, мы публикуем статью о том, как выбирать цвета так же хорошо, как это делает профессионал, опираясь на базовые знания о цвете.
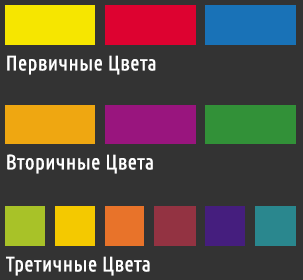
Во-первых, давайте разберёмся в терминологии, чтобы убедиться, что вы не потеряете нить рассуждений в процессе чтения статьи. Все мы знаем, что первичными (primary) цветами являются красный, жёлтый и синий. Для того, чтобы получить вторичные (secondary) цвета, мы смешиваем один цвет с другим. Жёлтый и красный дают нам оранжевый, красный и синий — пурпурный/лиловый, а синий и жёлтый — зелёный. А что такое третичные (tetriary) цвета? Просто берётся первичный цвет и к нему добавляется соседний вторичный. Это означает, что существует шесть третичных цветов (по два цвета от каждого первичного цвета). Рис. А демонстрирует все описанные цвета во всей их красоте.

Рис. А.: для того, чтобы научиться подбирать великолепные цветовые схемы, для начала знать о трёх типах цветов.
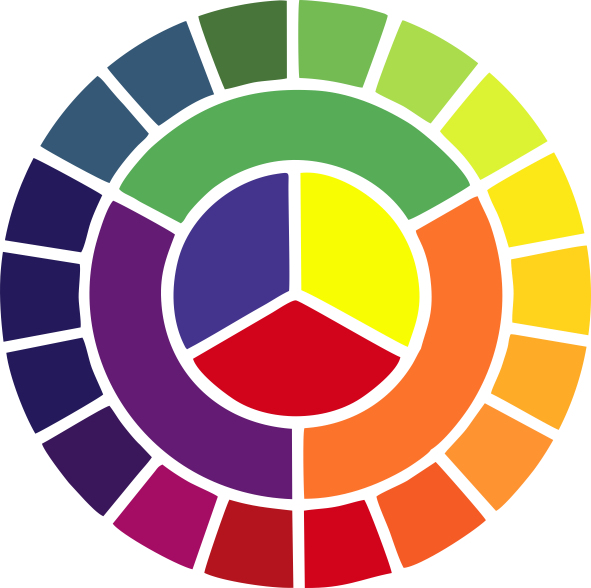
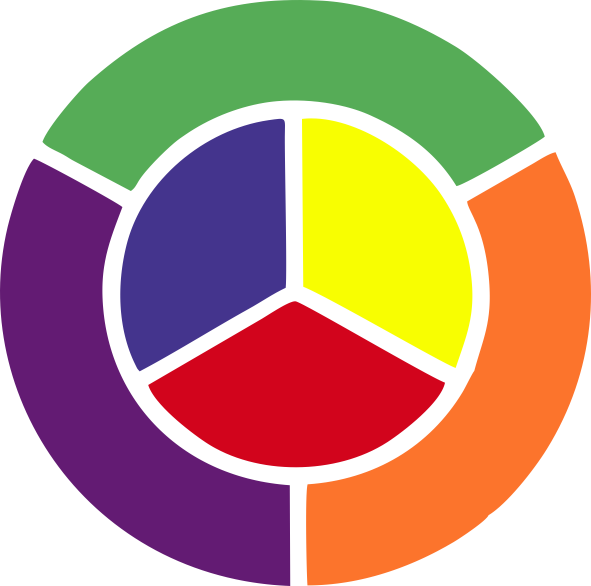
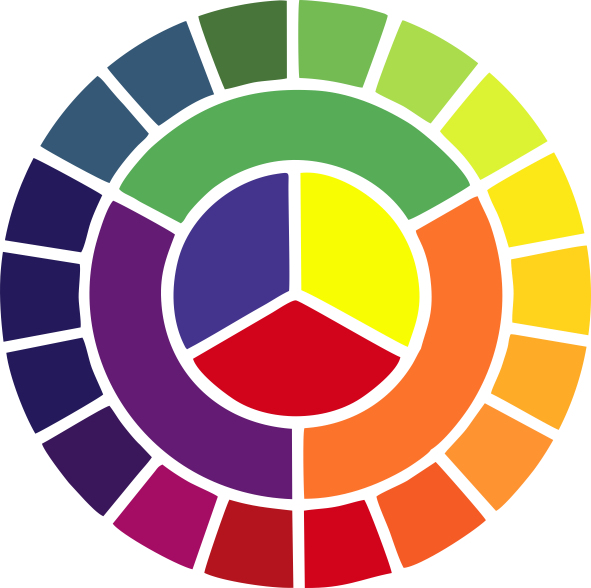
Для того, чтобы полностью понять, как эти цвета взаимодействуют друг с другом, лучше всего расположить их по кругу. Такая организация, показанная на рис. В, в мире дизайна называется цветовым кругом. Красиво, не правда ли? Но что действительно впечатляет, это как данный круг будем помогать вам выбирать цвета для вашего веб-сайта.

Рис. В.: собрав воедино первичные, вторичные и третичные цвета, мы получаем цветовой круг.
Подбор цветов с помощью цветового круга
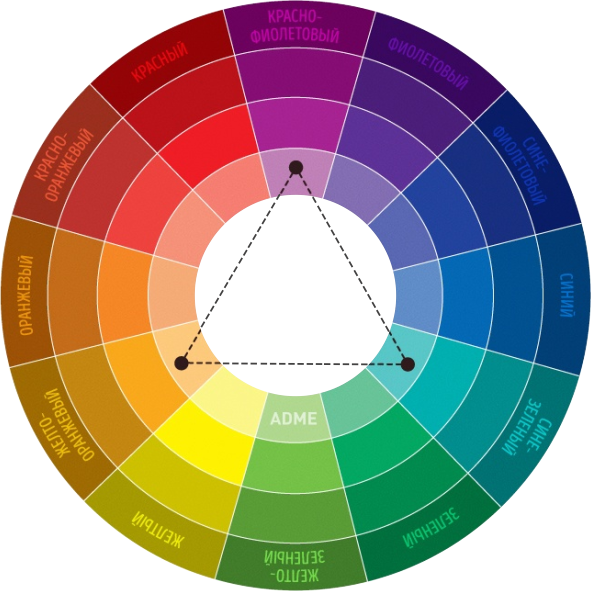
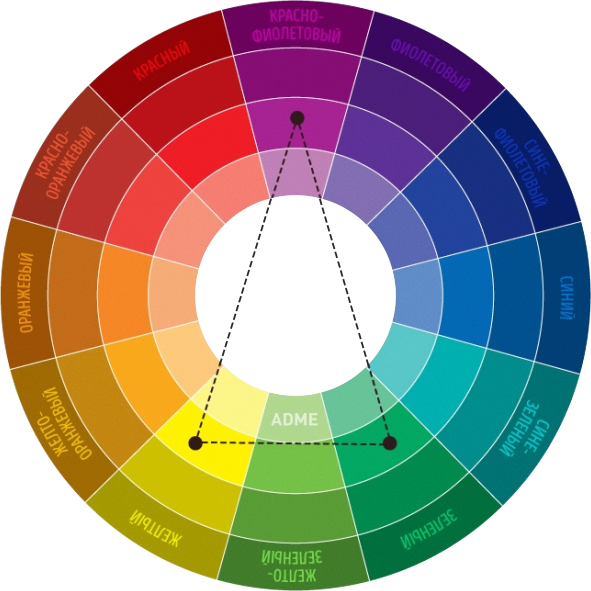
Самый простой способ подбора цветов в цветовом круге — представить себе над кругом равнобедренный треугольник. Цвета, которые окажутся под вершинами — потенциальные кандидаты на использование. (Для тех, кто проспал урок геометрии и черчения, поясняю, вершинами являются точки, где сходятся отрезки, образующие стороны треугольника). Этот тип подбора цветов называется «триадной схемой». Взгляните на рис. С. У нас получаются четыре различных триадных схемы, с которыми уже можно работать. Суть заключается в том, что эти цвета, работая вместе образуют гармоничную комбинацию цветов.

Рис. С: На цветовом круге существует четыре возможных триады цветов
Но триадами не стоит ограничиваться. Можно выбрать и комплементарные (complementary) цвета, т.е. те цвета, которые расположены в круге прямо напротив друг друга — например, красный и зелёный. Они называются комплементарными/дополняющими потому, что будучи помещёнными рядом, они делают друг друга ярче и живее, см. рис. D.

Рис. D.: цвета, противоположные друг другу на круге называются комплементарными/дополняющими
Примечание: от латинского «Complementum» — термин переводится как «дополняющий/дополнительный», в более современной литературе как «комплИментарный», и как «комплЕментарный» в равных пропорциях. Последний вариант мы считаем правильным.
Различные варианты
На этом этапе мы уже можем приступить к более сложным комбинациям. Например, можно взять две пары комплементарных цветов, что называется «двойной комплемент» (double complement). Скажем, жёлтый и пурпурный/лиловый, и синий и оранжевый. Другой схемой является альтернативный комплемент (alternate complement), когда комбинируется триада цветов с цветом, комплементарным одному из цветов триады. Зелёный, красно-пурпурный, красный и оранжевый — пример такой комбинации. Также существует «расщеплённый комплемент» (split complement), когда берётся цвет, его комплементарный цвет и два прилегающих к нему цвета.
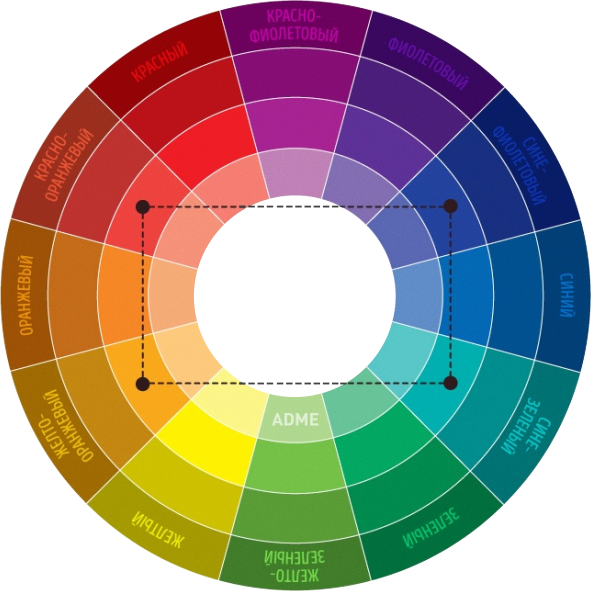
И наконец, вы наверное слышали о тетраде: когда берутся четыре цвета, которые расположены прямо напротив друг друга. Т.е. выбираются 1 первичный, 1 вторичный и два третичных цвета. На рис. Е. Показаны примеры вышеперечисленных схем.

Рис. Е.: эти схемы вдохнут жизнь в любой веб-сайт
Всё семейство
И так, мы перебрали все возможные комбинации контрастирующих цветов. Теперь обратимся к двум типам схем, где используются родственные цвета — монохроматической (monochromatic) и аналогичной/сходственной (analogous). Монохроматичный набор цветов, как свидетельствует его название, использует один цвет и все его оттенки и вариации. При правильном использовании, эта схема может придать веб-сайту аккуратный, чистый вид. Аналогичная схема цветов с другой стороны использует цвета, которые расположены по соседству друг с другом на цветовом круге. Как можно судить по рисунку F. аналогичная схема весьма похожа на монохроматическую.

Рис. F.: «Аналогичная» схема очень напоминает монохроматическую
Итак, всё вместе
Теперь, когда мы вывалили вам на голову столько комбинаций цветов, считаем своим долгом дать несколько предостережений. Первое и самое главное: цветовые схемы, упомянутые здесь, сами по себе могут и не сработать. Вам по-прежнему придётся кое-что поменять в цветах (насыщенность или яркость), чтобы они «ужились». Приведённые здесь схемы — лишь отправная точка, а не вершина мастерства. Ведь в конечном счёте решающим фактором будет читаемость текста на веб-сайте и его внешний вид (look and feel). Чтобы увидеть, как цвета уживаются друг с другом, дизайнеры советуют воспользоваться любой графической программой, где есть функция «слои», и сравнить различные варианты схем, переключаясь между ними. Например, на рис. G, одни комбинации работают нормально, в то время как другие требуют дополнительной обработки.

Рис. G.: не всякая комбинация годится в дело
Заключение
Хотя выбор цветов является одним из самых наиболее субъективных процессов в мире дизайна, необходимо тем не менее знать теорию, которая определяет выбор одной, а не другой комбинации цветов. Конечно, теория не поможет вам выбрать удачную комбинацию немедленно, но может послужить хорошим маяком. Теперь, вам осталось разобраться с электрощитом.
Цветовая теория. Цветовой круг.
В наше время для творчества мы имеем обширную палитру цветов. В нее входят миллионы оттенков. Всё это подарила нам цифра: компьютеры, графические планшеты, фотокамеры и т.д. О таких возможностях люди прошлых веков могли только мечтать.
Но возникла проблема — как разобраться среди всего этого многообразия. Как правильно использовать цвета и смешивать их друг с другом? Какими правилами руководствоваться?
Давайте разбираться.
Что такое цвет?
Цвет – это волны определенного рода электромагнитной энергии, которые после восприятия глазом и мозгом человека преобразуются в цветовые ощущения.
Воспринимаемые нами цвета тел представляют субъективную характеристику света, так как эти цвета существенно зависят от свойств глаза. Объективной же характеристикой остается спектр частот, соответствующий сложному отраженному свету.
Со школьного курса физики мы знаем про оптику. Этот раздел изучает природу света, его свойства, законы, связанные с его распространением.
Отсюда следует: Цвет — свойство света.
И еще важный вывод: При взаимодействии с предметом часть спектра будет поглощаться

Спектр и цветовой круг
Среди всех электромагнитных волн видимый свет занимает крайне маленькое пространство.
Но его спектр содержит огромное количество цветов.
Ключевые цвета спектра:
- Красный
- Оранжевый
- Желтый
- Зеленый
- Голубой
- Синий
- Фиолетовый
Именно эти цвета и входят в палитру так называемого “цветового круга”. Он состоит из красного, зеленого и синего цвета (RGB).

Упрощенный вариант:

Вариантов изображения цветового круга великое множество, так что можете выбрать наиболее симпатичный для вас.
Но цветовой круг может включать в себя и другие основные цвета. Как например в модели CMYK (основные цвета — фиолетовый, желтый, голубой).
Отличие моделей RGB и CMYK еще в типе смешивания: в RGB смешивание всех цветов дает белый цвет (он в середине), а в CMYK-модели конечный цвет смешивания — черный. CMYK наиболее удобен при работе с реальными красками, а не с цифрой.
Двенадцатеричный цветовой круг / Цветовой круг Йоханнеса Иттена

Двенадцатеричный цветовой круг — классический. Он помогает подбирать гармоничные цветовые комбинации из двух, трех, четырех и более цветов.
Круг разделен на 12 частей:
Основные цвета — желтый, синий и красный.
Дополнительные цвета — оранжевый, зеленый и фиолетовый.
Между основными и дополнительными оттенками есть переходные цвета (называются по имени основного и дополнительного цвета).
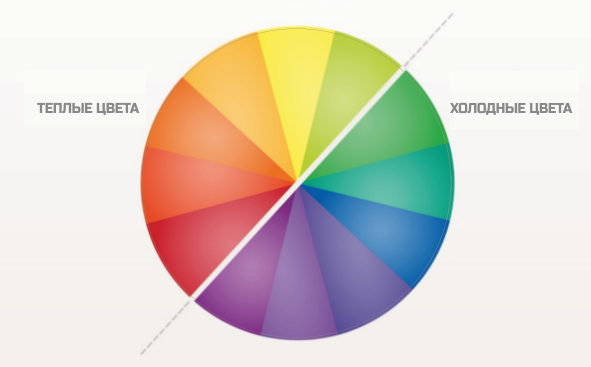
В круге есть разделение на холодные/теплые оттенки:

Теплые — ближе к таким цветам как: оранжевый и желтый.
Холодные — ближе к синему цвету.
Оттенок/Насыщенность/Яркость

- Оттенок — разновидность цвета из цветового круга.
- Насыщенность — интенсивность определенного тона. От полного отсутствия до максимальной интенсивности.
- Яркость/Осветление — градиент от наиболее яркой точки к более темной.
Возникает вопрос: зачем мы так долго разбирали этот самый “цветовой круг” и для чего он нам нужен?
Именно он и является тем самым инструментом, с помощью которого мы в дальнейшем будем определять цветовые гармонии.
О них сейчас и пойдет речь.
Цветовые гармонии
Монохром

Начнём с самого простого варианта — монохром. Использование только одного цвета, всех его оттенков, тональностей и теней. Например, синего (как на первой картинке).
Рекла
Рекла



Аналогичные цвета
Используются те цвета, что находятся рядом друг с другом в цветовом круге: два или три цвета.

Несколько примеров:


Комплиментарные/противоположные цвета
Самая распространённая гармония, основана на контрасте двух удаленных или предельно удаленных цветов.
На цветовом круге они расположены друг напротив друга.

Комплиментарные цвета часто используются в кино:



В живописи:


Четыре гармоничных цвета
Это сдвоенные комплиментарные цвета — используются противоположные оттенки.

Вот несколько примеров:
Красный-зеленый, желтый-синий.

Раздельные комплиментарные цвета
Рекла
В данной гармонии цвету на одной стороне круга противостоят два на противоположной стороне.
Рекла


Гармонические триады
В этой гармонии происходит разделение на три основных цвета.



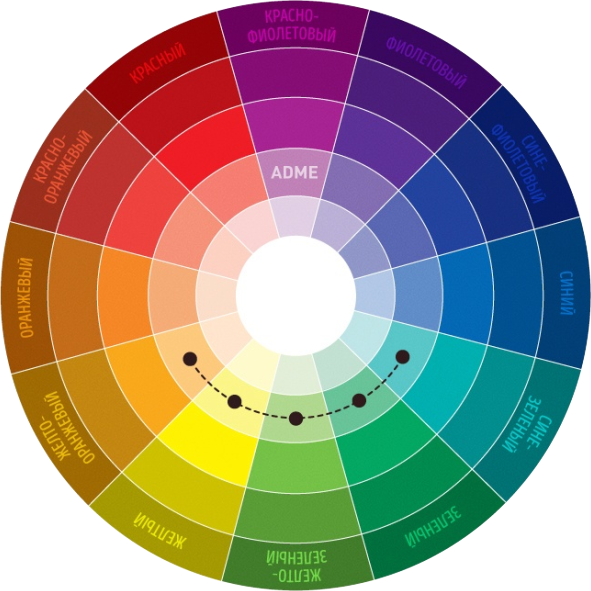
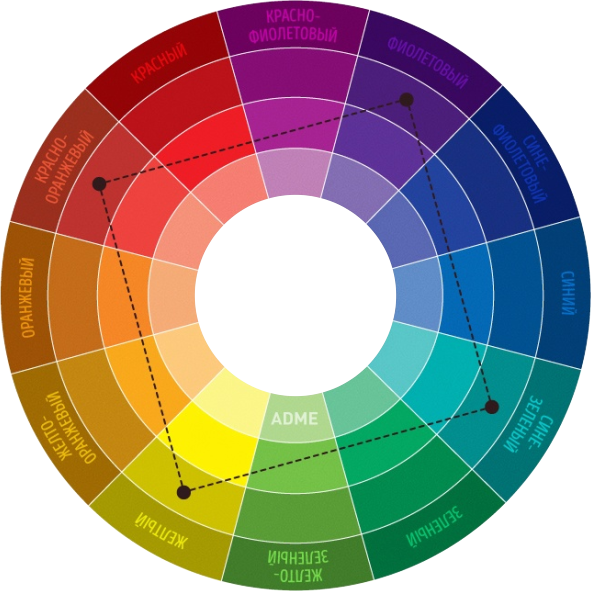
Маскирование гаммы
Маскирование гаммы — легкий способ избежать использование ненужных цветов. Для этого нужно выбрать на цветовом круге главный/доминантный цвет и дополнительные цвета (например, используя любую из цветовых гармоний). Затем соединить эти цвета (можете их выделить точками). Все те оттенки, которые находятся внутри полученной фигуры — подходят вам, а остальные лучше не использовать.

Небольшая хитрость
Рекла
Цветовой круг есть и в Photoshop. Но по умолчанию он спрятан.
Как его включить?
Заходим в раздел Edit — Preferences — General.
В закладке “HUD Color Picker выбираем Hue Wheel.
Теперь, чтобы вызвать цветовой круг выбираем инструмент кисть (brush tool) и зажимаем комбинацию клавиш: Shift + Alt + Right click (правая кнопка мыши).
Говоря о цветовых гармониях нельзя не упомянуть про тональный контраст.
Тоновый/Тональный контраст
Представляет собой разницу от наиболее светлого к наиболее темному. Тональный контраст характерен для ахроматических цветов.
Ахроматические цвета — это оттенки серого в диапазоне от белого к черному. Наиболее ярким (светлым) является белый цвет, а наиболее темным – черный.
Именно контраст наиболее важен для человеческого глаза. С его помощью можно выразить намного больше, чем с помощью цвета.


И последнее, о чем хочется рассказать в данной статье — композиция цвета. Что это такое и для чего используется — разберемся далее.
Композиция цвета
Композиция цвета основана на пропорции одного цвета. Помогает выделять главное и второстепенное.
Очень часто пропорциональное распределение оттенков в кадре используется в мультфильмах, кино, фотографии.
Например, на первом фото фон в оттенках коричневого, а герои в синих и белых цветах. Но выделяется синий цвет и белый, хотя коричневого в кадре больше. Это сделано для того, чтобы зритель обратил внимание на героев, а задний фон стал не так важен.

Этот прием можно встретить много где, вот ещё несколько примеров:


Используйте пропорции цвета для выделения главных объектов. Это поможет заострить внимание людей на том, что является самым важным.
Понравилась статья? Подпишись на нас в социальный сетях. Там мы регулярно оповещаем о выходе новых статей и не только 🙂
Цветоведение
Введение в цветовой круг
Цветовой круг — основной инструмент для комбинирования цветов. Первую круговую цветовую схему разработал Исаак Ньютон в 1666 году.
Цветовой круг спроектирован так, что сочетания любых цветов, выбранных из него будут хорошо смотреться вместе. На протяжении многих лет было сделано множество вариаций базового проекта, но самая распространенная версия представляет собой круг из 12 цветов.

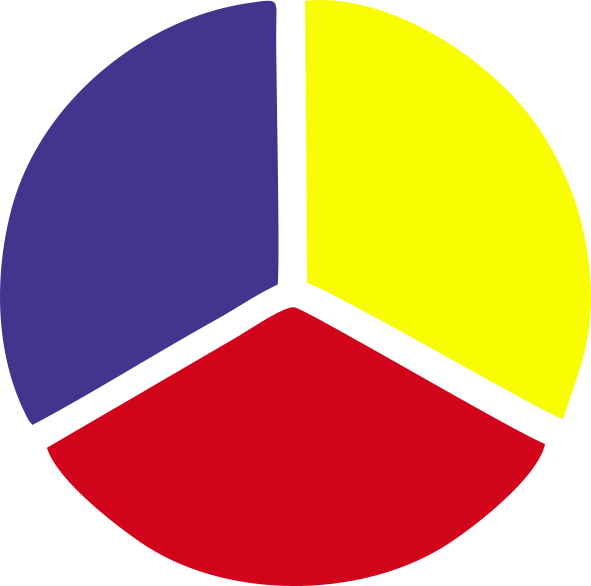
Основные цвета
Цветовой круг построен на фундаменте трех цветов, красный, желтый и синий. Они называются основными цветами. Именно эти первые три цвета будут создавать остальные цвета на круге при смешивании. Ниже приведен пример простейшего цветового круга с использованием только основных цветов.

Вторичные цвета
Вторичные цвета — это цвета, которые создаются при смешении двух основных цветов. При смешивании желтого и синего создается зеленый, желтый и красный создает оранжевый, синий и красный создает фиолетовый. Ниже приведен пример цветового круга, с добавленными вторичными цветами на внешнем кольце.

Третичные цвета
Третичные цвета создаются при смешивании первичного и вторичного цвета или двух вторичных цветов вместе. Ниже приведен пример цветового круга с третичными цветами на внешнем кольце.

Цветовой круг не ограничивается двенадцатью цветами, поскольку за каждым из этих цветов имеется вереница разных оттенков. Их можно получить при добавлении белого, черного или серого. При этом цвета будут изменяться в сторону насыщенности, яркости и светлоты. Количество всевозможных сочетаний практически безгранично.


Цветовые Сочетания
Цветовая Гармония — основные приемы создания цветовых схем
Красный, синий и желтый являются основными цветами. Когда смешивается красный и желтый, получается оранжевый; смешать синий и желтый, получится зеленый цвет; при смешивании красного и синего, получится фиолетовый. Оранжевый, зеленый и фиолетовый являются вторичными цветами. Третичные цвета, как красно-фиолетовый и сине-фиолетовый получаются путем смешивания основных цветов с вторичным цветом.
Согласно теории цвета, гармоничные цветовые сочетания получаются из двух любых цветов, расположенных друг против друга на цветовом круге, любые три цвета, равномерно распределенные по цветовому кругу, образуя треугольник, или любые четыре цвета, образующие прямоугольник. Гармоничные сочетания цветов называются цветовыми схемами. Цветовые схемы остаются гармоничными вне зависимости от угла поворота.
Основные цветовые схемы
Комплементарные или дополнительные цвета
Комплементарными или дополнительными цветами являются любые два цвета, расположенные напротив друг друга на цветовом круге. Например, синий и оранжевый, красный и зеленый. Эти цвета создают высокий контраст, поэтому они используются, когда надо что-то выделить. В идеале, использовать один цвет как фон, а другой в качестве акцента. Поочередно можно использовать здесь и оттенки; легкий голубоватый оттенок, например, контрастирует с темно-оранжевым.

Классическая триада
Классическая триада это сочетание трех цветов, которые в равной степени отстоят друг от друга на цветовом круге. Например, красный, желтый и синий. Триадная схема также обладает высокой контрастностью, но более сбалансированной, чем дополнительные цвета. Принцип здесь состоит в том, что один цвет доминирует и акцентирует с двумя другими. Такая композиция выглядит живой даже при использовании бледных и ненасыщенных цветов.

Аналоговая триада
Аналоговая триада: сочетание от 2 до 5 (в идеале от 2 до 3) цветов, находящихся рядом друг с другом на цветовом круге. Примером могут служить сочетания приглушенных цветов: желто-оранжевый, желтый, желто-зеленый, зеленый, сине-зеленый.

Контрастная триада (сплит — дополнительных цветов)
Использование сплит — дополнительных цветов, дает высокую степень контрастности, но не настолько насыщенных, как дополнительный цвет. Сплит дополнительные цвета дают большую гармонию, чем использование прямого дополнительного цвета.

Тетрада — сочетание четырех цветов
Эта схема включает в себя один основной и два дополнительных цвета, плюс дополнительный цвет, который подчеркивает акценты. Пример: сине-зеленый, сине-фиолетовый, оранжево-красный, оранжево-желтый.
Это самая сложная схема. Она предлагает большее разнообразие цвета, чем какая-либо другая схема, но если все четыре цвета используются в равных количествах, то схема может выглядеть несбалансированной, поэтому нужно выбрать один цвет доминирующим. Надо избегать использования чистого цвета в равных количествах.

Квадрат
Сочетание 4 цветов, равноудаленных друг от друга на цветовом круге. Эти цвета отличаются друг от друга по тону, но также дополняют друг друга. Пример: фиолетовый, оранжево-красный, желтый, сине-зеленый.

Теплые и холодные цвета
В цветовом круге, есть еще одно разделение: теплые и холодные цвета. У каждого цвета своя цель передать эмоции. Теплые тона доставляют энергию и радость, в то время как холодные цвета передают спокойствие и мир. Разделение на цветовом круге дает представление о том, какие цвета теплые, а какие холодные.


Посмотрите видео Марины Трушниковой
Посетите Творческую Мастерскую Марины Трушниковой. Ссылка
Понравилась статья? Поделитесь с друзьями.
Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
Линкануть
Цветовой круг — Гармония цвета. Пастельные тона (Марта Джилл)
· Инструмент для подбора цветов и генерации цветовых схем ·
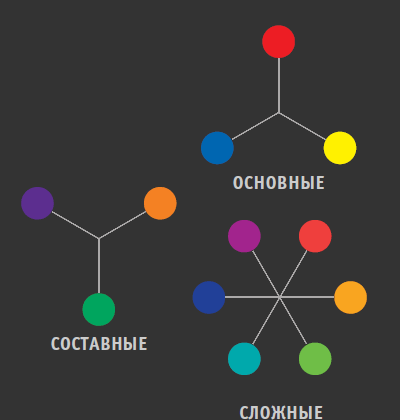
Гармония цвета. Пастельные тона
Руководство для создания наилучших цветовых сочетаний

Оглавление:
Двенадцать частей цветового круга состоят из основных, или цветов первого порядка, составных (или цветов второго порядка) и сложных (или цветов третьего порядка) и их определенных оттенков. Три основеных цвета на цветовом круге — красный, желтый и синий. Три основных цвета образуют внутри круга равносторонний треугольник. Три составных цвета — оранжевый, фиолетовый и зеленый — расположены между соответствующими основными цветами и образуют еще один треугольник. Красно-оранжевый, желто-оранжевый, желто-зеленый, сине-зеленый, сине-фиолетовый и красно-фиолетовый — это шесть сложных цветов. Они возникают в результате смешения основного и составного цветов.

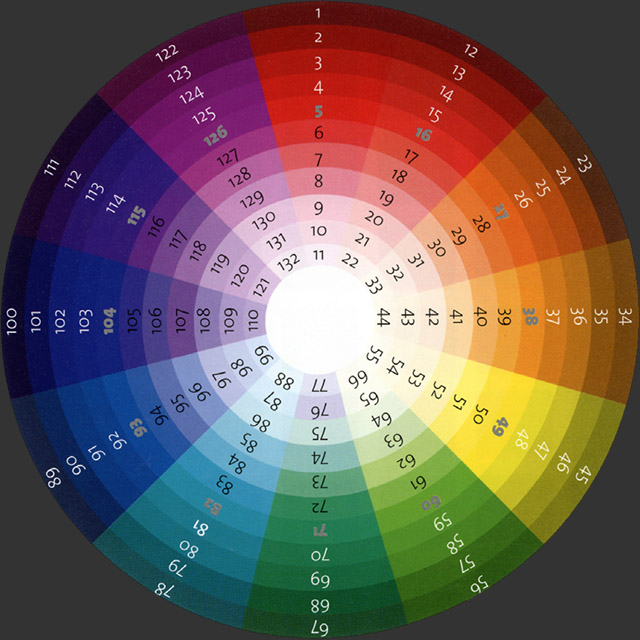
Правильный цветовой круг, в котором каждый цвет имеет свое место, а их последовательность имеет тот порядок, что в радуге или в естественном спектре, позволяет легко находить гармоничные цветовые сочетания.
| 1 | 12 | 23 | 34 | 45 | 56 | 67 | 78 | 89 | 100 | 111 | 122 | 133 | 144 |
| 2 | 13 | 24 | 35 | 46 | 57 | 68 | 79 | 90 | 101 | 112 | 123 | 134 | 145 |
| 3 | 14 | 25 | 36 | 47 | 58 | 69 | 80 | 91 | 102 | 113 | 124 | 135 | 146 |
| 4 | 15 | 26 | 37 | 48 | 59 | 70 | 81 | 92 | 103 | 114 | 125 | 136 | 147 |
| 5 | 16 | 27 | 38 | 49 | 60 | 71 | 82 | 93 | 104 | 115 | 126 | 137 | 148 |
| 6 | 17 | 28 | 39 | 50 | 61 | 72 | 83 | 94 | 105 | 116 | 127 | 138 | 149 |
| 7 | 18 | 29 | 40 | 51 | 62 | 73 | 84 | 95 | 106 | 117 | 128 | 139 | 150 |
| 8 | 19 | 30 | 41 | 52 | 63 | 74 | 85 | 96 | 107 | 118 | 129 | 140 | 151 |
| 9 | 20 | 31 | 42 | 53 | 64 | 75 | 86 | 97 | 108 | 119 | 130 | 141 | 152 |
| 10 | 21 | 32 | 43 | 54 | 65 | 76 | 87 | 98 | 109 | 120 | 131 | 142 | |
| 11 | 22 | 33 | 44 | 55 | 66 | 77 | 88 | 99 | 110 | 121 | 132 | 143 |
|
| |
Цветовой круг сочетание цветов
Еще несколько веков назад художники при создании палитры руководствовались только интуитивным чувством прекрасного. Однако позже для упрощения трудоемкого подбора цветов и, соответственно, для снижения временных и материальных затрат, был сформирован цветовой круг, который с течением лет стал основным инструментов мастеров живописи и всех специалистов, так или иначе связанных с графическим искусством.
Речь о художниках, дизайнерах интернет-сайтов, компьютерных моделей, печатной продукции, интерьера и различных изделий, в том числе одежды и аксессуаров, стилистах, фотографах, визажистах, колористах и многих других. Каждый из них, во всяком случае, поначалу регулярно используют цветовой круг, сочетание цветов при помощи которого определять значительно быстрее, что способствует ускорению созданию гармоничной красоты.
Что такое цветовой круг
Это основное приспособление для подбора гармонично сочетаемых друг с другом оттенков цветов. Расположение цветов аналогично видимому спектру светового излучения. Семь базисных колеров дополнены оттенками, создающими более плавный градиентный переход. Кроме того, имеются различия по степени интенсивности.

цветовой круг – сочетание цветов
Цветовая система Ньютона
Впервые упорядочить цвета в определенную систему попытался Исаак Ньютон, но идея создания круга пришла ему вследствие долгих наблюдений за распадом луча солнечного света. Он состоял из 7-и секторов с основными цветами (так называемыми «радужными»).
Исаак немалое время экспериментировал с их смешением, и в результате обнаружил некоторые закономерности. К примеру, смесь фиолетового и красного дает пурпурный оттенок, отсутствующий в спектре. Выявив и другие оттенки, он пришел к выводу, что цветовое множество является континуальным и замкнутым.

Также Ньютон обнаружил, что слияние несмежных цветов влечет снижение насыщенности. Он не стал автором всех оптических закономерностей, но внес существенный вклад в развитие такого раздела знаний.
Цветовой круг Гете
В конце 18 века эстафету перенял Иоганн Вольфганг фон Гёте, а если точнее, то в годы с 1790 по 1810. Он не был согласен с теориями Ньютона, поэтому стал разрабатывать собственный труд под названием «Учение о цвете». Его считают основоположником физиологической оптики, а также теории о психологическом воздействии цвета.
В процессе разработки им был создан новый цветовой круг, в котором сочетание цветов определялось иначе. Собственно, он и был совсем другой: состоял из 6-и секторов, цвета которых делились на чистые и производные, чередующиеся друг с другом.

Основными являются красный, желтый и синий, а дополнительными – оранжевый, зеленый и фиолетовый. Дополнительные оттенки получаются путем смешения двух смежных чистых.

Также Гете сгруппировал их по «характерности» сочетаний.
К «характерным» относились пары, расположенные напротив друг друга. Эти пары по его мнению наиболее гармоничны. Также допустимы тройные симметричные комбинации. Он считал, что каждый из цветов привносил свою интересность. В то время как союзы двух смежных основных или дополнительных оттенков были избыточно обыденны или чересчур эксцентричны.
К «нехарактерным» он относил рядом расположенные цвета, полагая, что они создают невыгодное впечатление. И каким бы в итоге оттенок ни получался, он неизменно приставлял к нему слово-приставку «пошло-».
Цветовой круг Иттена
Теоретик Йохансен Иттен раскритиковал 6-спекторный круг Гете и создал 12-частный круг сочетания цветов, ныне считаемый классикой. Он также основывается на 3-х чистых колерах – красном, желтом и синем. Затем следуют производные, полученные слиянием двух смежных чистых. Остальные образовываются таким же образом.

По сей день его активно используют дизайнеры, фотографы, парикмахеры и визажисты.
Цветовой круг Освальда
Так же популярна и цветовая система Вильгельма Освальда. Он представляет собой непрерывную спектральную окружность, также основанную на 3-х цветах, но вместо желтого – зеленый, остальные два остались неизменными: красный и синий. Этот круг является основой аддитивной цветовой модели RGB.
Эта современная система цветопередачи применяется для излучающих свет источников, таких как монитор компьютера, экран телевизора, дисплей смартфона и прочие. Белый интерпретируется как нулевая интенсивность цвета, а черный – как максимальная.

Многими пользователями интернета периодически используется такой цветовой круг – сочетание цветов онлайн, при этом для каждого оттенка высвечивается его код, а иногда и его наименование. Белый и черный как таковые в нем не присутствуют.
Схемы сочетания цветов на цветовом круге
Различают следующие методы определения приемлемых цветовых сочетаний:
Монохромное – сочетание разных оттенков одного цвета.

Аналогичное – сочетание от 2 до 5 оттенков из трех рядом расположенных секторов.

Комплиментарное – сочетание основного и противоположного ему цвета.

Сплит-комплиментарное – сочетание основного и пары противоположных ему цветов.

Триада – сочетание 3-х цветов, равноудаленных друг по отношению другу.

Тетрада – две пары секторов, расположенных напротив.

Квадрат – четыре равноудаленных сектора.

круг – сочетания цветов
Установлено, что наиболее удачны для человеческого зрения комбинации 2-3 цветов. Тем не менее, творческие люди при создании графических образов довольно часто основывают образ на большем количестве цветовых оттенков.
Сочетаемые и не сочетаемые между собой цвета в интерьере
Перед началом ремонта следует вдумчиво определить цветовую комбинацию, в которой будет оформлено то или иное помещение. Следует иметь в виду, что отнюдь не каждая вольется в избранный стиль интерьера. Например, для стиля хай-тек не подойдет сочетание насыщенного коричневого, бордового и золотистого; это характерно для классики.
Для того чтобы упростить подбор, можно воспользоваться памятками. Они, возможно, сумеют помочь либо натолкнуть на интересную идею.


А также примеры некоторых цветовых комбинаций.

Известно, что цвета воздействуют на настроение, поэтому при подборе оптимально ознакомиться со значением и ассоциациями к ним.

При интегрировании их в интерьер следует учитывать размеры помещений, а также качество и интенсивность освещения. Иначе помещение может визуально сузиться, а яркие цвета вместо того, чтобы выглядеть пикантно и привлекательно, могут казаться наоборот тусклыми и заурядными.



Круговая цветовая палитраКаждый дизайнер, создавая проект интерьера, применяет цветовой круг, сочетания цветов, определяемые с его помощью. Взяв их за основу, они разрабатывают концепцию, учитывающую предпочтения и наиболее выраженные черты характера домовладельцев, габариты и степень освещенности помещений.
Нионика — Roblox
Круглая цветовая палитра Нионика — RobloxПожалуйста, включите Javascript, чтобы использовать все функции этого сайта.
Roblox использует файлы cookie, чтобы вам было удобнее. Для получения дополнительной информации, включая информацию о том, как отозвать согласие и как управлять использованием файлов cookie в Roblox, см. Нашу Политику конфиденциальности и использования файлов cookie.)
Запускаем Roblox…
Подключение к игрокам …
Отметьте Запомните мой выбор и нажмите ОК в диалоговом окне выше, чтобы быстрее присоединяться к играм в будущем!
1
Нажмите Сохранить файл , когда появится окно загрузки

2
Перейдите в раздел «Загрузки» и дважды щелкните RobloxPlayer.exe

3
Нажмите Выполните

4
После установки нажмите Играть , чтобы присоединиться к действию!
5
Нажмите ОК при появлении предупреждения

 ,Цветовая палитра
,Цветовая палитраRGB и HEX с именами
IMGonline.com.ua
Обработка фотографий JPEG онлайн.
Палитра из 137 цветов с названиями, значениями RGB и HEX (HTML) кодом.
| Название цвета | RGB | HEX |
| Бордовый | RGB (128,0,0) | # 800000 |
| Темно-красный | RGB (139,0,0) | # 8B0000 |
| Огненный кирпич | RGB (178,34,34) | # B22222 |
| Красный | RGB (255,0,0) | # FF0000 |
| Лосось | RGB (250,128,114) | # FA8072 |
| Помидор | RGB (255,99,71) | # FF6347 |
| Коралл | RGB (255,127,80) | # FF7F50 |
| Оранжевый Красный | RGB (255,69,0) | # FF4500 |
| Шоколадный | RGB (210,105,30) | # D2691E |
| Песочно-коричневый | RGB (244,164,96) | # F4A460 |
| Темно-оранжевый | RGB (255,140,0) | # FF8C00 |
| оранжевый | RGB (255,165,0) | # FFA500 |
| Темный, Голденрод | RGB (184,134,11) | # B8860B |
| Золотарник | RGB (218,165,32) | # DAA520 |
| Золото | RGB (255 215,0) | # FFD700 |
| оливковое | RGB (128,128,0) | # 808000 |
| Желтый | RGB (255,255,0) | # FFFF00 |
| Желто-зеленый | RGB (154,205,50) | # 9ACD32 |
| Зеленый Желтый | RGB (173,255,47) | # ADFF2F |
| Шартрез | RGB (127,255,0) | # 7FFF00 |
| Зеленый газон | RGB (124,252,0) | # 7CFC00 |
| Зеленый | RGB (0,128,0) | # 008000 |
| Лайм | RGB (0,255,0) | # 00FF00 |
| Желто-зеленый | RGB (50,205,50) | # 32CD32 |
| Весенний зеленый | RGB (0,255,127) | # 00FF7F |
| Средний весенний зеленый | RGB (0,250,154) | # 00FA9A |
| Бирюза | RGB (64 224 208) | # 40E0D0 |
| Светло-Зеленый | RGB (32,178,70) | # 20B2AA |
| средний бирюзовый | RGB (72,209,204) | # 48D1CC |
| Темно-голубой | RGB (0,139,139) | # 008B8B |
| Аква | RGB (0,255,255) | # 00FFFF |
| Темно-бирюзовый | RGB (0,206,209) | # 00CED1 |
| Глубокий небесно-голубой | RGB (0,191,255) | # 00BFFF |
| Доджер Синий | RGB (30,144,255) | # 1E90FF |
| Королевский синий | RGB (65,105,225) | # 4169E1 |
| Военно-морской флот | RGB (0,0,128) | # 000080 |
| Темно-синий | RGB (0,0,139) | # 00008B |
| средний синий | RGB (0,0,205) | # 0000CD |
| Синий | RGB (0,0,255) | # 0000FF |
| Синий фиолетовый | RGB (138,43,226) | # 8A2BE2 |
| Темная орхидея | RGB (153,50,204) | # 9932CC |
| Темно-фиолетовый | RGB (148,0 211) | # 9400D3 |
| фиолетовый | RGB (128,0,128) | # 800080 |
| Темно-пурпурный | RGB (139,0,139) | # 8B008B |
| пурпурный | RGB (255,0,255) | # FF00FF |
| Средний фиолетовый красный | RGB (199,21,133) | # C71585 |
| Темно-розовый | RGB (255,20,147) | # FF1493 |
| Ярко-розовый | RGB (255,105,80) | # FF69B4 |
| Малиновый | RGB (220,20,60) | # DC143C |
| коричневый | RGB (165,42,42) | # A52A2A |
| Красный Индийский | RGB (205,92,92) | # CD5C5C |
| Розовый коричневый | RGB (188 143 143) | # BC8F8F |
| Светлый коралл | RGB (240,128,128) | # F08080 |
| Снег | RGB (255,250,250) | #FFFAFA |
| Туманная роза | RGB (255,228,225) | # FFE4E1 |
| Темный лосось | RGB (233,150,122) | # E9967A |
| Легкий лосось | RGB (255,160,122) | # FFA07A |
| Сиена | RGB (160,82,45) | # A0522D |
| Морская ракушка | RGB (255 245 238) | # FFF5EE |
| Седло Коричневый | RGB (139,69,19) | # 8B4513 |
| Персиковый пуховик | RGB (255 218 185) | # FFDAB9 |
| Перу | RGB (205,133,63) | # CD853F |
| Белье | RGB (250,240,230) | # FAF0E6 |
| Бисквит | RGB (255 228 196) | # FFE4C4 |
| Burlywood | RGB (222 184 135) | # DEB887 |
| Тан | RGB (210,180,140) | # D2B48C |
| Античный белый | RGB (255 235 215) | # FAEBD7 |
| Белый Навахо | RGB (255 222 173) | #FFDEAD |
| Бланшированный миндаль | RGB (255 235 205) | #FFEBCD |
| Венчик из папайи | RGB (255 239 213) | # FFEFD5 |
| Мокасины | RGB (255 228 181) | # FFE4B5 |
| Пшеница | RGB (245 222 179) | # F5DEB3 |
| Oldlace | RGB (253 245 230) | # FDF5E6 |
| Цветочно-белый | RGB (255,250,240) | # FFFAF0 |
| Корнсилк | RGB (255 248 220) | # FFF8DC |
| хаки | RGB (240,230,140) | # F0E68C |
| Лимонный шифон | RGB (255,250,205) | #FFFACD |
| Золотарник бледный | RGB (238,232,170) | # EEE8AA |
| Темный хаки | RGB (189 183 107) | # BDB76B |
| Бежевый | RGB (245 245 220) | # F5F5DC |
| Светло-желтый золотарник | RGB (250,250,210) | # FAFAD2 |
| Светло-желтый | RGB (255,255,224) | # FFFFE0 |
| слоновая кость | RGB (255,255,240) | # FFFFF0 |
| Оливковое драб | RGB (107,142,35) | # 6B8E23 |
| Темно-оливково-зеленый | RGB (85,107,47) | # 556B2F |
| Темно-морской зеленый | RGB (143 188 143) | # 8FBC8F |
| Темно-зеленый | RGB (0,100,0) | # 006400 |
| Лес зеленый | RGB (34,139,34) | # 228B22 |
| Светло-зеленый | RGB (144 238 144) | # 90EE90 |
| Бледно-зеленый | RGB (152 251 152) | # 98FB98 |
| Ханидью | RGB (240,255,240) | # F0FFF0 |
| Морской зеленый | RGB (46,139,87) | # 2E8B57 |
| Средний морской зеленый | RGB (60,179,113) | # 3CB371 |
| Мятный крем | RGB (245,255,250) | # F5FFFA |
| Средний Аквамарин | RGB (102,205,170) | # 66CDAA |
| Аквамарин | RGB (127,255,212) | # 7FFFD4 |
| Темно-серый | RGB (47,79,79) | # 2F4F4F |
| Бледно-бирюзовый | RGB (179 238 238) | #AFEEEE |
| Светло-голубой | RGB (224,255,255) | # E0FFFF |
| Лазурный | RGB (245,255,255) | # F0FFFF |
| Кадет Синий | RGB (95,158,160) | # 5F9EA0 |
| Синий порошок | RGB (176,224,230) | # B0E0E6 |
| Голубой | RGB (173 216 230) | # ADD8E6 |
| Небесно-голубой | RGB (135,206,235) | # 87CEEB |
| Светлый синий | RGB (135,206,250) | # 87CEFA |
| Голубая сталь | RGB (70,130,180) | # 4682B4 |
| Голубая Алиса | RGB (240 248 255) | # F0F8FF |
| Серый шифер | RGB (112,128,144) | # 708090 |
| Светло-серый | RGB (119,136,153) | # 778899 |
| Голубая легкая сталь | RGB (176,196,222) | # B0C4DE |
| Васильковый | RGB (100,149,237) | # 6495ED |
| Лаванда | RGB (230,230,250) | # E6E6FA |
| Белый призрак | RGB (248 248 255) | # F8F8FF |
| Полуночно-синий | RGB (25,25,112) | # 191970 |
| Синий шифер | RGB (106,90,205) | # 6A5ACD |
| Темно-сланцево-синий | RGB (72,61,139) | # 483D8B |
| Синий шифер средний | RGB (123 104 238) | # 7B68EE |
| Средний фиолетовый | RGB (147,112,219) | # 9370DB |
| Индиго | RGB (75,0,130) | # 4B0082 |
| Средняя орхидея | RGB (186,85,211) | # BA55D3 |
| Слива | RGB (221 160 221) | # DDA0DD |
| фиолетовый | RGB (238 130 238) | # EE82EE |
| Чертополох | RGB (216,191,216) | # D8BFD8 |
| Орхидея | RGB (218,112,214) | # DA70D6 |
| Лаванда B пышная | RGB (255 240 245) | # FFF0F5 |
| Бледно-фиолетовый красный | RGB (219 112 147) | # DB7093 |
| розовый | RGB (255,192,203) | # FFC0CB |
| LightPink | RGB (255 182 193) | # FFB6C1 |
| Черный | RGB (0,0,0) | # 000000 |
| DimGray | RGB (105,105,105) | # 696969 |
| Серый | RGB (128,128,128) | # 808080 |
| Темно-серый | RGB (169 169 169) | # A9A9A9 |
| Серебро | RGB (192,192,192) | # C0C0C0 |
| Светло-серый | RGB (211 211 211) | # D3D3D3 |
| Гейнсборо | RGB (220,220,220) | #DCDCDC |
| Белый дым | RGB (245 245 245) | # F5F5F5 |
| Белый | RGB (255,255,255) | #FFFFFF |
© 2018 www.imgonline.com.ua
,