Цветовой круг. Как подобрать цветовую гамму макияжа.
Эта статья в мире моды о главном, о том, что нас окружает, сколько цветов мы видим, сколько оттенков. Цвет – вот то, без чего не мыслим мир моды. Человеческий глаз способен производить цветовой анализ трех различных цветов: синего, желтого и красного. Комбинация этих трех цветовых проекций дает возможность видеть цвета.
Особое внимание уделим теплым, холодным и дополнительным цветам, гармонии цветовых сочетаний, познакомимся с цветовым кругом и узнаем о типах колорита.
Используя на практике совсем не сложные приемы подбора цветовых сочетаний, любой макияж покажется простым и увлекательным. А поход в магазин за красивой вещицей не будет для Вас таким пугающим, ведь теперь Вы будете знать, какие цвета Вам подходят.
Для того чтобы правильно использовать цветовую палитру и
научиться ориентироваться в теплых и холодных оттенках при создании макияжа,
подборе одежды, или выборе предметов интерьера, необходимо применять на
практике ЦВЕТОВОЙ КРУГ.
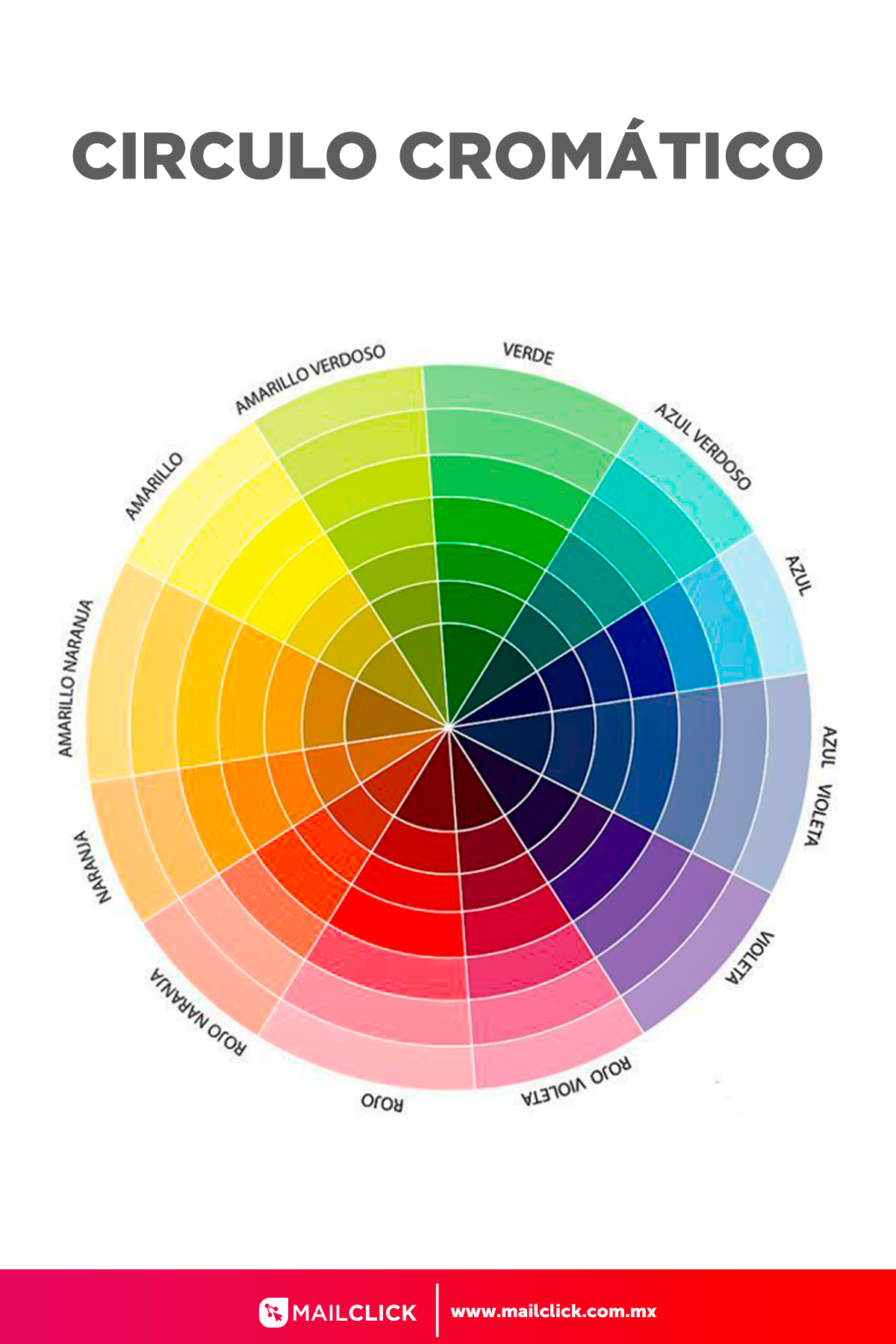
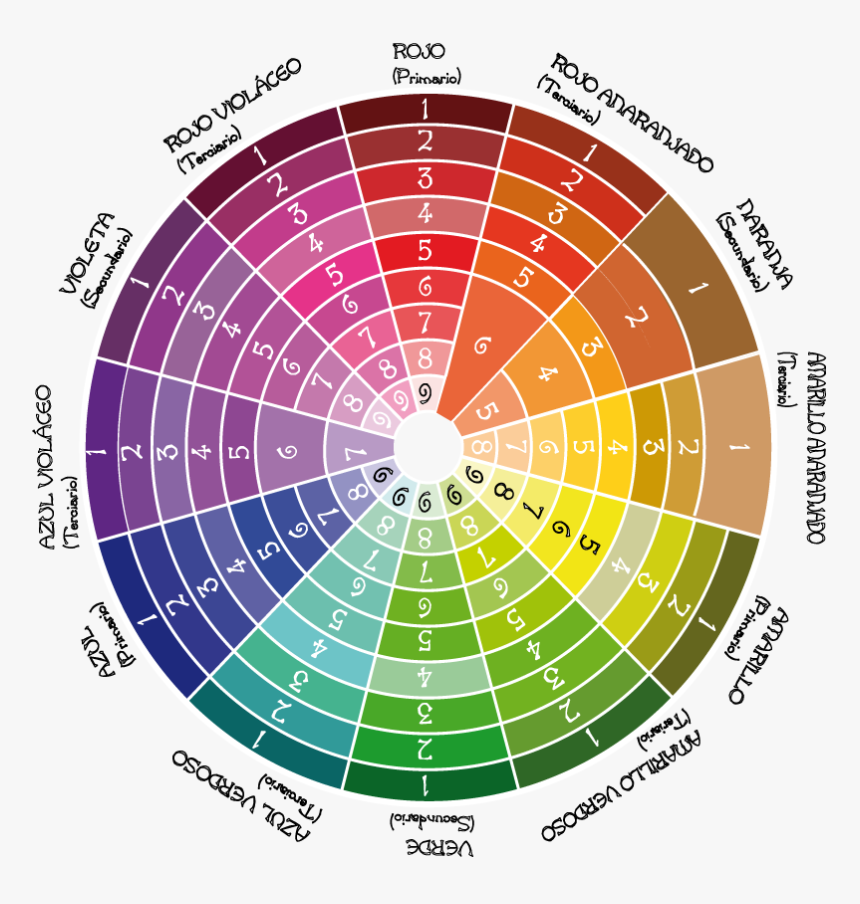
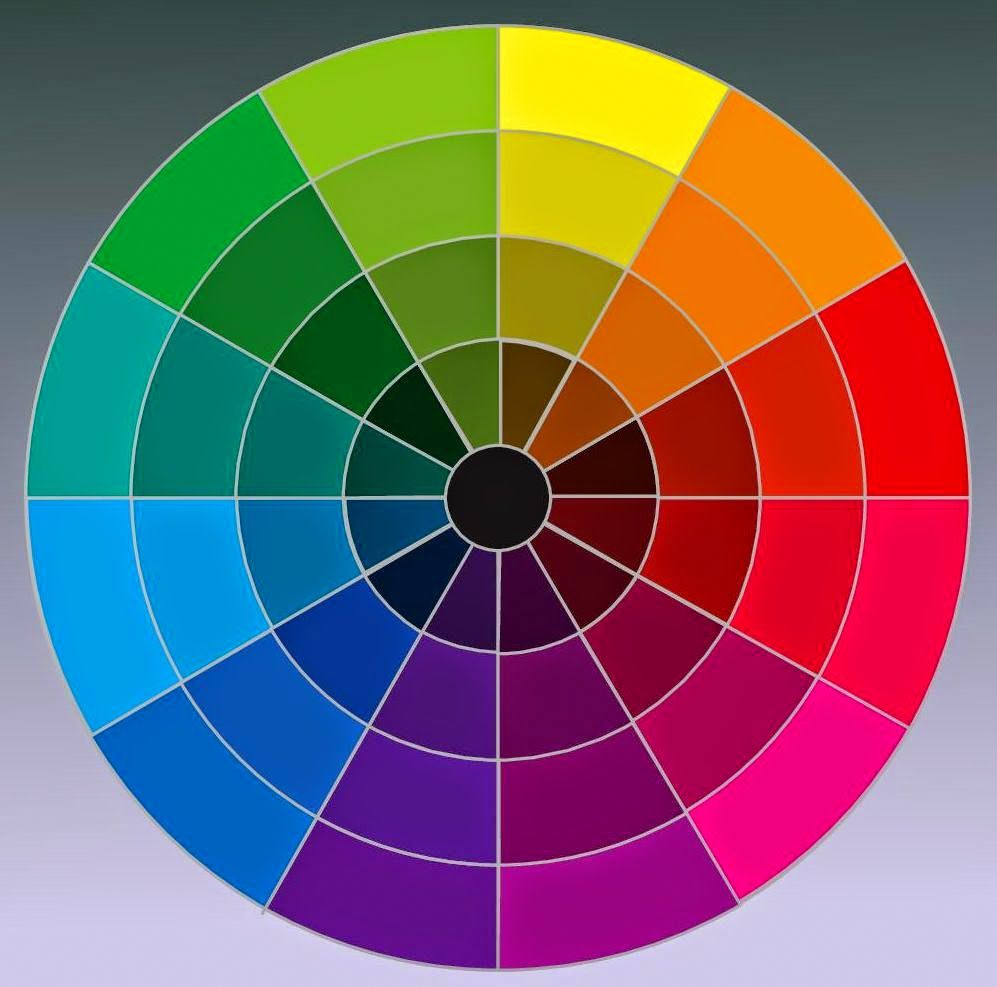
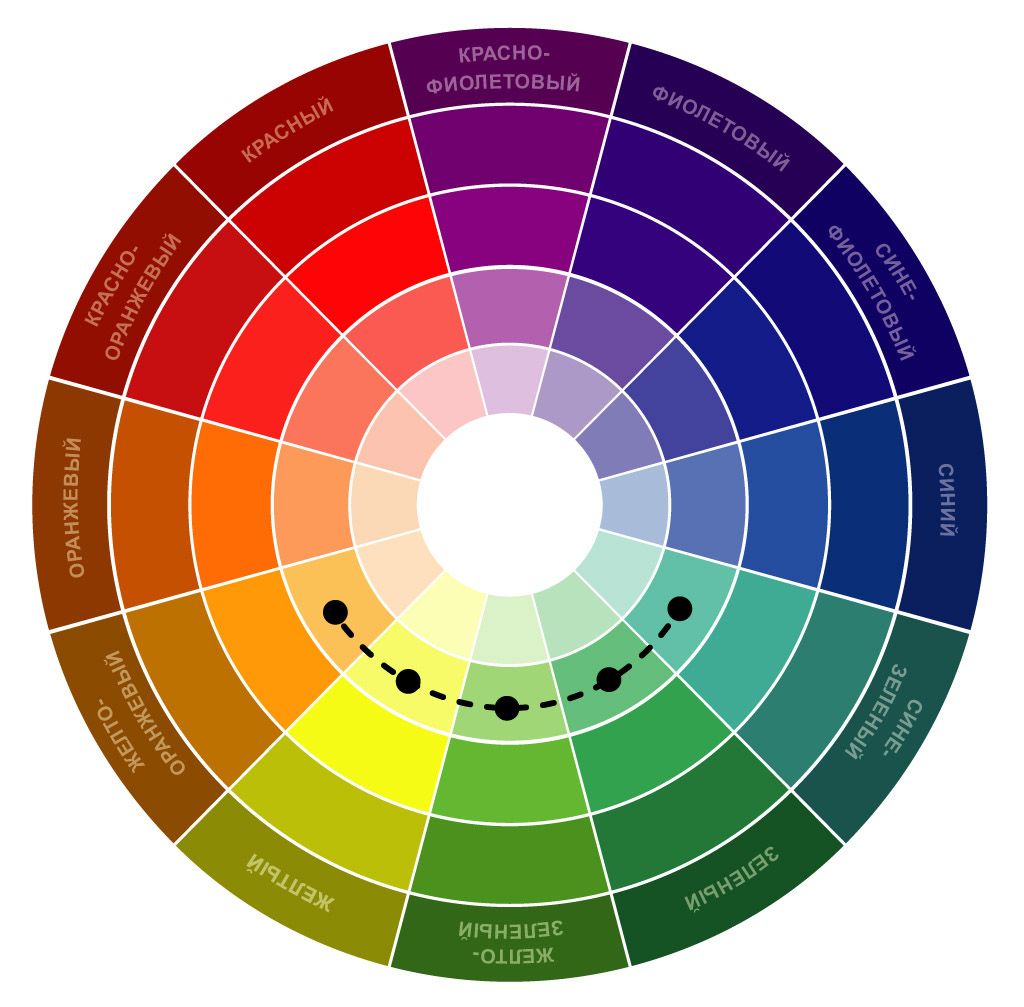
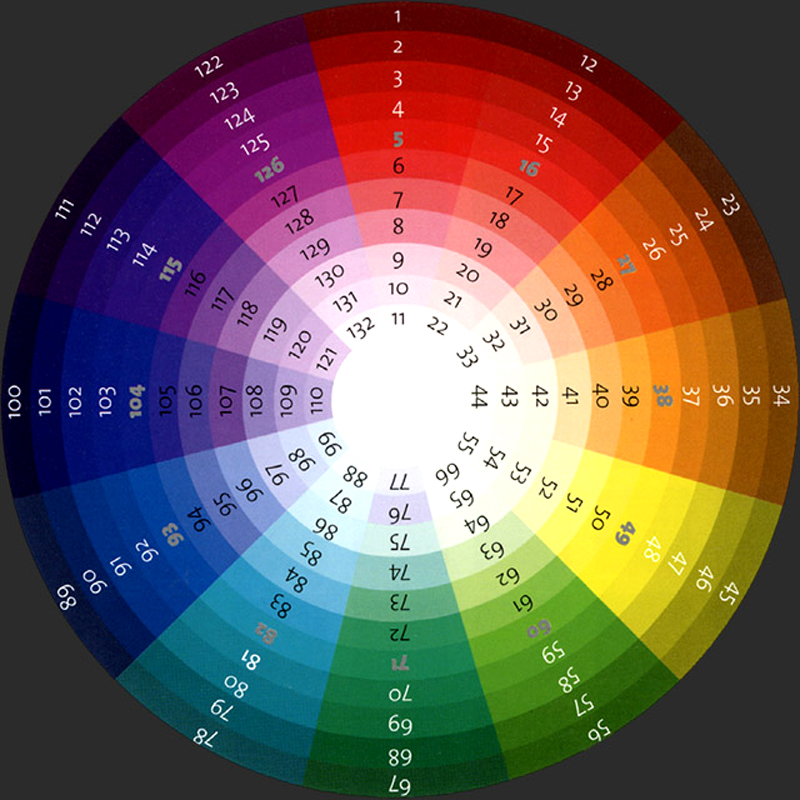
Цветовой круг иллюстрирует отношения между цветами. В центре – три первичных цвета и три вторичных цвета. Круг показывает как смешивание красного и желтого даст оранжевый цвет, а желтый плюс синий – даст зеленый. Цветовой круг показывает взаимодействие первичных и вторичных цветов с третичными. Третичные цвета – это результат смешивания первичных и вторичных цветов для получения цветовых вариаций.
Первичные цвета – желтый, красный, синий; цвета, которые не могут быть воспроизведены.
Вторичные цвета – получены в результате смешивания первичных цветов, оранжевый, зеленый и фиолетовый соответственно.
Третичные цвета – получаются от смешивания первичных цветов с соседними вторичными.
Получилось шесть третичных цветов:
красно-фиолетовый, сине-фиолетовый, сине-зеленый, желто-зеленый, желто-оранжевый, красно-оранжевый.
Цвета, занимающие диаметрально противоположные места в
цветовом круге называются дополнительными (контрастные). Сочетания
дополнительных цветов называются комплиментарными, они могут нейтрализовать или
усиливать первичные цвета.
Сочетания
дополнительных цветов называются комплиментарными, они могут нейтрализовать или
усиливать первичные цвета.
Таким образом, создается цветовой круг из двенадцати цветов, в котором каждый цвет имеет свое неизменное место, а их последовательность та же, что и в радуге. Конечно, оттенков существует великое множество, гораздо больше, чем двенадцать, но именно эти цвета составляют основу цветового круга, и их вполне достаточно для того, чтобы понять принцип работы с цветом.
Напомним:
ТОН – соответствует истинному цвету объекта.
ИНТЕНСИВНОСТЬ – обозначает насколько цвет светлый или темный и относится к количеству света, который освещает объект.
НАСЫЩЕННОСТЬ –обозначает уровень частоты цвета.
Виды цветов: монохромные цвета – основаны на одном цвете, полихромные цвета – основаны на комбинации нескольких цветов.
Белый цвет получается при соединении всех цветов, черный –
отсутствие цветов.
Огромную роль в подборе цветовой гаммы для того или иного человека играет цвет радужной оболочки его глаз, цвет и оттенок кожи, волос, контрастность (насколько велика разница между цветом волос и кожей, радужной оболочкой и белком глаз). Важен также цвет губ и его насыщенность.
При выборе цветовой гаммы существует два подхода: цвет одежды, цвет радужной оболочки глаз. Основываясь на принципе цветового противостояния на цветовом круге, сопоставление двух комплиментарных тонов усиливает их. В том случае, когда мы хотим усилить или контрастировать цвет глаз при помощи макияжа, мы должны использовать цвет комплиментарный к радужной оболочке глаза. Для того чтобы усилить цвет радужной оболочки глаз, а макияж сделать более выразительным, найдите на хроматическом круге соответствующей ей цвет и посмотрите, какой цвет находится напротив.
Например, черно-карие глаза. Нелегко контрастировать темные
глаза, потому что коплиментарный цвет для черного – это белый. В этом случае –
это больше осветительный принцип, чем контрастирующий. Например, здесь могут
быть следующие комбинации: цвет слоновой кости, пастельно-желтоватое золото,
золотисто бежевый. Советуем попробовать использовать тени «Античное золото»,
«Жемчужно-белый» из базовой коллекции Бремани. А для контраста используйте
«Лазурь» и «Розовый перламутр».
В этом случае –
это больше осветительный принцип, чем контрастирующий. Например, здесь могут
быть следующие комбинации: цвет слоновой кости, пастельно-желтоватое золото,
золотисто бежевый. Советуем попробовать использовать тени «Античное золото»,
«Жемчужно-белый» из базовой коллекции Бремани. А для контраста используйте
«Лазурь» и «Розовый перламутр».
При светло-голубых глазах, Вы хотите сделать более насыщенный голубой. Тогда при теплом тоне кожи Вам подойдут персиковые и коралловые тени, для этого идеально подойдут тени Бремани «Каштан».
При холодном тоне коже подойдут бежево-коричневые тени Бремани «Бронза».
Использование близких, родственных цветов – тех, что соседствуют друг с другом в цветовом круге, делает образ мягким и спокойным. Примером может служить костюм, выдержанный в такой гамме: коричневый – оливковый – золотистый или голубой – синий – фиолетовый.
Следует помнить, что макияж, выполненный только в холодных
тонах, будет смотреться воздушным, спокойным, как бы неживым. Создать
равновесие помогут теплые тона, например, золотистые тени на внутренних уголках
глаз. Макияж, выполненный только в теплых тонах, особенно если у вас
орехово-карие глаза, будет выглядеть тяжелым, раздражающим. Добавьте чуть-чуть
холодных оттенков, например, не яркий синий или холодный зеленый карандаш и
тени на нижнем веке.
Создать
равновесие помогут теплые тона, например, золотистые тени на внутренних уголках
глаз. Макияж, выполненный только в теплых тонах, особенно если у вас
орехово-карие глаза, будет выглядеть тяжелым, раздражающим. Добавьте чуть-чуть
холодных оттенков, например, не яркий синий или холодный зеленый карандаш и
тени на нижнем веке.
Пожалуй, наиболее существенным дополнением к выше перечисленному является разделение типов внешности по колориту, т.е. по степени яркости, насыщенности и контрастности природных красок: цвета волос, глаз и кожи.
Существует четыре основных типа колорита: светлый, приглушённый, яркий и контрастный.
Светлый колорит. Все краски лица имеют слабую
насыщенность, «прозрачны». Как правило, это блондины со светлыми бровями и
ресницами, иногда альбиносы или те, у кого белая седина. У них прозрачная кожа
и глаза светлого оттенка – голубые, зеленоватые, желтоватые, например, люди с
холодным пепельно-белым оттенком волос и светло-голубыми глазами.
Приглушённый колорит. Характерны неяркие, «аристократические» краски: бледная кожа, цвет волос и глаз не светлый и не тёмный, скорее средней насыщенности. Этот тип необыкновенно украшают мягкие полутона, приглушённые оттенки в сочетании с более светлыми цветами или несколькими яркими акцентами. Не слишком хороши тёмные глубокие или кричащие цвета, а также сочетание белого с чёрным.
Яркий колорит. Название говорит само за себя – все
краски внешности яркие и насыщенные: загорелая либо смуглая кожа, тёмные или
эффектного цвета волосы, яркие глаза. К этому колориту можно отнести
африканцев, мулатов, метисов, индийцев, латиноамериканцев и других
представителей южных народов. Им больше всего к лицу чистые, интенсивные цвета,
пёстрое, красочное многоцветье и самые смелые сочетания. Как правило, «яркие
внешности» и являются теми смешанными типами, которым одинаково идут и тёплые,
и холодные цвета, особенно их сочетания.
Как правило, «яркие
внешности» и являются теми смешанными типами, которым одинаково идут и тёплые,
и холодные цвета, особенно их сочетания.
Контрастный колорит. Этот тип предполагает светлотную контрастность в лице, например светлая кожа и чёрные волосы или тёмно-карие глаза и светло-золотистые волосы. Тому, кто относится к контрастному колориту, прекрасно подходят сочетания светлого и тёмного; светлого и яркого; цветов средней насыщенности с более тёмными плюс яркое дополнение, цветовое пятно.
Людям, принадлежащим к яркому и контрастному типам колорита, следует избегать бледных, пастельных цветов и невыразительных сочетаний.
Зная свой тип колорита и температурные гармонии, несложно
научиться создавать правильный макияж подбирать цвета одежды и грамотно
планировать гардероб. Например, «приглушённому теплому», базой гардероба могут
послужить цвета хаки, оливковый, терракотовый, светло-коричневый. Как
дополнения и акценты хороши кирпичный, травянисто-зелёный, бирюзовый,
персиковый, жёлтый.
Владея небольшими познаниями о цвете, Вы сможете подбирать себе макияж, одежду и быть настоящим экспертами в модных тенденциях.
Цветовой круг онлайн подбор цветов. Цветовой круг
Цвета для веб-дизайна играют огромную роль. Чтобы грамотно подобрать цветовую схему для сайта, существуют специальные сервисы. Уверена, что у каждого веб-дизайнера в закладках есть хотя бы один такой.
Иногда вот сидишь и думаешь, какой оттенок голубого выбрать основным для сайта, чуть светлее или чуть ярче, а может потемнее взять… А к нему еще надо дополнительные подобрать. Можно конечно делать это и на глаз, но лучше воспользоваться одним из специальных сервисов.
Я не буду рассказывать про теорию цвета (это слишком объемная информация), а просто опубликую здесь сервисы, которые есть у меня в закладках и которыми я пользуюсь.
С этим инструментом я дружу уже много лет. Наиболее удобный инструмент для подбора цветов (на мой взгляд). У него много дополнительных возможностей. Например можно посмотреть пример светлой и темной страницы с выбранными цветами.
Есть возможность оценить, как будут видеть вашу цветовую гамму люди с дальтонизмом и другими особенностями зрения. Можно выбрать безопасные веб-цвета.
Adobe Kuler второй веб инструмент, который я довольно часто использую. Подбор цветовой схемы происходит практически также, как и на предыдущем сайте, но люблю я его не за это. Кроме того, что вы сами можете создавать цветовые схемы, вы можете посмотреть и использовать схемы, созданные другими людьми.
Для этого надо нажать кнопку в левом верхнем меню «Смотреть». И перед вами откроется галерея всевозможных цветовых сочетаний.
Этот инструмент немного похож на Сolorscheme, но имеет меньше функций, зато есть возможность посмотреть, как будут выглядеть цветовые блоки.
Этим сайтом я практически не пользуюсь, но раз уж он есть у меня в закладках, то решила добавить и его.
Следующие два сайта генерируют палитру из выбранного вами изображения. It is magic:)
Вы выбираете любую картинку, цвета которой вам нравятся, сервис ее анализирует и выдает вам цветовую палитру. Эти два сайта отличаются лишь тем, как предоставлять им картинку.
На этот сайт нужно загрузить картинку со своего компьютера.
Очень удобный инструмент для подбора цвета. Основан на принципе «Нравится — Не нравится».
Как видно из названия, здесь можно подобрать цвета для модного сейчас, плоского дизайна. Сайт интересен тем, что выбрав палитру, вы можете скачать ее для программ Corel и Photoshop.
Еще один модный тренд — материал дизайн. Данный сайт помогает подобрать сочетания цветов для UI (user interface). Дополнительно на сайте есть большой набор иконок.
И напоследок снова user interface. Здесь просто набор цветов для UI дизайна. Нажав на любой цвет, можно посмотреть как на определенном фоне будет читаться белый текст.
Нажав на любой цвет, можно посмотреть как на определенном фоне будет читаться белый текст.
Вот такие инструменты есть у меня в закладках.
Напишите в комментариях, какими сайтами подбора цвета для веб-дизайна пользуетесь вы?
Нужен сайт с правильными цветами? , сделаем:)
Нашли ошибку? Выделите фрагмент текста и нажмите CTRL+ENTER
Подборка цвета – один из важнейших этапов в процессе создания хорошего дизайна.
Чтобы облегчить вам задачу, мы решили составить подборку, состоящую из лучших сервисов для создания цветовых схем. Они помогут сэкономить время, и при этом получить достойный результат.
01. Adobe Colour CC
Компания Adobe переименовала свой проект Kuler в Colour
Вы можете быть знакомы с этим инструментом по его прежнему названию — Adobe Kuler . Однако совсем недавно компания Adobe переименовала одно из своих популярных веб-приложений в Adobe Colour CC .
Он позволяет подбирать, создавать и сохранять различные цветовые схемы, в каждой из которых может присутствовать до пяти цветов. Инструмент доступен как в браузерной, так и в настольной версии. Если вы используете настольную версию, то вы сможете экспортировать цветовую схему прямо в Photoshop
, Illustrator
и InDesign
.
Инструмент доступен как в браузерной, так и в настольной версии. Если вы используете настольную версию, то вы сможете экспортировать цветовую схему прямо в Photoshop
, Illustrator
и InDesign
.
02. Mudcube Colour Sphere
Если вы не уверены по поводу вашей цветовой схемы, то у Mudcude есть собственная галерея готовых ресурсов
Mudcube Colour Sphere – очень удобный миниатюрный ресурс для дизайнеров, который не только предлагает hex-коды выбранных цветов, но и позволяет создавать цветовые схемы для собственных проектов. Также стоит отметить, что в Mudcube имеется собственная галерея готовых ресурсов, которые также можно использовать.
03. Check my Colours
Check my Colours разработан специально для оценки и подборки комбинации фона и основного цвета для всех DOM-элементов . А также для того, чтобы выяснить, достаточно ли элементы гармоничны между собой. Все тесты основаны на алгоритмах, рекомендованных World Wide Web Consortium (W3C ).
04. The Color App
Приложение поможет узнать RGB, HEX, а также HSLA-значения выбранных цветов
iOS-инструмент The Color App
позволит легко и просто определять цвета при помощи большой цветовой палитры. Он позволяет узнать RGB
, HEX
и HSLA-значения
цветов, а также создавать собственные цветовые схемы для сайта.
Он позволяет узнать RGB
, HEX
и HSLA-значения
цветов, а также создавать собственные цветовые схемы для сайта.
05. Color Hunter
Color Hunter формирует цветовую схему на основе выбранного изображения
Это очень удобный инструмент, особенно если необходимо найти какой-то конкретный цвет. Выберите изображение и загрузите его в Color Hunter . Инструмент создаст цветовую палитру на основе выбранного изображения. Это отличный метод создания собственных цветовых схем.
06. TinEye
Если вам нужно получить конкретный цвет, просто введите HEX-значение в URL
На этом сайте используется база данных, состоящая из 10 миллионов изображений, доступных бесплатно по лицензионному соглашению Creative Commons , которые создатели тщательно отобрали с Flickr . Их можно использовать для генерации соответствующих цветовых схем.
07. Color
Удобное миниатюрное веб-приложение. Наведите курсор мыши на экран, и определите нужный цвет, затем прокрутите немного, чтобы подобрать оттенок. После чего инструмент выдаст все необходимые HEX-коды
, которые можно использовать в собственных проектах. Один из самых простых в использовании инструментов.
После чего инструмент выдаст все необходимые HEX-коды
, которые можно использовать в собственных проектах. Один из самых простых в использовании инструментов.
08. SpyColor.com
Бесплатный генератор цветовых схем, который предоставляет информацию о цвете, а также позволяет конвертировать его в любые схемы (RGB , CMYK и другие ). Здесь доступны различные форматы цветовых схем, включая триадные, монохромные и другие.
09. Designspiration
На Designspiration можно выбрать до пяти оттенков при помощи удобной палитры на всю страницу, которая поможет без труда найти именно те цветовые схемы HTML , которые вы ищете. После этого сайт сгенерирует страницу со всеми изображениями из базы данных, в которых используется похожая цветовая комбинация. Также будут предоставлены HEX-значения , которые можно использовать в собственных проектах. А изображения можно сохранять в коллекциях на сайте.
10. ColorExplorer
Один из самых продуманных веб-инструментов, который предлагает множество функций, связанных с дизайном, настройкой и аналитикой цветовых схем. Здесь представлены инструменты, которые помогут определить WCAG-валидность цветовых схем
, а также сгенерировать собственные цветовые палитры.
Здесь представлены инструменты, которые помогут определить WCAG-валидность цветовых схем
, а также сгенерировать собственные цветовые палитры.
11. Hex Color Scheme Generator
Небольшой удобный инструмент для генерирования комбинации цветов на основе одного выбранного оттенка. Вставьте Hex-значение цвета, а инструмент предоставит набор подходящих цветов, которые можно будет использовать вместе с основным.
12. COLOURlovers
COLOURlovers представляет собой сообщество для обмена цветовыми схемами. Здесь можно черпать вдохновение из цветовых наборов других пользователей, а также создавать собственные и делиться ими.
13. Color Scheme Designer
Этот онлайн-инструмент предлагает интересные способы генерирования цветовых схем, позволяя настраивать их яркость и регулировать контраст. Здесь можно создать несколько популярных математических моделей цветовых схем, включая монохромную.
14. COPASO
Один из инструментов с сайта COLOURlovers
. Но COPASO
достоин отдельного внимания, так как представляет собой невероятное решение «все в одном
», и позволяет легко генерировать готовые цветовые схемы для сайта. Здесь представлено множество инструментов для подбора цвета, и все они размещаются в удобном и простом интерфейсе. Кроме этого к палитрам можно добавлять заметки, загружать изображения и т.п.
Но COPASO
достоин отдельного внимания, так как представляет собой невероятное решение «все в одном
», и позволяет легко генерировать готовые цветовые схемы для сайта. Здесь представлено множество инструментов для подбора цвета, и все они размещаются в удобном и простом интерфейсе. Кроме этого к палитрам можно добавлять заметки, загружать изображения и т.п.
15. Colourmod
Colourmod представляет собой программное обеспечение, которое позволяет выбирать отдельные цвета из области виджетов, независимо от того, используете ли вы Mac или Konfabulator на Windows . Это не совсем простой инструмент для работы с цветовыми палитрами, однако он поможет быстро и просто определять цвета без необходимости загружать тяжеловесные программы.
16. ColorZilla
ColorZilla доступен как для Chrome, так и для Firefox
Этот проект начинался как плагин для Firefox
, однако сегодня он также доступен и для Google Chrome
. ColorZilla
представляет собой расширение, которое включает в себя несколько инструментов, предназначенных для работы с цветом, среди которых палитра, генератор css-градиентов и пипетка.
17. Colormunki
Удобный онлайн-инструмент для подбора цветовых схем от создателей Colormunki . С его помощью можно без труда создавать привлекательные цветовые палитры из образцов на основе Pantone с использованием нескольких методик.
18. colr.org
Colr.org позволяет установить диапазон цветов любого изображения
Этот инструмент позволяет провести подробный анализ цветов изображения, который обычно автоматизирован в других инструментах. Это позволит выбрать наиболее подходящий цвет. Мы рекомендуем познакомиться с этим инструментом, хотя его интерфейс не настолько продуман, как в других приложениях.
19. ColourGrab
Этот удобный инструмент создает цветовые палитры из любого изображения. Вставьте адрес изображения, которое хотите проанализировать, и сервис автоматически сгенерирует трехмерный график с информацией по использованным цветам. Хотя это приложение не совсем подходит для подбора цветовой схемы для сайта, но с его помощью можно изучить изображения и их цветовые характеристики.
20. ColorBlender
ColorBlender генерирует палитру из пяти сочетающихся цветов
Один из простейших инструментов, который позволяет настраивать цветность и в режиме реального времени получать пять сочетающихся между собой цветов. Сгенерированную палитру можно скачать в Photoshop или Illustrator в виде EPS-файла .
21. GrayBit
GrayBit позволяет анализировать сайты, чтобы понять, как бы они выглядели в градации серого
Этот инструмент поможет увидеть, как ваш сайт смотрится в серых тонах. Отличный сервис, который позволит выявить проблемные по контрасту места.
22. COLRD
Инструмент, который можно использовать в качестве источника вдохновения или для обмена цветовыми схемами. Конечно, этот ресурс не поможет с генерированием схем, но его обязательно следует взять на заметку.
23. Shutterstock Spectrum
Изображения можно фильтровать по цветовому балансу и яркости
Иногда проверить будет ли цветовая схема сочетаться легче всего путем просмотра стоковых картинок. Практически все основные стоковые ресурсы предлагают подобные инструменты, однако Shutterstock Spectrum
имеет очень удобный интерфейс. После использования слайдера для определения цвета вы сможете указать ключевые слова, которые позволят определить тему снимков. Кроме этого можно отфильтровать изображения по цветовому балансу и яркости.
Практически все основные стоковые ресурсы предлагают подобные инструменты, однако Shutterstock Spectrum
имеет очень удобный интерфейс. После использования слайдера для определения цвета вы сможете указать ключевые слова, которые позволят определить тему снимков. Кроме этого можно отфильтровать изображения по цветовому балансу и яркости.
Представляем полезный инструмент для подбора цветовой гаммы — цветовой круг Иттена.
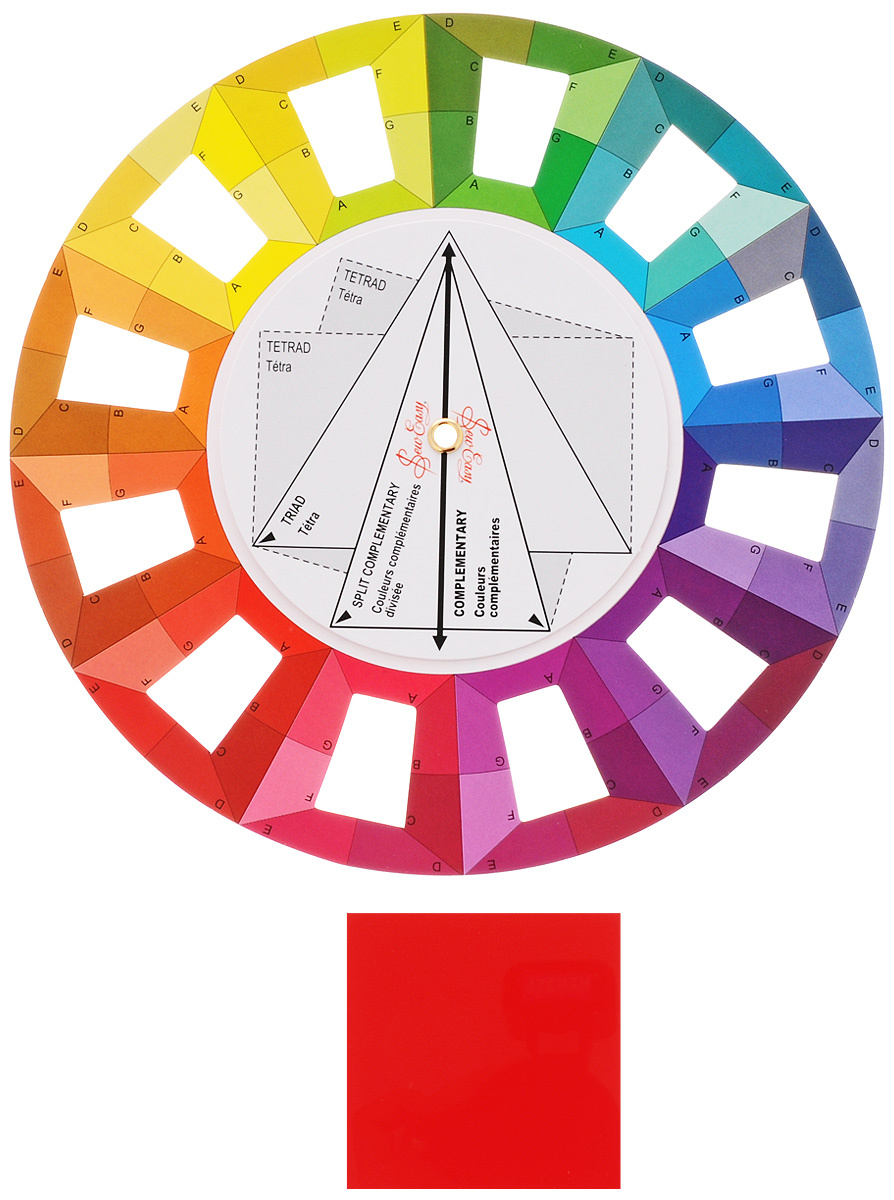
Что это такое?
Если выразиться вкратце — это три диска размещённых на одной оси, на поверхностях которых отображены все основные цвета светового спектра, а так же максимально возможное количество оттенков и шкала контрастности.
Взаимное расположение цветов, оттенков, прорезей и указателей на круге реализовано на основе законов «колористики» (теории цвета) , поэтому с его помощью очень удобно подбирать гармоничные сочетания оттенков там, где это необходимо.
То есть, фактически — это «живая», материальная шпаргалка, на которой отображаются все основные колористические схемы. «Живая», потому что её можно взять в руки, в отличие от изображения на экране.
«Живая», потому что её можно взять в руки, в отличие от изображения на экране.
Устройство цветового круга
Купить
Естественно, таким на первый взгляд сложным устройством нужно уметь пользоваться, поэтому на нашем сайте вы можете не только купить цветовой круг, но и подробно ознакомиться с его устройством, прочитать инструкции о том как им пользоваться, посмотреть различное видео по данной теме.
Рекомендуем так же ознакомиться с онлайн-сервисом по подбору цвета в одежде.
Круг для подбора цветовых комбинаций
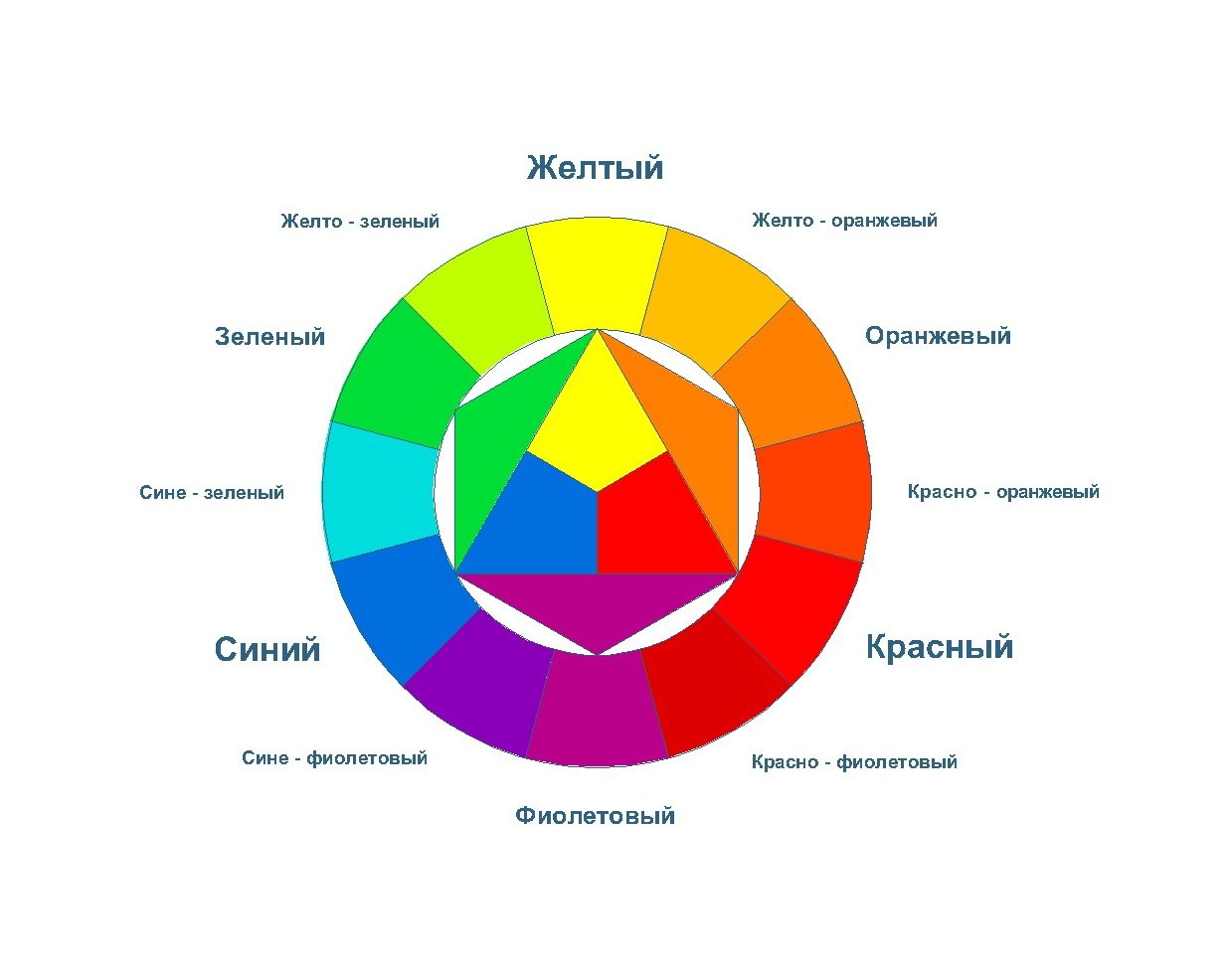
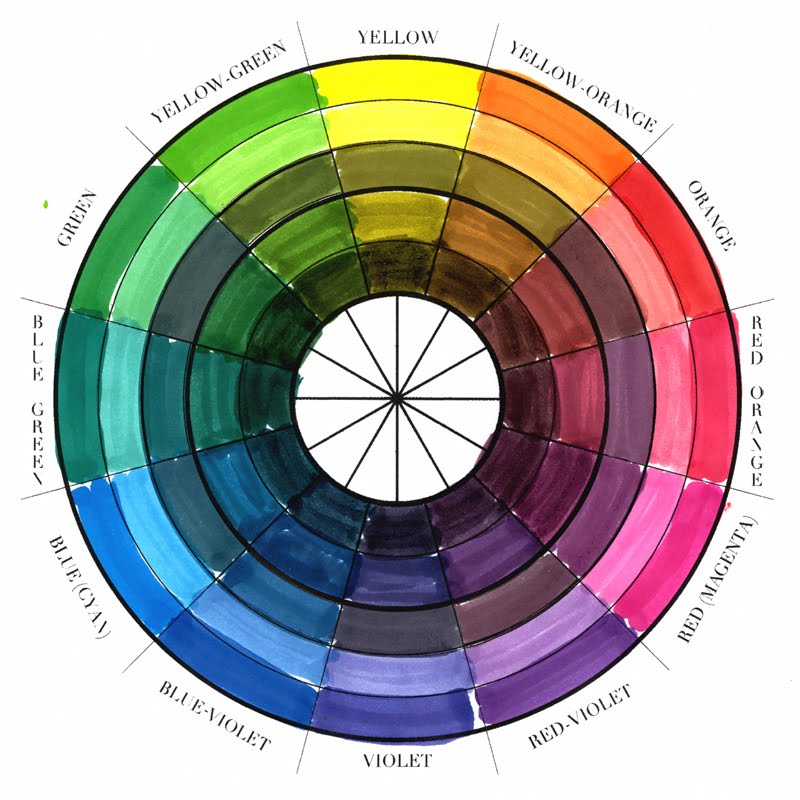
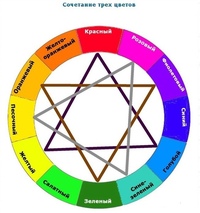
Предшественником данного устройства в его современном виде является цветовое кольцо Иттена (смотрите рисунок ниже).
Именно Йоханесс Иттен первым из всего спектра выделил именно двенадцать цветов и расположил их по окружности таким образом, что максимально контрастирующие друг с другом пары оказались друг напротив друга. В центре он расположил треугольник с тремя основными цветами — красным
, синим
и жёлтым
(именно из них можно получить все остальные путём смешения в разных пропорциях). Этот треугольник Иттен заключил в шестиугольник, внутри которого обозначил какие оттенки получатся при смешении основных цветов в равных пропорциях.
Этот треугольник Иттен заключил в шестиугольник, внутри которого обозначил какие оттенки получатся при смешении основных цветов в равных пропорциях.
То есть первое информационное послание, которое несёт в себе такая схема расположения адресовано начинающим художникам — они могут наглядно видеть результаты смешения различных красок.
Рассмотрим этот момент немного подробнее..
Почему основных цветов двенадцать?
- Как видите на приведённом рисунке, есть три первичных цвета (которые так же называют основными).
- Путём их смешивания попарно в равной пропорции, можно получить три вторичных , итого — шесть.
- Смесь первичного с соседним по кругу вторичным даёт третичный цвет. Получается ещё шесть комбинаций, итого — двенадцать. (Так же, третичные цвета можно получить смешивая первичные в неравной пропорции)
Конечно, двенадцати цветов маловато, чтобы сориентироваться в окружающем многообразии красок и найти на желаемый оттенок, или увидеть что получится при смешении не соседних, а совершенно произвольных цветов. Поэтому те круги, которые вы можете найти в продаже или заказать на этом сайте устроены сложнее и несут в себе гораздо больше полезной информации, чем простое «двенадцатичастное кольцо Иттена».
Поэтому те круги, которые вы можете найти в продаже или заказать на этом сайте устроены сложнее и несут в себе гораздо больше полезной информации, чем простое «двенадцатичастное кольцо Иттена».
Гид по смешению красок
С его помощью можно определять результат смешения произвольных цветов и оттенков — количество комбинаций получается достаточным для того, чтобы художник смог понять какие цвета нужно смешать для получения данного оттенка. Это замечательная помощь в рисовании, особенно для начинающих художников.
Даже если оттенок слегка отличается от желаемого — нужного результата можно добиться изменяя пропорции смешиваемых красок.
А как же определить эти самые пропорции? Неужели наугад? Нет, цветовой круг может помочь и в этом.
Шкала насыщенности
Эта шкала находится на той же стороне что и гид по смешению, так как эти две функции работают в паре.
Шкала насыщенности представляет собой градацию серых тонов от чёрного до белого. Из представленных на шкале серых клеточек различной яркости можно всегда найти серый оттенок максимально близкий по насыщенности к требуемому оттенку, после чего станет ясно на сколько нужно затемнить или осветлить краску.
Чтобы понять как это делается практически, посмотрите это видео:
Схемы цветовых сочетаний
Обратная сторона диска несёт в себе не меньше полезной информации, а может быть даже больше — она помогает подбирать сочетания цветов исходя из выбранной схемы.
Схема цветовых сочетаний — это фигура, в простейшем случае линия, соединяющая «подходящие» друг к другу цвета. Формулировка очень расплывчатая, так как подбор хроматической гаммы — это одновременно и наука и искусство.
Во-первых, гармония или дисгармония красок — это очень субъективное понятие. Как говорится, «на вкус и цвет товарища нет».
Во-вторых, «подходящие» они или «неподходящие» — всё зависит от конкретной ситуации, настроения, от того что именно хочет сказать художник или дизайнер, от того в каком стиле выполняется данная работа, нужно ли выделить какой-либо элемент, или наоборот — сделать его незаметным.
Цветовой круг
— это инструмент, на котором можно визуально отобразить все основные колористические схемы, но пользоваться этим инструментом нужно уметь. Вы должны сами знать, или хотя бы чувствовать какая из схем больше всего подходит для вашей задачи. Мы со своей стороны постараемся выложить на этом сайте максимум полезной информации о том как пользоваться цветовым кругом (смотрите раздел
Вы должны сами знать, или хотя бы чувствовать какая из схем больше всего подходит для вашей задачи. Мы со своей стороны постараемся выложить на этом сайте максимум полезной информации о том как пользоваться цветовым кругом (смотрите раздел
Профессиональный веб-дизайн не обходится без создания цветовой схемы. В этой статье рассказывается о 20-ти фантастических инструментах, которые помогут вам идеально подобрать цветовое решение.
Во всемирной паутине существует множество инструментов для достижения цветовой «нирваны». Кажется, что они совершенно разные, но многие из них — всего лишь измененные версии более популярных и полезных инструментов.
Поэтому, чтобы упростить процесс выбора цветового решения, мы собрали 20 лучших доступных инструментов. Они помогут вам не растеряться в поисках подходящего варианта и ощутить «цветовое блаженство»
01. KulerKuler, возможно, самый известный инструмент для работы с цветом.
Adobe Kuler, пожалуй, самый популярный online-инструмент для цветовых тем, который прошел путь от простого инструмента для работы с цветом в Интернете до полноценного ресурса, на котором можно создавать темы и делиться с другими. Плагины доступны для всех основных приложений Adobe, включая Photoshop, Illustrator и InDesign, что делает Kuler прекрасным многофункциональным инструментом для постоянных пользователей программ Creative Suite.
Плагины доступны для всех основных приложений Adobe, включая Photoshop, Illustrator и InDesign, что делает Kuler прекрасным многофункциональным инструментом для постоянных пользователей программ Creative Suite.
ColorExplorer может выполнять множество различных функций.
Можно сказать, что это один из самых продуманных инструментов, которые есть в Интернете. Он предлагает большой набор инструментов для дизайна, адаптирования и анализа ваших цветовых палитр. Например, инструменты, которые помогают определить доступность WCAG выбора цвета, средства для конверсии, которые позволяют перемещаться между разными системами, а также все необходимое для выбора цвета и создания палитр.
03. Colors on the WebColors on the Web работает на базе Flash.
В Colors on the Web загружаются однотонные цвета в кодах HEX или RGB, и он выдает набор схем на базе различных математических пропорций. Данный инструмент не работает на iPad или iPhone, поскольку использует Flash для запуска программы.
COLOURlovers слегка напоминает Pinterest для цвета
05. PictaculousPictaculous позволяет вам загружать изображение и на его основе генерировать цветовую схему.
Этот инструмент от создателей MailChimp позволит загрузить изображение и создать цветовую схему на базе его же цветов. Он совместим с некоторыми другими инструментами, такими как Kuler и Colourlovers. Pictaculous имеет удобный Adobe Swatch для загрузки тем, что позволяет быстро и легко «захватывать цвета», которые необходимы, чтобы дополнить фотографию.
06. Contrast-AContrast-A создает имитацию разных визуальных дефектов.
Это не совсем обычный инструмент для цветовых схем. Он разработан для того, чтобы можно было убедиться, что вы создали WCAG-совместимую цветовую схему, это происходит путем предварительного просмотра уровней контраста, и использования техники имитации отсутствия восприятия цвета и низкой видимости. Contrast-A имеет массу ссылок на руководства, в которых все изложено в более удобной для пользователя форме, чем в самом документе о технических свойствах.
Contrast-A имеет массу ссылок на руководства, в которых все изложено в более удобной для пользователя форме, чем в самом документе о технических свойствах.
ColoRotate может похвастаться красивой визуалиацией «цветового колеса»
ColoRotate имеет схожие функции с Kuler, но отличается изображением палитры на красивом трёхмерном конусе и способностью генерировать более, чем 5 цветов в одной схеме. Инструмент можно интегрировать с некоторыми приложения Creative Suite. Также он доступен в качестве приложения для iPad и может работать совместно с Photoshop в режиме «цветовой консоль».
08. Hex Color Scheme GeneratorHEX создает цвета, которые хорошо сочетаются с имеющейся цветовой гаммой.
HEX — это небольшой удобный инструмент для генерирования цветов. Просто задайте код цвета, и он выведет на экран набор приятных цветов, которые будут идеально сочетаться с вашими базовыми цветами.
09. Color Scheme Designer
Color Scheme Designer Color Scheme Designer имеет несколько интересных способов создания цветовых тем.
Этот online-инструмент обладает схожими функциями с Adobe Kuler. Но благодаря интересным приемам для создания цветовых тем, позволяет выбирать из свойств схемы параметры яркость/насыщенность и контраст, вместо того, чтобы «возиться» с отдельными цветами, из которых состоит тема. Color Scheme Designer предоставляет доступ к набору стандартных математических методов, включая возможность гармоничного подбора цветовой гаммы дизайна для одного (mono) , двух (complement) , трёх (triad) или четырёх (tetrad) цветов с оттенками и полутонами.
10. COPASOCOPASO — это прекрасное средство для решения сразу нескольких задач.
Один из инструментов сайта COLOURlovers , COPASO заслуживает отдельного внимания, как как позволяет одновременно решать множество вопросов при создании палитр. Он предоставляет собой полный набор инструментов для выбора цвета на простом интерфейсе. С его помощью можно делать пометки к палитрам, загружать изображения, сразу переходить по ссылкам CMYK и выбирать способы создания вашей цветовой схемы.
Он предоставляет собой полный набор инструментов для выбора цвета на простом интерфейсе. С его помощью можно делать пометки к палитрам, загружать изображения, сразу переходить по ссылкам CMYK и выбирать способы создания вашей цветовой схемы.
Виджет Colourmod на рабочем столе помогает легко выбирать и определять цвета.
Colourmod — это инструмент на рабочем столе, который позволяет легко выбирать один из цветов в той зоне, где находятся виджеты, даже если вы работаете с программой Dashboard для MacBook или используете Konfabulator для Windows. Colourmod,сам по себе, не является инструментом для выбора палитры, но, тем не менее, с его помощью можно выбирать и определять цвет. При этом вам не понадобится запускать другие более тяжёлые программы.
12. ColorZillaColorZilla работает в Chrome и Firefox.
Это приложение изначально разабатывалось как плагин для Firefox, но его также можно применять в браузере Google Chrome. ColorZilla — это расширение, в котором есть масса различных инструментов для работы с цветом, в том числе: выбор цвета, пипетка, создание градиента css и просмотр палитр.
ColorZilla — это расширение, в котором есть масса различных инструментов для работы с цветом, в том числе: выбор цвета, пипетка, создание градиента css и просмотр палитр.
Colormunki позволяет создавать цветовую схему на основе образцов Pantone.
Удобный инструмент для работы online, представленный создателями Colormunki для калибровки цвета. Вы можете создавать палитры на основе цветовых образцов Pantone в режиме online и использовать разные приемы, чтобы подобрать приятные сочетания.
14. colr.orgС помощью Colr.org можно увидеть цветовую гамму ваших изображений.
Этот простой инструмент дает уникальную возможность проанализировать цветовую схему изображения (в других программах эта функция выполняется автоматически). Таким образом, вы можете увидеть, из каких цветов состоит ваша картинка, и выбрать те из них, которые вам нравятся, чтобы задать их в качестве основных цветов темы.
15. ColourGrabColourGrab — отличный компактный генератор цветовых схем изображений.
Этот удобный инструмент создает цветовую палитру на основе любого изображения в интернете. Просто введите адрес изображения, которое вы хотите проанализировать, сайт «захватит» его, определит его цветовую гамму и создаст несложную 3D- диаграмму, которая будет отражать использование различных цветов для этого изображения. Пусть он является и не самым лучшим вариантом для стандартных тем, но ColourGrab отлично подойдет для анализа распределения цвета на изображениях.
16. ColorBlenderColorBlender создает набор из пяти цветов, которые хорошо сочетаются между собой.
Этот сайт представляет собой простой инструмент, который позволяет создать образец изображения, настроить цвета и проследить в реальном времени за тем, как подбирается набор из 5 прекрасно сочетающихся цветов. Палитры можно загрузить прямо в Photoshop или в Illustrator в формате файла EPS.
17. GrayBitGrayBit позволяет проанализировать сайт, чтобы узнать, как он выглядит в оттенках серого.
Этот удобный инструмент не подбирает напрямую цветовые темы, но он позволяет проанализировать сайт, чтобы увидеть, как он выглядит, если перевести его в оттенки серого. Это поможет проверить, добились ли вы достаточного контраста цветовой палитры, чтобы она была удобной для восприятия.
18. COLRDCOLRD идеально подходит для того, чтобы делиться своими цветовыми схемами и узнавать о новых.
Этот красочный сайт — отличный источник вдохновения, здесь пользователи делятся своими цветовыми палитрами, а также градиентами и картинками. Это не просто сайт для создания цветовых схем, а скорее, настоящий праздник для эстетического восприятия, и сюда стоит заглянуть, чтобы сделать пару потрясающих открытий.
19. Color HunterColor Hunter — это замечательный сайт, на котором можно найти новые цвета.
Color Hunter помогает быстро подобрать цветовую гамму загруженных изображений, через поиск подходящего тэга или с помощью ссылок HEX. Быстрый и легкий в применении, сайт позволяет совершать интересные цветовые открытия.
Быстрый и легкий в применении, сайт позволяет совершать интересные цветовые открытия.
Stripe Generator 2.0 помогает привлекать внимание к вашим цветовым решениям.
О нем часто говорят, как о «последнем инструменте для веб2.0». Stripe Generator 2.0 — хорошее средство для создания приятных цветовых комбинаций и необычных картинки одновременно.
Выбор цветовой схемы для сайта является одним из важных моментов в процессе дизайна. Подбор сочетания цветов — достаточно сложный и творческий процесс. К счастью, существует достаточно много сервисов, которые могут оказать существенную поддержку для правильного выбора.
Некоторые ресурсы, упомянутые в данном обзоре, предоставляют возможность выбора из большого количества уже готовых цветовых схем, а другие позволяют в интерактивном режиме построить собственную схему.
Kuler
Adobe Kuler содержит большую библиотеку готовых цветовых схем. Вы можете просмотреть схему онлайн и загрузить ее для использования в продуктах серии Adobe Creative Suite.
Colour Lovers в текущий момент имеет почти 2 миллиона созданных пользователями цветовых схем. Вы можете просматривать их, сортируя по дате, рейтингу, количеству просмотров.
ColoRotate имеет библиотеку готовых цветовых схем. Также вы можете создать свою собственную схему с помощью уникального 3D инструмента. Цветовую схему можно использовать напрямую в Photoshop и Fireworks с помощью плагина ColoRotate .
Color Scheme Designer позволяет выбрать тип цветовой схемы (моно, комплиментарную, триада, тетрада, аналоговая). Затем можно будет настроить цвета и посмотреть действие схемы на примере.
ColorSchemer располагает большой библиотекой созданной пользователями цветовых схем. Вы можете сортировать их по дате размещения, рейтингу или количеству загрузок.
Pictaculous — простой онлайновый инструмент для генерации цветовой схемы. Вы можете загрузить изображение, а сервис сгенерирует схему для использования с картинкой.
Color Spire
Color Spire очень простой в использовании сервис. Вы выбираете базовый цвет, а он предлагает цветовую схему. Также можно посмотреть внешний вид схемы на простом шаблоне.
Вы выбираете базовый цвет, а он предлагает цветовую схему. Также можно посмотреть внешний вид схемы на простом шаблоне.
Цветовой круг Иттена: как сочетать цвета
«Каждый охотник желает знать, где сидит фазан» — это шпаргалка для солнечного спектра. Из семи цветов радуги выделим три основных базовых цвета – красный, желтый и синий и увидим, что все остальные получаются от их смешивания. Этот принцип лежит в основе круга Иттена.
Появление круга Иттена
Попытки систематизировать цвета предпринимались неоднократно. Это делали и Ньютон, и Гете, и Оствальд. Самым популярным стал именно круг Иттена. Он считается руководством по сочетанию цветов в дизайне интерьера.
Йоханнес Иттен – это швейцарский художник и преподаватель. Он занимался изучением колористики и внес в нее свой весомый вклад. Ему удалось систематизировать опыт своих предшественников, занимающихся этим вопросом — химиков, физиков, психологов, художников и построить логичную схему, которая получила название «Круг Иттена»,
Как пользоваться кругом Иттена
Иттену удалось создать универсальный справочник по гармоничному сочетанию цветов. Опираясь на эту схему, можно безошибочно подобрать идеальные сочетания для интерьера. В самом центре круга находятся три основных цвета, далее – вторичные цвета – зеленый, оранжевый и фиолетовый, которые получаются от смешивания основных, наконец, третичные, которые получаются от смешивания вторичных. Чем дальше цвета отстоят друг от друга в круге, тем контрастнее их сочетания. Как это выглядит на практике?
Опираясь на эту схему, можно безошибочно подобрать идеальные сочетания для интерьера. В самом центре круга находятся три основных цвета, далее – вторичные цвета – зеленый, оранжевый и фиолетовый, которые получаются от смешивания основных, наконец, третичные, которые получаются от смешивания вторичных. Чем дальше цвета отстоят друг от друга в круге, тем контрастнее их сочетания. Как это выглядит на практике?
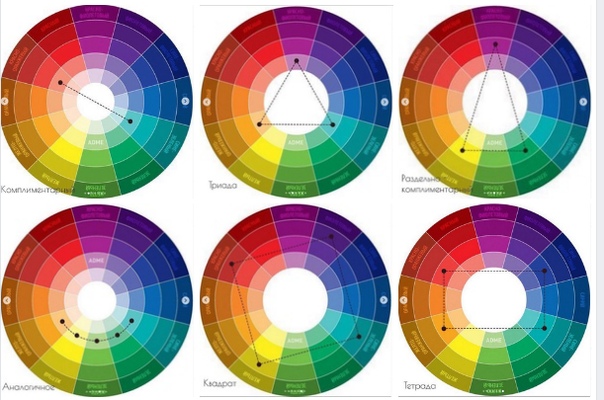
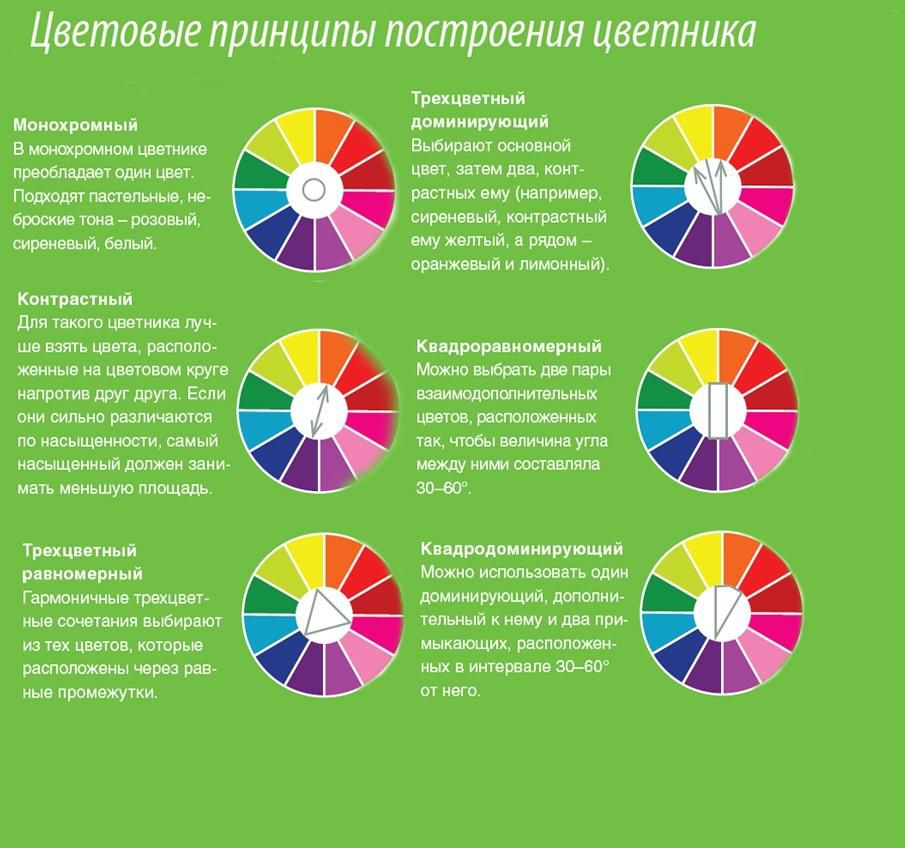
При цветовом решении интерьера можно руководствоваться следующими схемами:
Контрастная, или комплиментарная – здесь берутся два противоположных оттенка, расположенных напротив друг друга в круге.
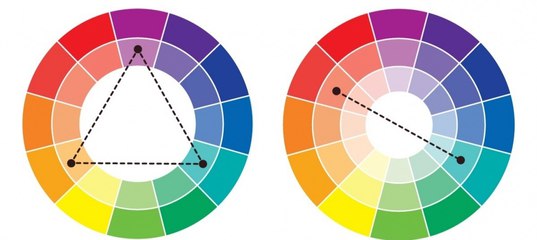
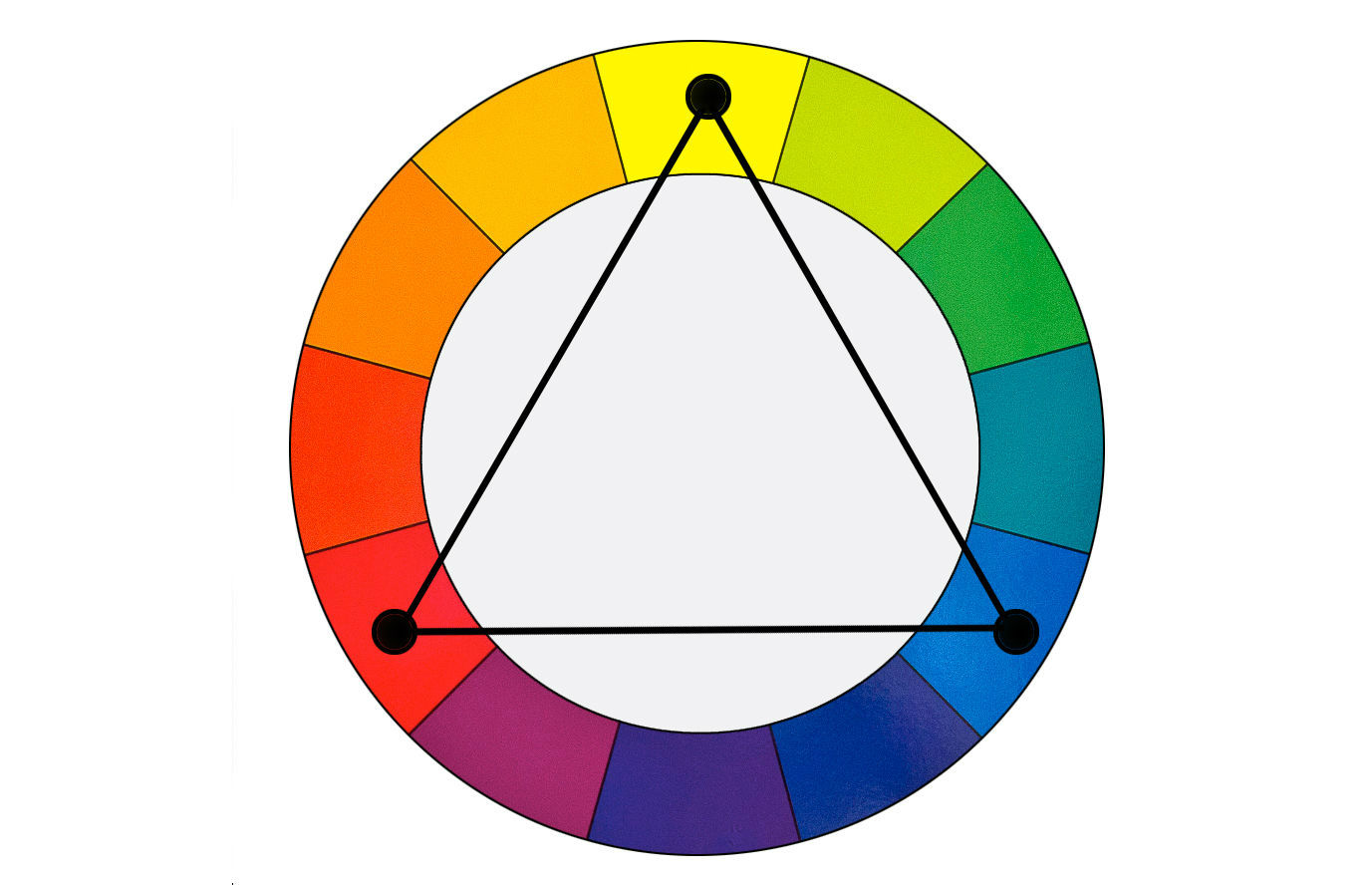
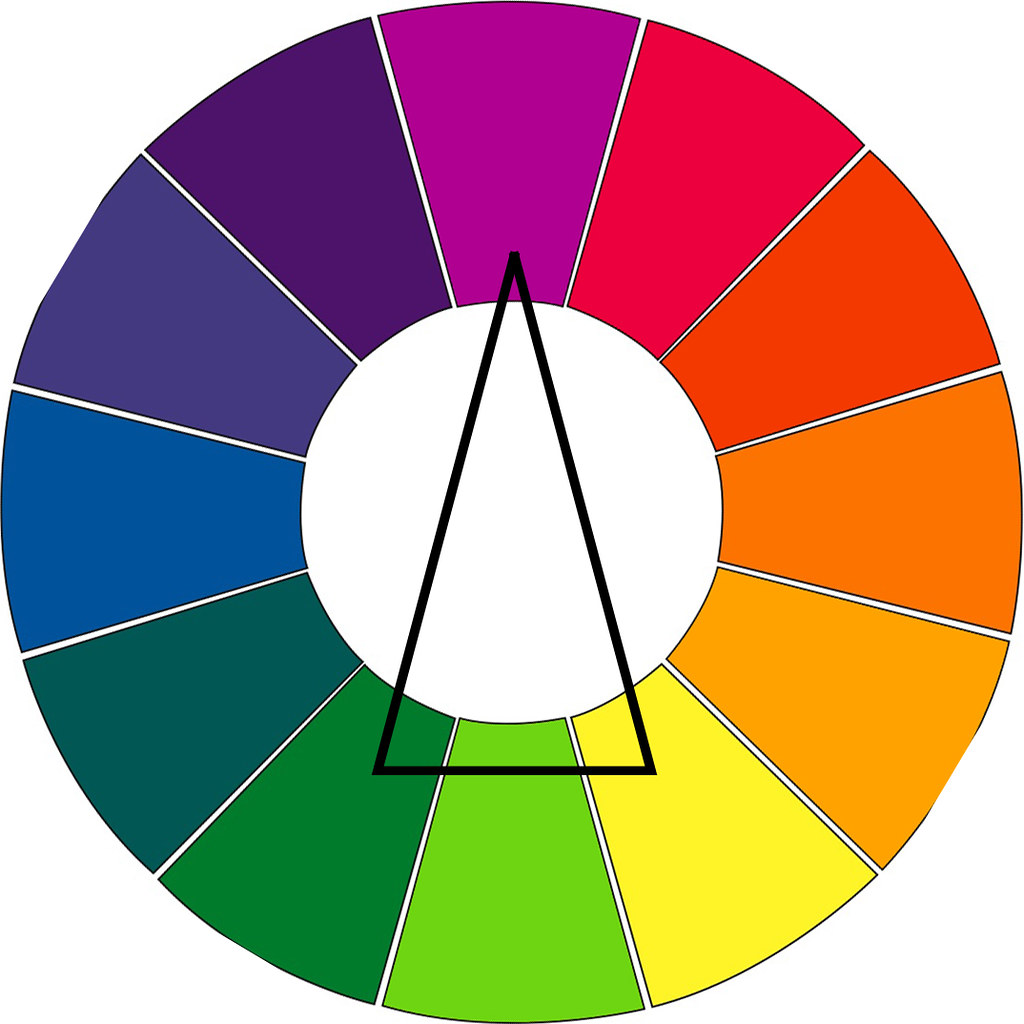
- Триада – впишите в круг равнобедренный треугольник, на его вершинах получите цвета для сочетания.
- Полихромная – есть основной тон, два дополнительных и один акцентный. Такую схему можно получить, если вписать в круг квадрат.
При этом не забывайте еще о разной насыщенности, или светимости цвета. Взяв это на вооружение можно создать интересный интерьер с одним-единственным оттенком. Такой прием называется градиент, он успешно применяется в дизайне.
Такой прием называется градиент, он успешно применяется в дизайне.
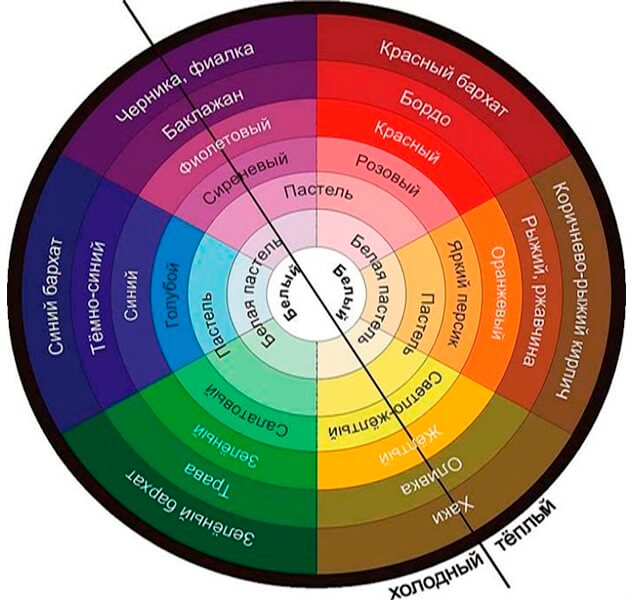
Еще один важный принцип сочетания цветов – тепло-холодно. Одни цвета вызывают у нас ассоциации с огнем, солнцем, летом, другие – со льдом, прохладой, зимой. Первые цвета называются теплые, вторые – холодные. Они условно делят круг Иттена на две части. Есть цвета, которые не имеют тепловой окраски, они называются нейтральными. Это, например, серый, черный, белый. Эти цвета являются прекрасным фоном для других оттенков.
При создании цветового ансамбля с помощью круга Иттена, помните:
Не стоит злоупотреблять чистыми цветами – они слишком активны и подавляют. Чистый синий, чистый красный, чистый желтый используем только в качестве акцентов.
- Не создавайте в интерьере этакое буйство красок – часто это выглядит безвкусно. Выберите три основных цвета и сочетайте их между собой.
- Тепло-холодно — соблюдайте баланс между этими оттенками. Расставляйте акценты, используя цветовой круг.

- Ориентируйтесь на свои ощущения. Вы же создаете интерьер для себя. Важно, чтобы его цветовое решение было комфортным для вас.
Цвета имеют большую психологическую составляющую. Их восприятие индивидуально. Поэтому дальше мы поговорим о психологии цвета.
Психология цвета
Цветовое оформление интерьера – самый ответственный момент в дизайне помещения. Надо учитывать множество нюансов, в том числе и как воспринимается этот цвет в конкретном окружении конкретным человеком.
Начнем с основных цветов:
Красный – олицетворение жизненной силы, энергии и активности, воспринимается очень неоднозначно. У кого-то повышает тонус, стимулирует и бодрит, а другие ассоциируют его с кровью и агрессией. Из-за сильной энергетики очень нежелательно применять его в качестве основного цвета в интерьере. Он хорош будет в качестве оттенков и цветовых пятен. Красный цвет возбуждает аппетит, так что он вполне уместен будет на кухне, скажем, в мебельных фасадах.
Синий – олицетворение спокойствия, созерцательности и умиротворенности. Синий цвет обозначает настойчивость, серьезность и самоотверженность. Синий цвет снимает нервное напряжение, снижает артериальное давление, дарит чувство безопасности. Однако, передозировка синего может вызвать состояние страха и эмоциональной подавленности. Поэтому не стоит злоупотреблять им в интерьере, особенно если в помещении мало естественного света или окна выходят на север – северо-восток. Самое подходящее место для синего – спальня, он способствует крепкому сну.
Синий цвет обозначает настойчивость, серьезность и самоотверженность. Синий цвет снимает нервное напряжение, снижает артериальное давление, дарит чувство безопасности. Однако, передозировка синего может вызвать состояние страха и эмоциональной подавленности. Поэтому не стоит злоупотреблять им в интерьере, особенно если в помещении мало естественного света или окна выходят на север – северо-восток. Самое подходящее место для синего – спальня, он способствует крепкому сну.
Желтый – олицетворяет бодрость, оптимизм, активность. Желтый стимулирует мозговую деятельность, вселяет уверенность в себе и трудолюбие. Этот очень активный теплый цвет наполняет дом энергией Солнца и кипучей деятельности. Но как любой слишком активный цвет его надо применять очень осторожно. Не покрывайте им большие плоскости. Обязательно уравновешивайте его более спокойными или контрастными цветовыми пятнами. Жизнерадостный желтый уместнее всего будет в детской комнате или на кухне.
Розовый – олицетворение нежности, беззащитности, женственности. Он успокаивает боль, просто успокаивает, расслабляет, способствует крепкому сну. Однако, перебор розового развивает инфантильность. В качестве основного цвета его применять можно, только не в гостиной и не в детской. А вот для спальной или для ванной он действительно хорош.
Он успокаивает боль, просто успокаивает, расслабляет, способствует крепкому сну. Однако, перебор розового развивает инфантильность. В качестве основного цвета его применять можно, только не в гостиной и не в детской. А вот для спальной или для ванной он действительно хорош.
Фиолетовый – в нем присутствует некоторый мистицизм, мечтательность. С другой стороны, он обозначает гибкость мышления и знание. Он активизирует работу внутренних органов (сердце, легкие), действует на подсознание, пробуждает духовное начало, этот цвет обладает очень сильной энергетикой. Слишком насыщенный фиолетовый цвет может утомлять и даже привести к нервному истощению. Зато пастельные оттенки будут смотреться очень выигрышно.
Голубой – олицетворение свободы и покоя. Голубой ассоциируется с прохладой, дружелюбием и беззаботностью. С одной стороны он расслабляет и снижает активность, с другой – обостряет эмоции. Великолепно будет смотреться спальня в голубом цвете. Если окна выходят на южную сторону, голубой цвет сообщит помещению прохладу. С психологической точки зрения «передоз» голубого может развить в человеке безразличие и нерешительность.
С психологической точки зрения «передоз» голубого может развить в человеке безразличие и нерешительность.
Зеленый – олицетворяет природу, жизнь, творчество, энергию. Цвет стимулирует волю, повышает самооценку. Он расслабляет, успокаивает, понижает давление, избавляет от головных болей. Он очень приятен для глаз, но в чистом виде его лучше использовать в качестве акцентных цветовых пятен. Зато оттенки зеленого – оливковый, хаки, светло-зеленый и так далее вполне можно использовать в качестве основного рабочего цвета. Он хорош будет в гостиной, в кухне, в рабочем кабинете.
Оранжевый – самый оптимистичный цвет, ассоциируется с праздником, солнцем, радостью. Он избавляет от депрессии, дарит чувство свободы и эйфорию, развивает коммуникабельность. Положительно влияет на деятельность эндокринной системы. Оранжевый – олицетворение кипучей деятельности, поэтому в спальне ему места нет. Зато он хорош будет в кухне (возбуждает аппетит), в детской или в гостиной. Но опять же не переусердствуйте. В качестве рабочего цвета его лучше не использовать.
В качестве рабочего цвета его лучше не использовать.
Коричневый – олицетворение надежности, стабильность. Ассоциируется с домом, с близкими, с психологической безопасностью. Отсюда – уверенность, основательность, работоспособность. У этого цвета огромное количество аппетитных оттенков, его выбирают люди, которые больше всего дорожат традициями и семейными ценностями. Он создаст теплую и уютную обстановку в гостиной, он идеален для кабинетов, оттенки коричневого хороши и для спальни.
Белый — это, конечно, чистота, невинность и религиозная святость. Точно так же и интерьер в белом цвете будет выглядеть изысканным и утонченным. Он зрительно раздвинет стены и наполнит комнату светом. У белого цвета масса оттенков и он прекрасно уравновешивает чистые цвета. На белом фоне прекрасно смотрятся цветовые акценты. Белая спальня очистит энергетику и подарит свежесть пробуждения, белая кухня будет радовать безупречной чистотой. Вот только для детской и ванной он не очень хорош. Хотя и здесь все дело в правильной расстановке акцентов.
Черный – противоречивый по восприятию цвет. Для кого-то это благородство, строгость и изящество, а для кого-то – скорбь и траур. Он дисциплинирует, стимулирует выдержку, олицетворяет мудрость. Сильная энергетика цвета не каждому по душе. Помещение с черными стенами может подавлять и вызывать депрессию. Но как роскошно и элегантно он смотрится в ванной или на кухне, если применять его в разумных дозах!
Серый — самый нейтральный цвет. Олицетворяет скромность, реализм и здравомыслие. Это идеальный рабочий цвет для интерьера. На его фоне удивительно играют яркие оттенки. Интенсивность серого зависит от площади покрытия и от яркости других аксессуаров. Прямых противопоказаний использования серого нет, разве что в детской он не очень уместен.
Подбор цвета с помощью круга Иттена
Ну а теперь, когда мы знаем свойства основных цветов, будем учиться правильно сочетать их в интерьере с помощью круга Иттена. Алгоритм действий здесь может быть следующий:
Выбираем базовый цвет.
 Сразу прикидываем, как он подойдет к отделочным материалам – напольному покрытию, например. Когда дизайнеры об этом забывают, цвет пола может убить весь интерьер. Самые безопасные и безобидные в этом смысле – белый (с оттенками) и серый.
Сразу прикидываем, как он подойдет к отделочным материалам – напольному покрытию, например. Когда дизайнеры об этом забывают, цвет пола может убить весь интерьер. Самые безопасные и безобидные в этом смысле – белый (с оттенками) и серый.
- Определяем обстановку, что мы планируем поставить в комнате – фиксируем.
- Подбираем основной акцентный цвет — круг Иттена нам в помощь.
- По нему же подбираем дополнительные.
- Доля акцентных цветов напрямую связана с их насыщенностью. Чем большую площадь занимает цвет, тем менее активным он должен быть.
- Мысленно расставляем акценты по разным местам.
- Стильный дизайн создается с помощью белого, черного, серого и коричневого. Акценты добавляются для большей крутизны. Но не перестарайтесь.
На выбор цветовой гаммы, конечно, влияет выбранный интерьерный стиль. У каждого свои законы.
Цветовые правила интерьерных стилей
Чтобы достичь полной гармонии, надо, чтобы цвета соответствовали стилевому направлению. Поэтому составляем шпаргалку стилевых канонов.
Поэтому составляем шпаргалку стилевых канонов.
Классика – очень любит коричневый, бежевый и белый цвета. Используйте их как рабочие, если хотите создать интерьер в классическом стиле.
Прованс не любит ярких тонов, поэтому используем розовый, голубой, бежевый, приглушенный белый.
Модерн – коричневый, зеленый, голубой, серый, бежевый.
Лофт – здесь можно использовать активные цвета – красный, синий, оранжевый, зеленый, темно-серый.
Кантри – природные цвета: кирпичный, коричневый.
Хай-тек – белый, черный, серый, металлик.
Эко – цвета природы: коричневый, травяной, бежевый.
Барокко – этот королевский стиль яркие цвета тоже не воспринимает. Оформляем интерьер в пастельных тонах.
Ошибки при выборе цвета по кругу Иттена
Круг Иттена подсказывает не только правильные сочетания, но и помогает избежать ошибок при неверном сочетании цветов. И хотя его рекомендации не абсолютны – вы можете фантазировать и экспериментировать, но лучше будьте осторожны со следующими цветами: к красному не идет желтый, кирпичный, фиолетовый, к оранжевому – красный. Лучше не сочетать розовый с красным, синим и коричневым, а желтый – с розовым и бордовым. К голубому не пойдет фиолетовый, сиреневый и бордовый, к синему – розовый, зеленый и сиреневый и так далее. Опять же, есть еще такое понятие, как светимость, или насыщенность цвета. Оно может скорректировать эти рекомендации.
Лучше не сочетать розовый с красным, синим и коричневым, а желтый – с розовым и бордовым. К голубому не пойдет фиолетовый, сиреневый и бордовый, к синему – розовый, зеленый и сиреневый и так далее. Опять же, есть еще такое понятие, как светимость, или насыщенность цвета. Оно может скорректировать эти рекомендации.
Какие еще ошибки делают дизайнеры:
- Перенасыщенность одним цветом. Интерьер получается скучным и унылым.
- Неудачный подбор мебели. Даже если вы удачно подобрали отделочные материалы – пол, потолок, стены отлично гармонируют, мебель может перечеркнуть все ваши старания. Поэтому думайте об этом еще на этапе выбора цветов.
- Слишком увлеклись контрастами и получили безвкусный аляповатый интерьер.
- Не учли, как может измениться цвет при искусственном освещении.
Мы надеемся, что вы сможете избежать всех этих ошибок.
Круг Иттена для качественного дизайна
Специалисты постоянно ищут уникальные цветовые решения для сайтов, которые будут интересны и привлекательны для пользователей. Эффективная реклама не может обойтись без ярких баннеров, а работа блогера зависит от красочности фотографий и креативов — все это влияет на качество продвижения товаров, услуги и личного бренда.
Эффективная реклама не может обойтись без ярких баннеров, а работа блогера зависит от красочности фотографий и креативов — все это влияет на качество продвижения товаров, услуги и личного бренда.
Работа с цветом может показаться сложной, но это лишь на первый взгляд. Главное — разобраться в основах. Если у вас, как и у автора данного материала, нет четкого понимания, с чего нужно начинать, давайте разбираться вместе на основе инструмента — круга Иттена.
Что такое круг Иттена
Цветовой круг Иттена — это графическая схема из 12 цветовых секторов для поиска грамотного сочетания оттенков. Она разделяется на первичные и вторичные цвета, а также на холодные и теплые тона.
Примечание. Назван в честь швейцарского художника Иоганнеса Иттена, который переработал классическую цветовую схему. Он применил в своей работе не только знания из сферы искусства, но и химии, психологии и физики.
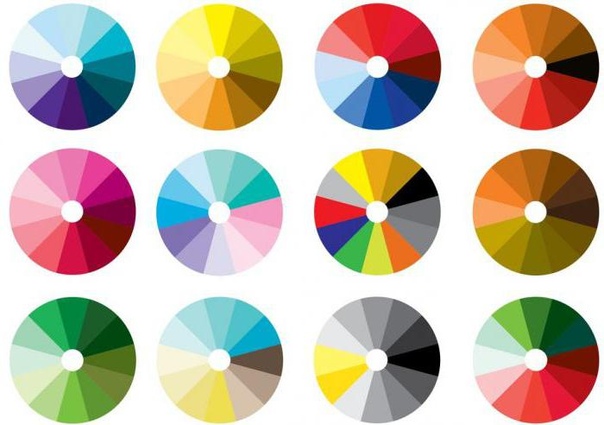
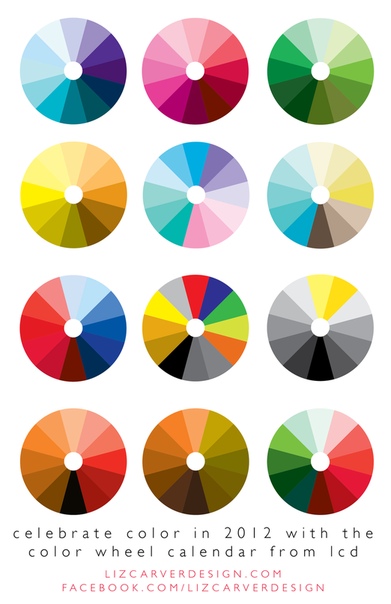
Круг цветовых сочетаний. ИсточникОбозначения цветов в круге и их значения
Первичные, или основные — это синий, желтый и красный цвет. Их нельзя получить путем смешивания, поэтому они расположены в центре.
Их нельзя получить путем смешивания, поэтому они расположены в центре.
Вторичные, или дополнительные — получаются за счет смешивания двух цветов.
- Желтый + Синий = Зеленый
- Желтый + Красный = Оранжевый
- Красный + Синий = Фиолетовый
Третичные, или составные — смешивание основных и дополнительных цветов.
Примеры:
- Желтый (первичный) + Зеленый (вторичный) = Желто-зеленый
- Красный (первичный) + Оранжевый (вторичный) = Красно-оранжевый
На практике можно использовать вариации основных цветов — к примеру, от ярко-желтого до темно-желтого, чтобы получить собственный круг Иттена с новой гаммой.
Как устроены цвета круга:
- Максимально контрастные цвета находятся на максимальном отдалении друг от друга.
- Оттенки от зеленого до малинового являются холодными.
- Тона от красного до желто-зеленого — теплыми.
Цветовой круг Иттена для дизайнеров — значение
Он является помощником для тех, кто только начинает изучать цветовые решения и не до конца понимает, как именно палитра влияет на стиль и дизайн.
Схему Иттена можно использовать везде: в фотографиях, видео, иллюстрациях, картинах, в дизайне сайтов, при подборе наряда, в интерьере и многом другом. Таким образом вы можете каждый день тренировать глаз и свое восприятие гармонии оттенков.
Простой, но мощный конструктор лендингов
Создайте мобильный лендинг, интернет-магазин или мультиссылку для Instagram и продвигайте ее через чат-боты в мессенджерах, email и SMS — все это на одной платформе!
Создать лендинг
Цветовой круг для дизайнеров — это возможность визуализировать комбинацию оттенков и понять, какие контрастные элементы нужно добавить на сайт и какой выбрать фон.
Несколько особенностей при работе с цветом, которые также отмечал Иттен в своей книге «Искусство цвета»:
- Если вы хотите получить сочетание двух цветов — используйте их в равных пропорциях.
- Когда нужно выделить какой-то цвет или субъект среди прочих элементов — добавьте монохромный фон. На сайте будет уместно расположить зеленые кнопки на белом фоне.
 На фотографии — синее небо и человек в оранжевом костюме.
На фотографии — синее небо и человек в оранжевом костюме. - При использовании трех цветов сконцентрируйте внимание на одном оттенке, а два других добавляйте акцентами. Все в разных пропорциях — например, в соотношении 60% x 25% x 15%.
- Белый сочетают с любыми цветами и оттенками.
- Черный можно сочетать с любыми, но лучше с мягкими и яркими оттенками.
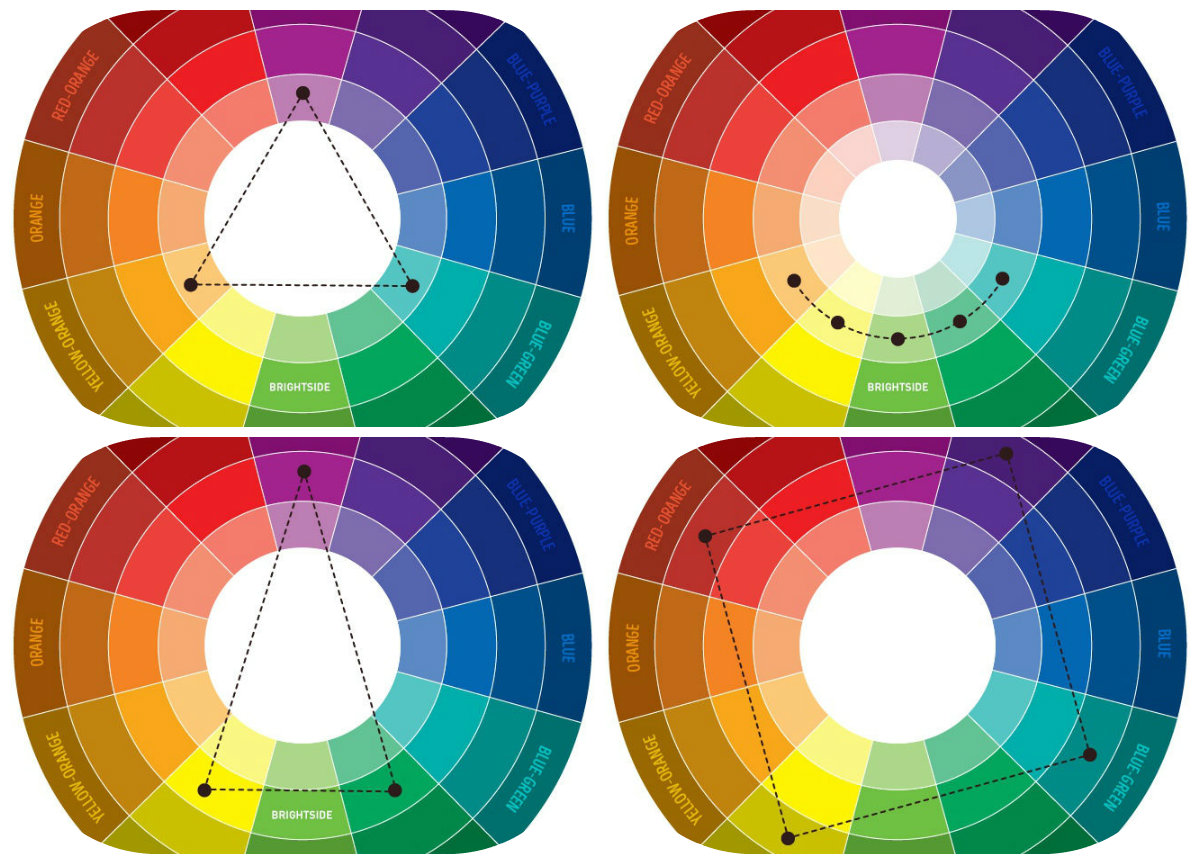
Основные комбинации на круге Иттена
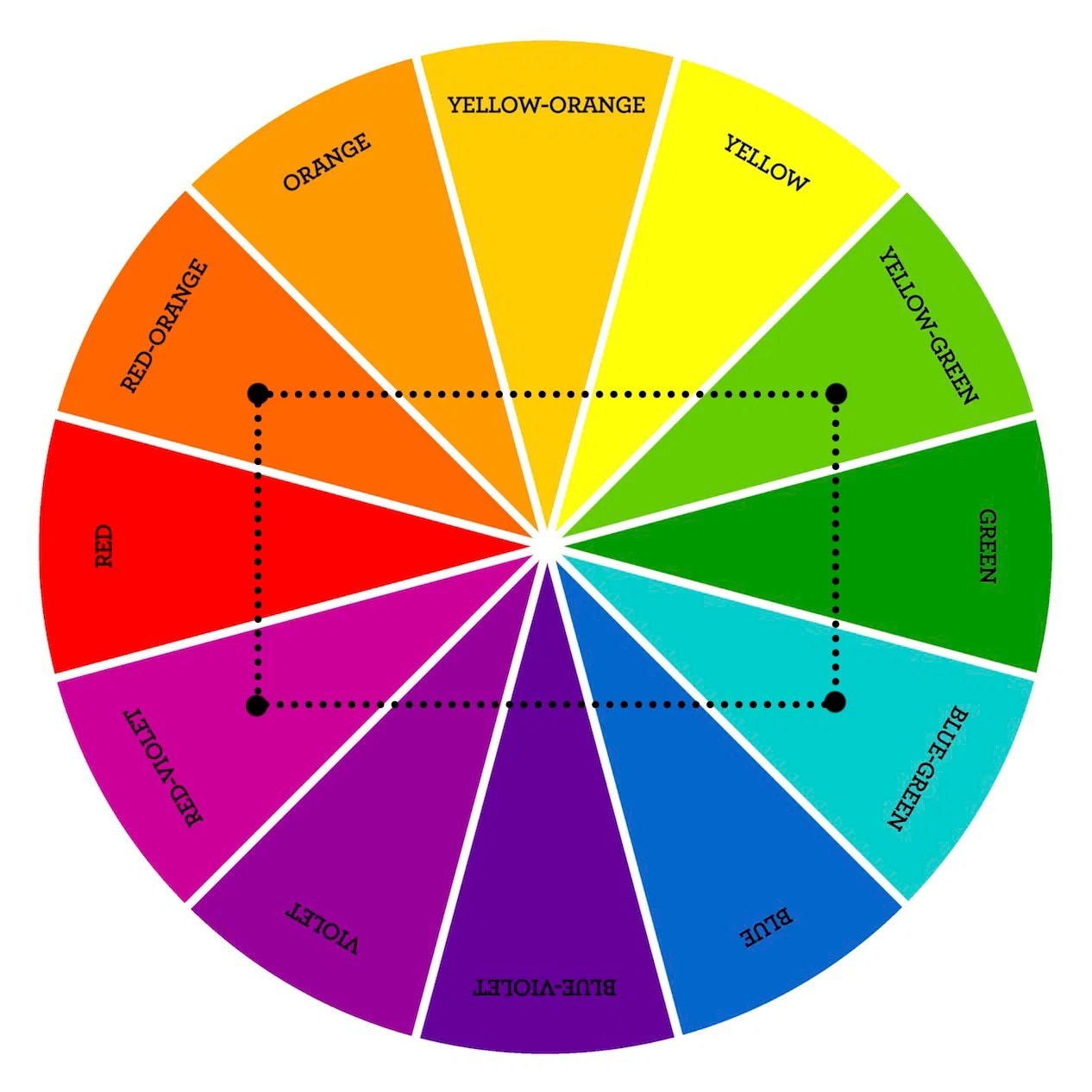
В этом разделе мы обсудим варианты использования круга. Существует четыре основных типа сочетания цветов. Для каждого из них используют геометрические фигуры — линия, треугольник, квадрат, прямоугольник, которые можно поворачивать и получить новые комбинации оттенков.
Комплементарная комбинация из двух оттенков
Это сочетание двух противоположных цветов. Например, желтый и фиолетовый. Подобные комбинации считаются гармоничными и приятными для глаз. Выбранные цвета можно использовать в равных пропорциях.
Пример: выбор контрастных цветов для кнопки и текста — CTA.
Постер к фильму «Бойцовский клуб». Комбинация из двух основных цветов — зеленый и розовый.
Вариант постера с двумя основными цветами. ИсточникТриада
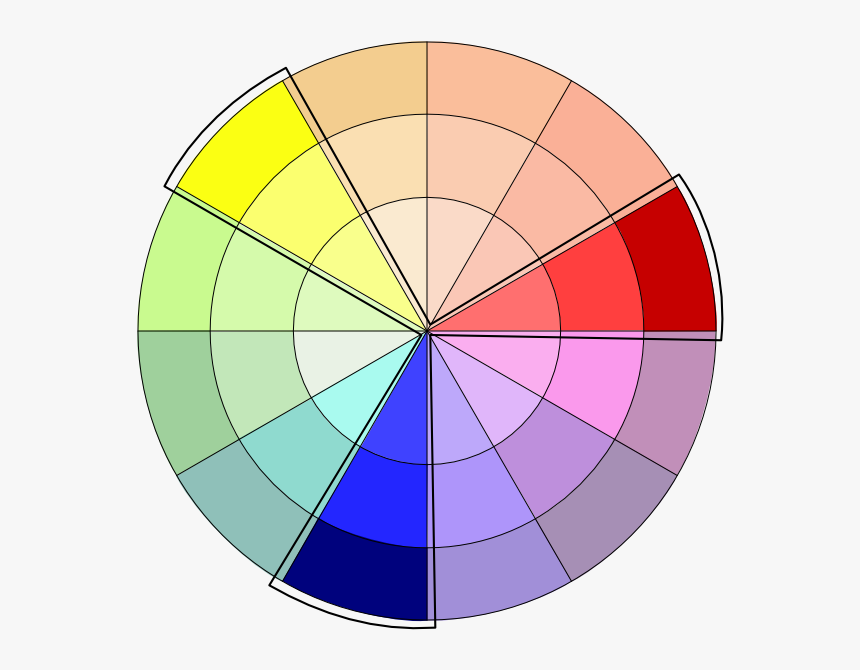
Разделяют два вида триад, в которых совмещаются три противоположных оттенка:
- Контрастная — относится к комплементарной комбинации, но дополнительный цвет заменяется двумя другими, расположенными рядом. Это менее контрастное сочетание.
Пример контрастной триады - Классическая — берутся три цвета, равноудаленных друг от друга. В итоге получается сбалансированная гамма, в которой оттенки используются в разных пропорциях: один тон задает композицию, второй — обыгрывает ее, а третий добавляется как акцент.
Пример классической триады
Постер фильма «Кролик Джоджо». В простой иллюстрации в качестве фона задействован основной цвет — красный, а акценты сделаны с помощью голубого и желтого.
Вариант изображения с использованием классической триады. ИсточникМонохромная
Ее также называют аналоговой триадой. Она допускает сочетание от трех до пяти соседних цветов с мягкими переходами и без резкого контраста. Комбинацию можно считать своеобразным градиентом — цвета плавно переходят друг в друга.
Она допускает сочетание от трех до пяти соседних цветов с мягкими переходами и без резкого контраста. Комбинацию можно считать своеобразным градиентом — цвета плавно переходят друг в друга.
Постер к фильму «Джон Уик», который оформлен в аналоговых цветах — плавный переход от фиолетового к оранжевому.
Вариант постера с монохромной палитрой. ИсточникПолихромная
Использование четырех цветов. Чтобы грамотно вписать все цвета — потребуется изучение правил колористики. Комбинации бывают двух видов:
- Квадратная схема — гармоничное и яркое сочетание равноудаленных цветов. Ее можно использовать, например, при разработке ярких сайтов со сложной структурой.
Пример квадратной схемы - Прямоугольная схема — еще одно сочетание комплементарных цветов: пары оттенков находятся близко друг к другу. Один оттенок становится доминирующим, а остальные — вспомогательными.
Пример прямоугольной схемы
Постер фильма «Однажды в Голливуде». Главный цвет, который используется в качестве фона, — красный. Дополнительные оттенки — голубой, зеленый и желтый.
Главный цвет, который используется в качестве фона, — красный. Дополнительные оттенки — голубой, зеленый и желтый.
Характеристика цвета
Цвет не ограничивается кругом Иттена из 12 оттенков. В этом разделе разберемся в разновидностях цвета и его характеристиках.
Цвета делят на:
- Хроматические — цветные.
- Ахроматические — белые, серые и черные оттенки.
Качественные характеристики цвета
Цвет может меняться в сторону насыщенности, тона или светлоты. Рассмотрим эти характеристики подробнее.
Цветовой тон
Это место цвета в световом спектре. Помогает определить оттенок, дать ему название и сравнить его с остальными.
Световой спектрНасыщенность
Помогает определить контрастные яркие или тусклые цвета. Насыщенность зависит от примеси серого оттенка.
Пример насыщенностиСветлота
Ее также называют яркостью. Именно она определяет, каким будет цвет: светлым или темным. Зависит от примеси белых или черных оттенков.
Зависит от примеси белых или черных оттенков.
Инструменты для выбора палитры
Чтобы вы могли быстро найти нужные оттенки и определить цвета для проекта — используйте онлайн-инструменты. Все представленные ниже сервисы являются бесплатными и не требуют регистрации.
Paletton
Paletton — инструмент на английском языке, который позволяет подобрать оттенки из основных комбинаций цветов.
Особенности:
- Настройка параметров насыщенности и светлоты.
- Просмотр вариантов дизайна страницы.
- Создание собственных цветовых схем.
- Тонкая настройка по четырем параметрам: оттенок, насыщенность, яркость и контраст.
- Просмотр информации о цветовых режимах — RGB, LAB.
- Экспорт цветовой гаммы для сайта в формате кода.
Adobe Color
Adobe Color — сервис от Adobe, который постоянно обновляется новыми возможностями.
Особенности:
- Сохранение палитры в облачном хранилище для дальнейшего использования в сервисах Adobe.

- Возможность настраивать яркость и каждый параметр цветового режима — RGB, LAB, HSB, CMYK.
- Есть инструмент для определения контрастности фона, текста и графических элементов.
ColorScheme
ColorScheme — функционал аналогичен представленному в Paletton, полностью русскоязычное меню.
Особенности:
- Проверка цветовой гаммы на странице сайта.
- Тонкая настройка — насыщенность, яркость и контрастность.
- Показывает основные и вторичные цвета.
- Есть возможность запустить рандом и выбрать оттенки случайным образом.
- Сохранение в формате PNG, таблицы стилей, палитры или HTML.
- Настройка палитры для людей с ограниченными возможностями.
getColor
getColor — красивый инструмент для быстрого поиска цветовых сочетаний.
Особенности:
- Настройка тона, насыщенности и яркости.
- Современный дизайн инструмента.

- Предоставляет на выбор четыре комбинации цвета по Иттену.
- Простое управление.
- Есть возможность скопировать номер оттенка.
Заключение
В этой статье мы рассмотрели круг Иттена, узнали цветовых комбинациях и характеристиках цвета.
- Круг состоит из 12 цветов, но в него включены не все оттенки — поэтому смело используйте онлайн-инструменты для подбора идеальных комбинаций.
- Помните, что два оттенка можно сочетать в равных пропорциях, а для трех и более — используйте разное соотношение.
- Черный и белый можно использовать как дополнительные цвета. Они сочетаются с любыми гаммами.
- Не забывайте настраивать тон, насыщенность и светлоту цвета.
- Проверяйте цветовые сочетания, которые окружают вас — так вы быстрее натренируете глаз и сможете интуитивно находить новые интересные комбинации оттенков.
Используйте цвет в каналах коммуникации с клиентами — регистрируйтесь в сервисе SendPulse и создавайте яркие мультиссылки через конструктор лендингов, отправляйте привлекательные email, Viber, SMS, WhatsApp рассылки и push уведомления, настраивайте чат-боты в мессенджерах Facebook Messenger, ВКонтакте, WhatsApp и Telegram, а также подключайте бесплатную CRM-систему!
Отзыв о диске для подбора цветовой гаммы от Hemline
Добавлено: 26. 03.2020 11:20:00
03.2020 11:20:00
Отзыв рукодельницы Татьяны Сланской о диске для подбора цветовой гаммы от Hemline
Артикул: ER995
(Орфография и пунктуация автора сохранены)
Портал GELA.ru предоставил на тестирование Руководство для подбора цветовой гаммы с диском от компании Hemline. Татьяна Сланская написала свой отзыв по этому товару.
Всем доброе время суток!!! Сегодня для теста от GELA.ru мне достался круг для подбора цветовой гаммы (арт. ER995). Мы решили протестировать этот круг с младшей дочерью, ученицей 4 класса. Мы не художники, поэтому просьба строго не судить!
Нас окружает цветной мир, который, при ближайшем рассмотрении, по большей части окрашен всего в три базовых тона – синий, жёлтый и красный, в разнообразных комбинациях и сочетаниях, дающих десятки знакомых каждому оттенков. Именно эту его особенность особенно остро чувствуют художники. Неудивительно, что известный дизайнерам, модельерам, стилистам и живописцам цветовой круг Иттена тоже изобрёл человек творческий и увлечённый.
Впрочем, знание принципов сочетания оттенков пригодится абсолютно всем. Ведь цветовые гармонии, палитра которых так разнообразна, действительно способны творить чудеса.
Немного истории.
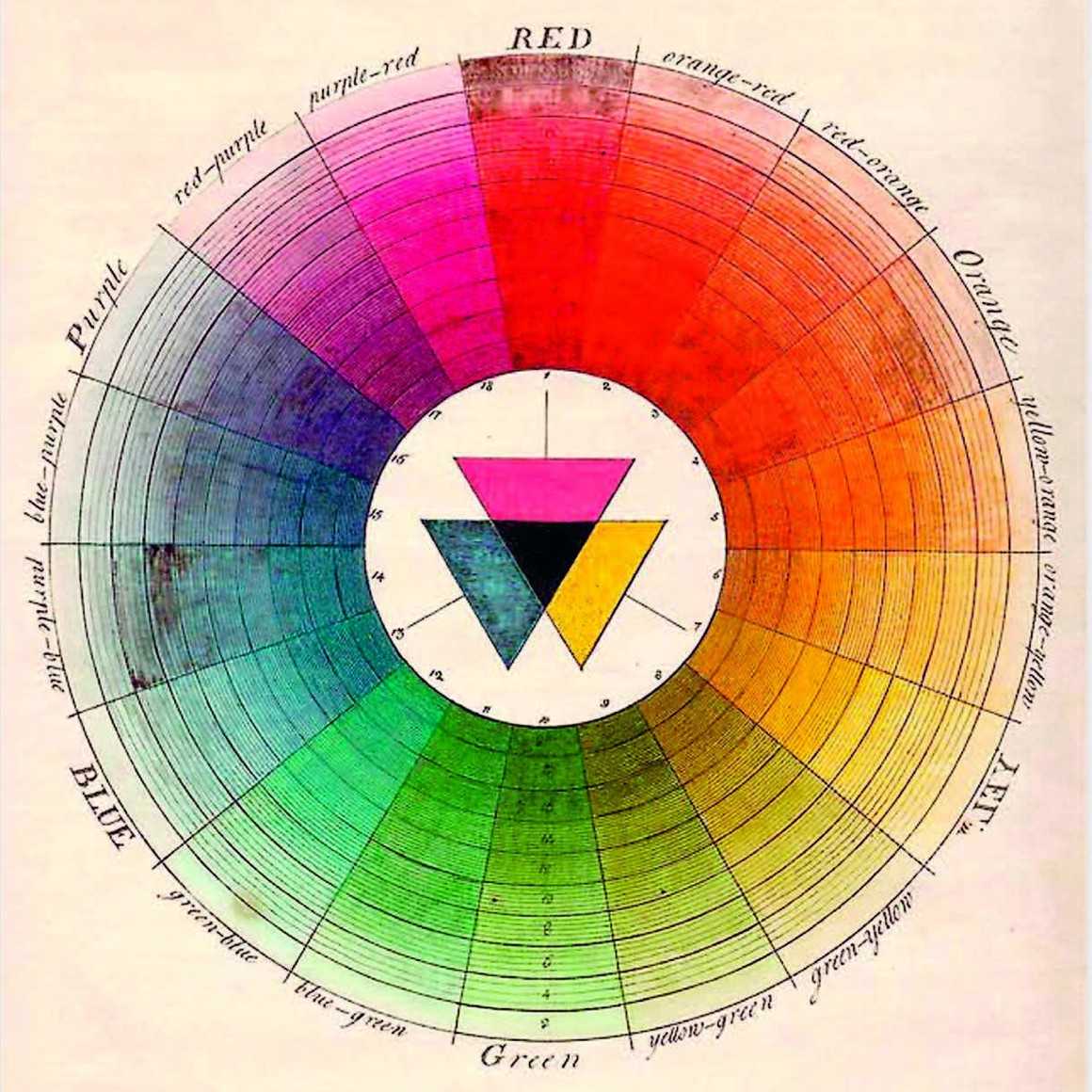
Само понятие «цветовой круг» использовалось ещё в XVII веке. С его помощью было разработано определённое правило мнемоники, позволившее сформировать, и зафиксировать базовые принципы смешения и сочетания цветов.
Существует несколько вариантов цветовых кругов, но самый известный из них на сегодня создан швейцарским живописцем, педагогом, автором учебного курса Баухауза первой половины XX века Иоганнесом Иттеном. Именно он создал работу под названием «Искусство цвета», в которой изложил базовые принципы формирования такого рода сочетаний.
Как пользоваться?
Цветовой круг Иттена – настоящее спасение для дизайнеров, стилистов, и просто людей, интересующихся модой во всём – от отделки интерьера до выбора предметов гардероба. Найти с его помощью наиболее комплементарное сочетание не составит труда. Кроме того, цветовой круг достаточно наглядно образует классические комбинации – беспроигрышные решения, позволяющие добиваться гармонии и равновесия. Приёмы использованные в работе с разработкой Иоганнеса Иттена представлены в первых трёх фото. И вот что получилось у нас. Не супер, но ребенок выразил свою фантазию в «Царской палате».
Кроме того, цветовой круг достаточно наглядно образует классические комбинации – беспроигрышные решения, позволяющие добиваться гармонии и равновесия. Приёмы использованные в работе с разработкой Иоганнеса Иттена представлены в первых трёх фото. И вот что получилось у нас. Не супер, но ребенок выразил свою фантазию в «Царской палате».
Вокруг цвета: как подобрать палитру в веб-дизайне | GeekBrains
Цветовые приёмы, примеры сочетаний, сервисы, книги — в общем всё, что поможет сделать классный дизайн для продукта или сервиса
https://gbcdn.mrgcdn.ru/uploads/post/2732/og_image/4ac46bde4bcca42648f94b2d3374288d.png
Подбор цвета в веб-дизайне — искусство. Высшее мастерство — когда всё получается по наитию. Но зачастую это дело требует времени и знаний. Цель данной статьи — оптимизировать кропотливый, хоть и увлекательный процесс составления палитры для веб-дизайна.
- Ликбез: что важно учитывать
- Модные сочетания цветов в веб-дизайне
- 8 полезных сервисов
- Немного литературы
- Вместо заключения
Сочетания цветов в web-дизайне подбираются под задачу. Важна не только гармония, но и правильное визуальное сообщение. Ведь по статистике только одни цвета (без учёта графики и других элементов дизайна) на 90% определяют первое впечатление пользователя.
Важна не только гармония, но и правильное визуальное сообщение. Ведь по статистике только одни цвета (без учёта графики и других элементов дизайна) на 90% определяют первое впечатление пользователя.
Цветовой круг: гармония, тёплые и холодные цвета
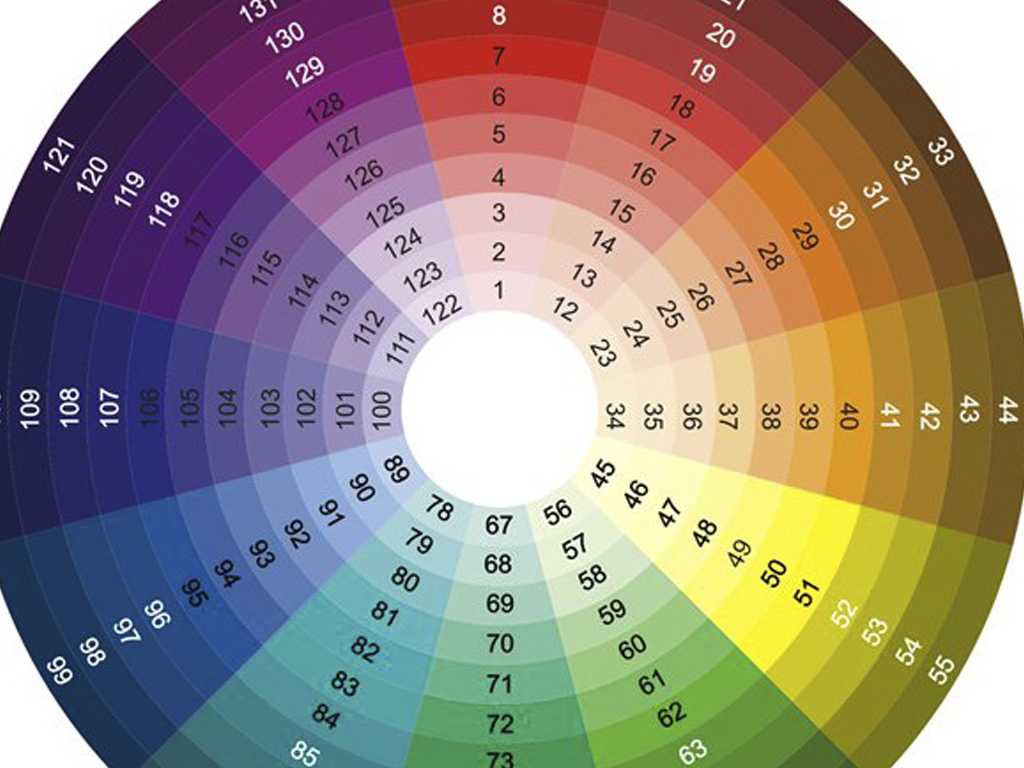
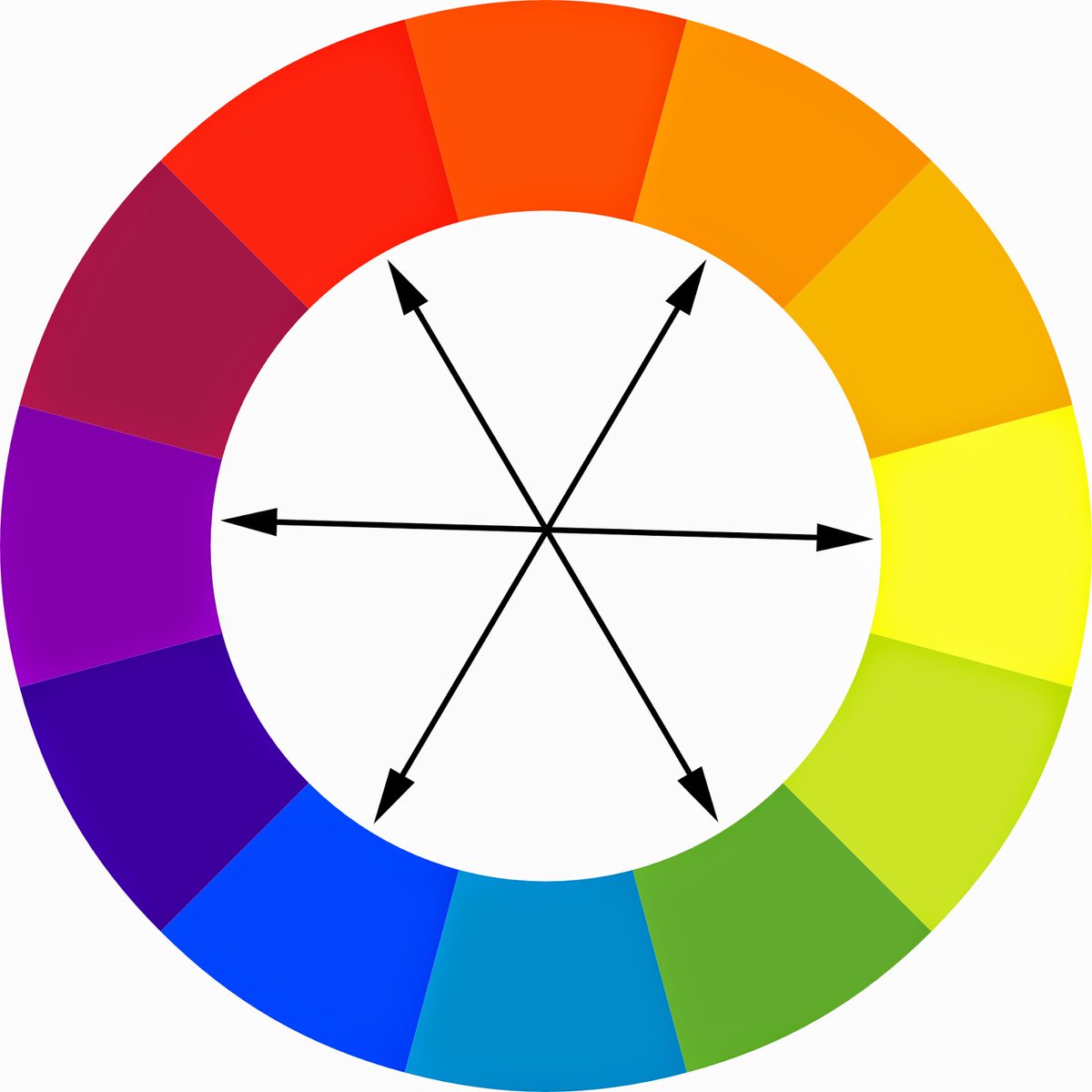
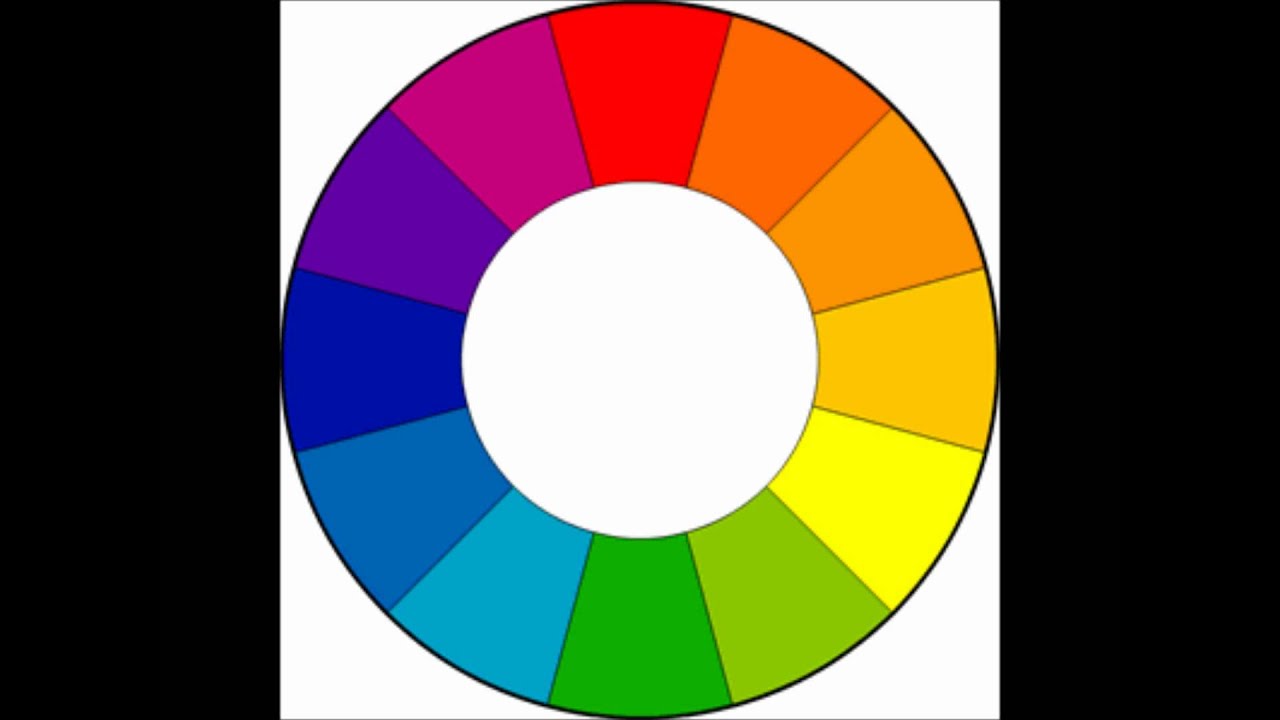
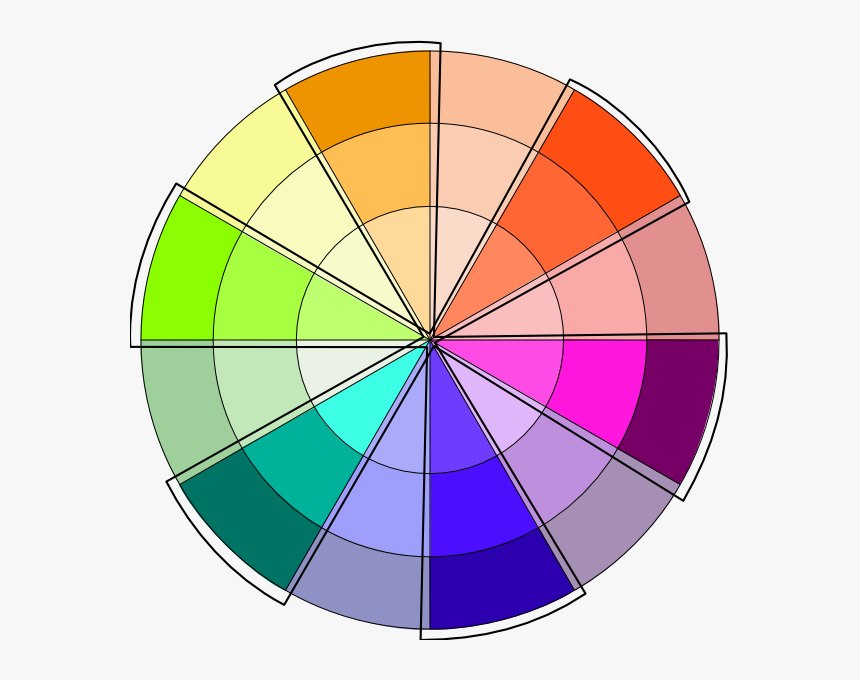
Самый примитивный вариант цветового круга
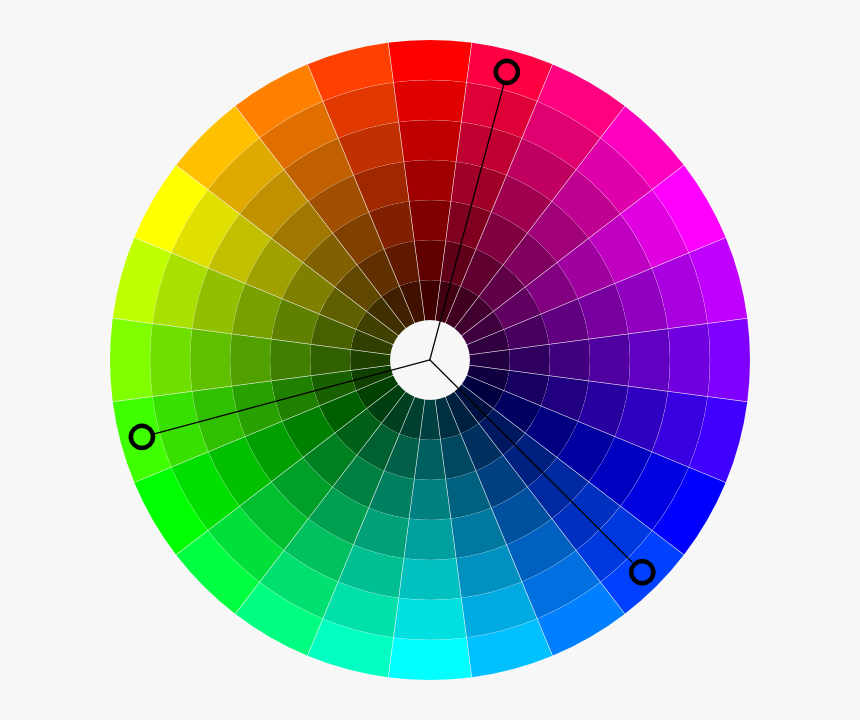
Цветовой круг — основа теории цвета в веб-дизайне. Он помогает подобрать сочетаемые цвета — например, те, которые находятся напротив, гармонично соотносятся между собой. Это самый простой вариант комбинации — комплементарная цветовая схема. И таких схем очень много.
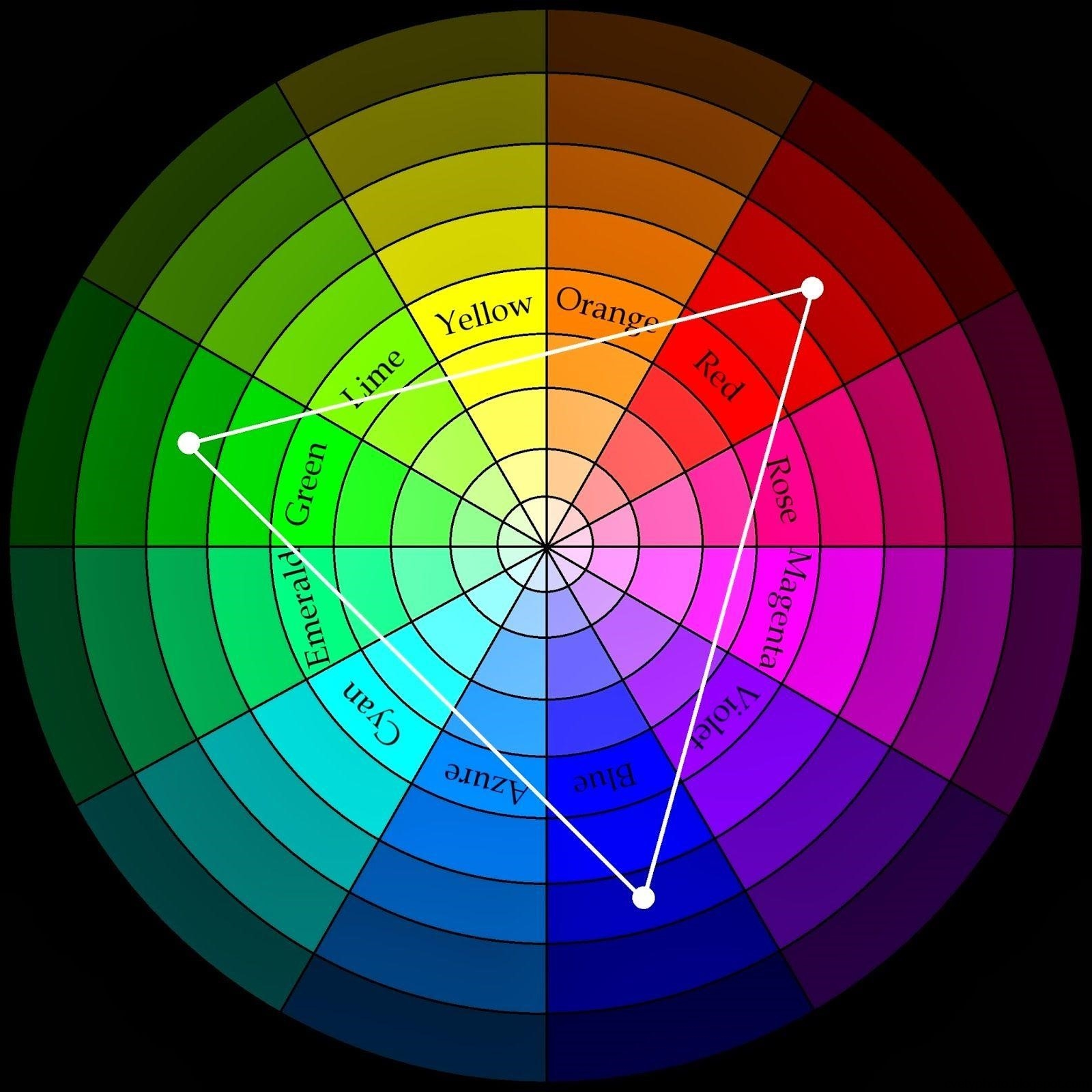
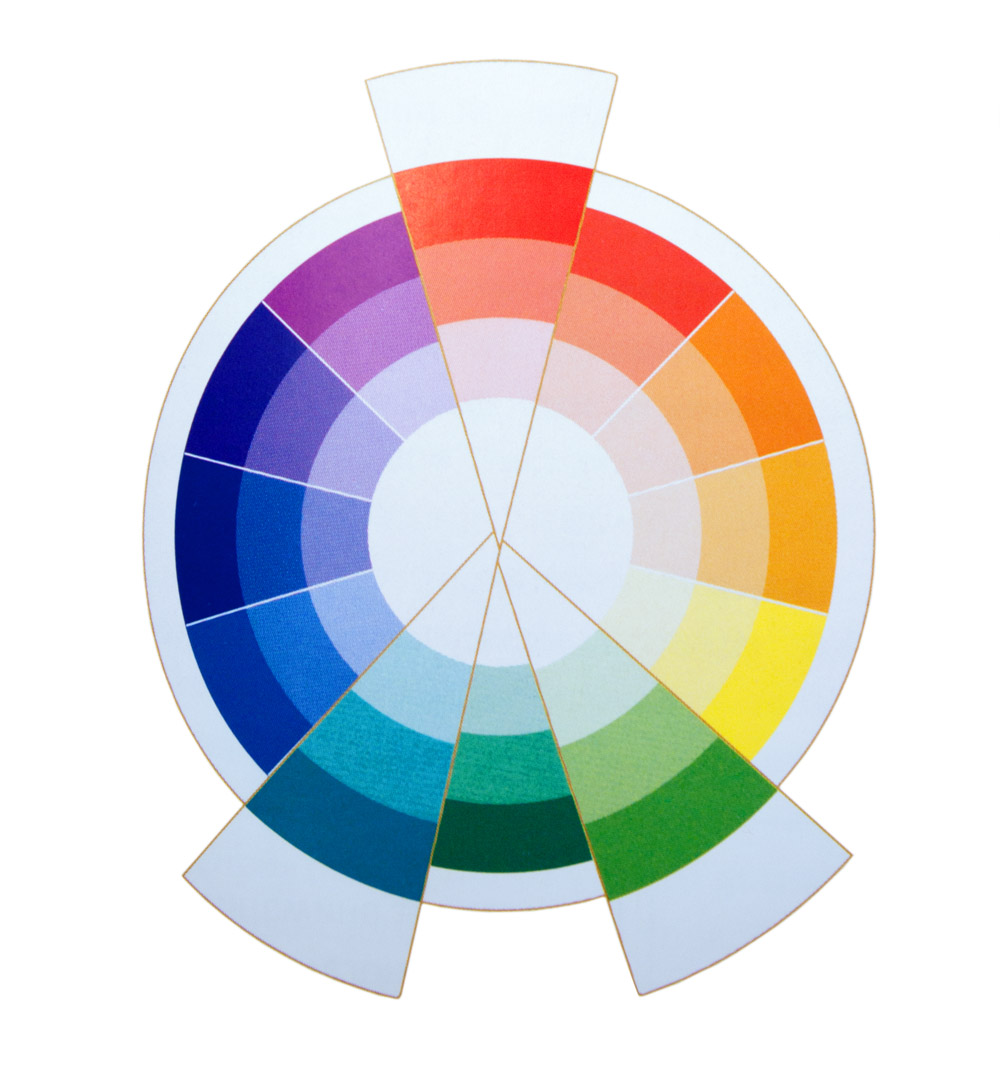
Другие варианты гармоничных цветовых схем
Также цветовой круг делится на две части — холодная (синий, зелёный, фиолетовый) и тёплая (желтый, оранжевый, красный). Зачастую тёплые оттенки считают стимулирующими, бодрящими, жизнерадостными, энергичными, а холодные — расслабляющими, умиротворяющими, успокаивающими.
Пользуясь лишь этим инструментом уже можно создать гармоничный и довольно точный визуальный месседж. Таблицы сочетаний цветов в веб-дизайне для тех, кто умеет пользоваться цветовым кругом, выглядят весьма ограниченным и статичным помощником. Ведь круги бывают очень сложные, состоящие из множества секторов, а также есть масса удобных сервисов по генерации цветовых схем на их основе.
Таблицы сочетаний цветов в веб-дизайне для тех, кто умеет пользоваться цветовым кругом, выглядят весьма ограниченным и статичным помощником. Ведь круги бывают очень сложные, состоящие из множества секторов, а также есть масса удобных сервисов по генерации цветовых схем на их основе.
Не надо углубляться в психологию цвета в веб-дизайне, чтобы понимать, что традиции везде разные. Что в Китае значит радость и удачу, то в Израиле может быть символом крови и греха, хотя это всё тот же красный цвет. Или оранжевый, который для большинства людей символизирует положительные эмоции, в США ассоциируется с дешёвыми товарами.
Танец дракона в Китае
Поэтому нужно обязательно ориентироваться на культурный контекст целевой аудитории, учитывать возможное масштабирование проекта. Зачастую для этого достаточно прогуглить символизм цветов в нужной стране или регионе.
Грамотное использование цветов улучшает юзабилити и повышает конверсию, помогает пользователям принимать решения. Но нужно помнить, что цвет — субъективная категория. Зачастую люди понимают цвета индивидуально и это зависит от их личного опыта. Кого-то желтый цвет в веб-дизайне стимулирует к покупке, а кого-то будет раздражать.
Но нужно помнить, что цвет — субъективная категория. Зачастую люди понимают цвета индивидуально и это зависит от их личного опыта. Кого-то желтый цвет в веб-дизайне стимулирует к покупке, а кого-то будет раздражать.
Поэтому чтобы создавать интуитивно понятные интерфейсы и не допускать ошибок, не стоит закапываться в психологию цветов, достаточно знать их популярные значения в UI.
Красный. Зачастую так маркируется ошибка в интерфейсе, важное предупреждение или невалидная отработка сценария. Красный отлично подходит для акцентирования внимания, поэтому его используют для скидок и актуальных предложений. Он часто ассоциируется с эмоцией недовольства, поэтому опции «Пожаловаться» и «Заблокировать пользователя» нередко имеют этот цвет.
Фрагмент интерфейса Telegram
Зелёный. Означает успешный результат, завершение процесса. Побуждает к действию, поэтому им часто маркируются кнопки «Зарегистрироваться» и «Купить».
Сообщение об успешном завершении регистрации
Синий. Синий цвет в веб-дизайне по данным исследования Джо Халлока предпочитает 42% пользователей. Он создаёт нейтральный фон и вызывает чувство доверия, спокойствия и безопасности. Именно поэтому многие соцсети и мессенджеры выбирают его в качестве основного. Кроме того, дальтоникам легче увидеть синие оттенки.
Синий в интерфейсе ВКонтакте
Чёрный. Черный цвет в веб-дизайне часто используют в качестве фона. Также возможность выбрать dark mode или тёмный режим — признак заботы о пользователе. Ведь он уменьшает нагрузку на глаза, что увеличивает комфорт и эффективность работы, а на некоторых устройствах тёмная тема помогает экономить заряд батареи.
Тёмный режим в Google Chrome
Серый. Серый цвет в веб-дизайне выглядит нейтрально, поэтому серо-голубые оттенки часто используются для второстепенных элементов интерфейсов. Также отказ от ярких цветов и пёстрых сочетаний — забота о людях с эпилепсией. Ведь они могут вызвать приступ. Поэтому серый — это не скучно, а предусмотрительно.
Также отказ от ярких цветов и пёстрых сочетаний — забота о людях с эпилепсией. Ведь они могут вызвать приступ. Поэтому серый — это не скучно, а предусмотрительно.
Большая часть интерфейса — оттенки серого
В 2021 году в тренде яркие естественные тона, неожиданные гармоничные сочетания, приглушенные оттенки и природные палитры.
Выделяющаяся насыщенность
Насыщенные цвета в сочетании с более блёклым фоном, который делает их ещё более яркими — трендовая комбинация этого года.
автор: Arian Sefy
Оттенки человеческой кожи
В ход идут не только привычные нюдовые цвета, а весь спектр оттенков человеческой кожи.
автор: Ana-Ruxandra Nastase
Плавные градиенты
В этом году люди жаждут гармонии, а трендовые цвета в веб-дизайне отражают эту потребность в палитрах, где оттенки легко перетекают друг в друга. Единство и подобие — одни из наиболее актуальных визуальных сочетаний.
автор: Elvira Ramaldanova
Сюрреалистичность
В 2021 году актуальны неожиданные, напоминающие сновидения или фэнтези палитры цветов в веб-дизайне. Объекты могут окрашиваться в непривычные для них цвета.
автор: Lera Nezhdan
автор: Asma khalid
Монохром плюс один
Старый добрый способ совместить выразительность и экспрессивность снова актуален. Такая схема позволяет создать контрастность, но оставить элегантность и выдержанность.
автор: Zamil Ahamed
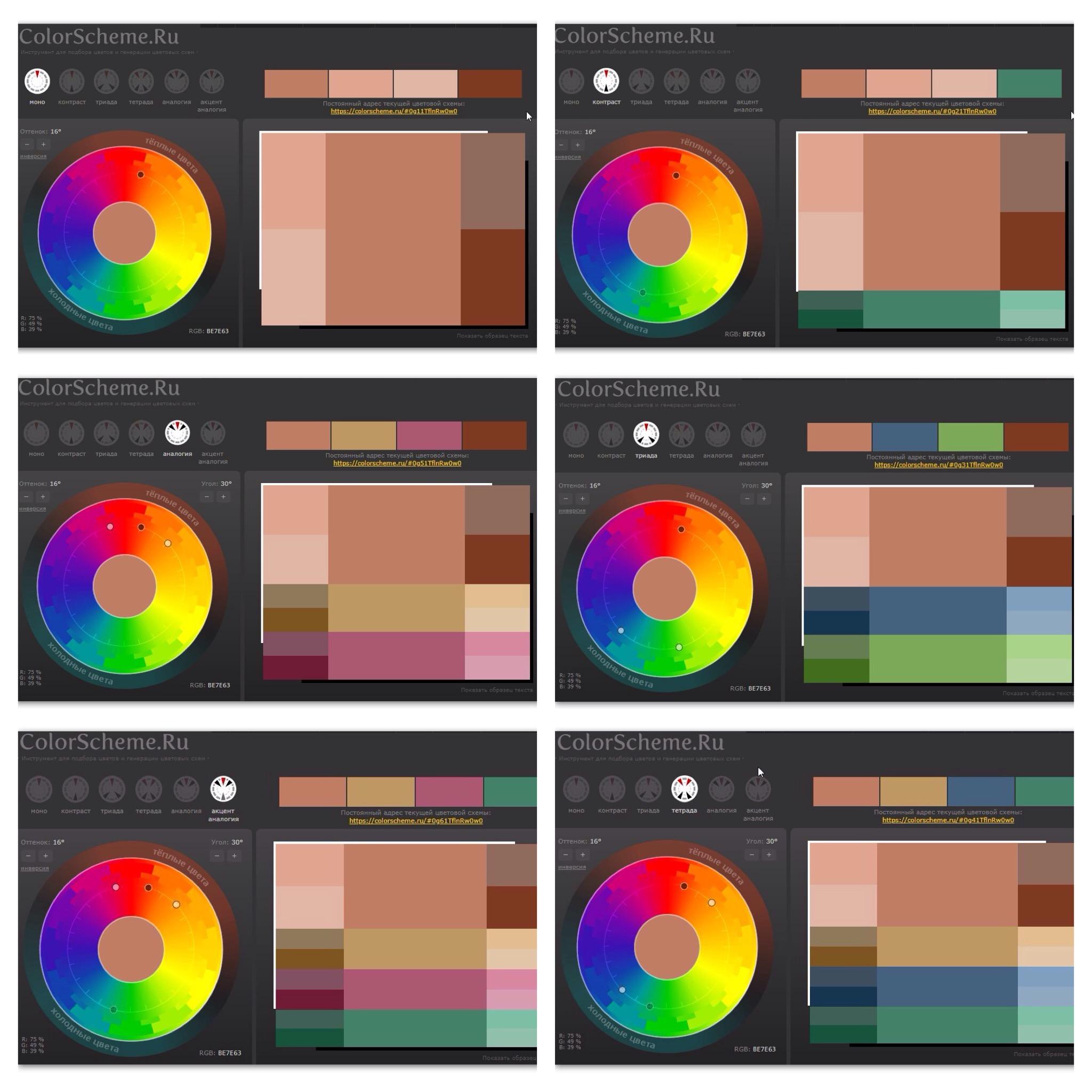
ColorScheme
Удобный цветовой круг с множеством схем. Можно глянуть светлую и тёмную страницу с выбранной палитрой, подобрать гамму для людей с дальтонизмом и особенностями зрения.
Paletton
Очень напоминает предыдущий сервис, но здесь также можно посмотреть, как будут выглядеть цветовые блоки.
Coolors
Очень крутой англоязычный сервис по подбору цветовой палитры. Показывает не только коды цветов, но и их названия. Есть удобная возможность сохранить и поделиться созданной гаммой, сделать подборку цветов по картинке, а также здесь масса точных настроек.
Показывает не только коды цветов, но и их названия. Есть удобная возможность сохранить и поделиться созданной гаммой, сделать подборку цветов по картинке, а также здесь масса точных настроек.
Adobe Color
Ещё один удобный цветовой круг, крутые особенности — можно глянуть схемы, созданные другими пользователями, и, конечно, выбрать нужный цветовой режим.
DeGraeve
Загружаем картинку — получаем её цветовую палитру для веб-дизайна. На таком сервисе можно с интересом зависать часами!
Palette Generator
Ещё один подобный сервис, вычленяющий цвета из картинки. Также показывает долю наличествующих на ней оттенков в удобной круговой диаграмме.
Pallettable
Подбор цветов превращается в увлекательную игру — сервис предлагает выбрать нравится или не нравится вам оттенок.
Flat Color Palettes
Сервис предлагает выбрать модные цвета для веб-дизайна в плоском стиле.
Если вы хотите вникнуть поглубже и стать гуру в области колористики, то вот парочка полезных книг:
- «Сочетание цветов на практике», Наоми Куно
- «Искусство цвета», Иоханнес Иттен
- «Диалектика мифа», Алексей Лосев (уровень «со звёздочкой» — для тех, кто хочет понимать всю глубину символизма цвета)
Цвет в веб-дизайне — самый красноречивый инструмент, ведь на подсознательном уровне он считывается первым. Форма вторична. Поэтому подбирать палитру цветов для веб-дизайна стоит осознанно.
Форма вторична. Поэтому подбирать палитру цветов для веб-дизайна стоит осознанно.
А в этом помогут:
- Понимание основ теории цвета.
- Учёт культурного контекста.
- Знание актуальных трендов.
- Сервисы для подбора сочетаний цветов в веб-дизайне.
- Наши бесплатные курсы: «Визуальный язык и его элементы» и «Figma. Начальный уровень»
И помните: правила созданы, чтобы их нарушать! Но, чтобы правильно это делать, нужно их знать. И помнить о цели, с которой создаётся дизайн.
рекомендации дизайнера для сочетания цветов на кухне и в спальне. Как пользоваться дизайнерским цветовым кругом в детской?
Многочисленные исследования показали, что психоэмоциональное состояние человека зависит от цветовой палитры, в которой оформлен интерьер помещения, где человек работает или отдыхает. Подсознательное восприятие зависит от индивидуальных особенностей конкретной личности (цветовые предпочтения, возраст, тип характера, состояние здоровья, социальный статус). При выборе важно учитывать не только общие правила и рекомендации специалистов по дизайну, но и назначение конкретных помещений, и пожелания владельцев.
Подсознательное восприятие зависит от индивидуальных особенностей конкретной личности (цветовые предпочтения, возраст, тип характера, состояние здоровья, социальный статус). При выборе важно учитывать не только общие правила и рекомендации специалистов по дизайну, но и назначение конкретных помещений, и пожелания владельцев.
Понятие цветового круга
Исследования по изучению спектра солнечного света впервые провёл Исаак Ньютон. Он систематизировал в виде круговой модели семь основных цветов. Позднее во время дальнейших исследований учёными были выделены три базовых цвета: синий, жёлтый, красный, а остальные цвета – зелёный, оранжевый, фиолетовый и их всевозможные вариации (оттенки) образуются смешением основных.
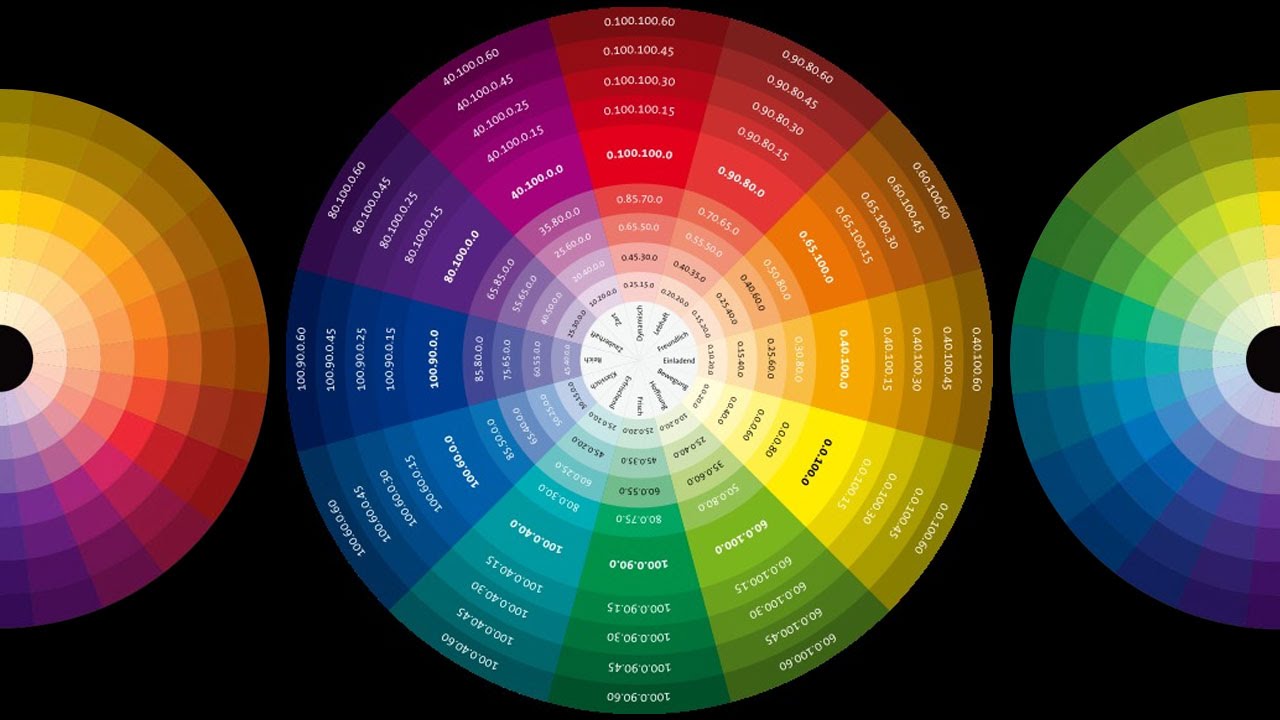
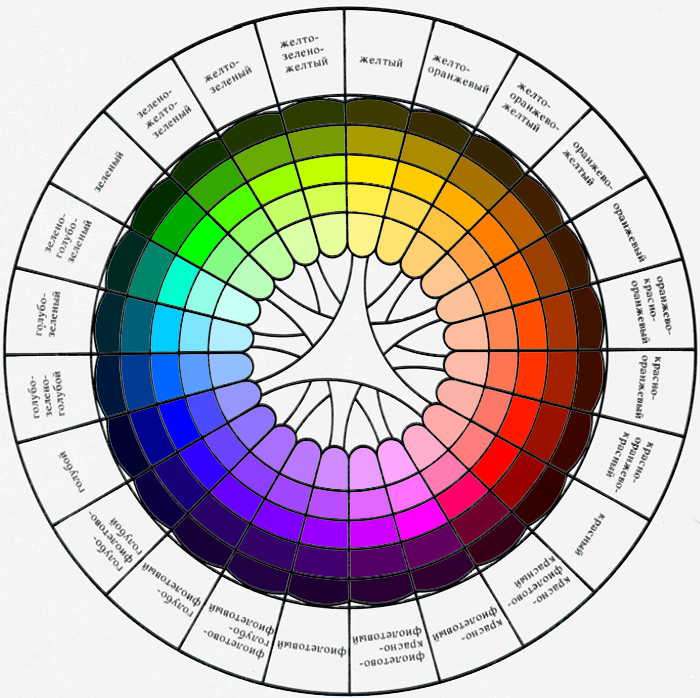
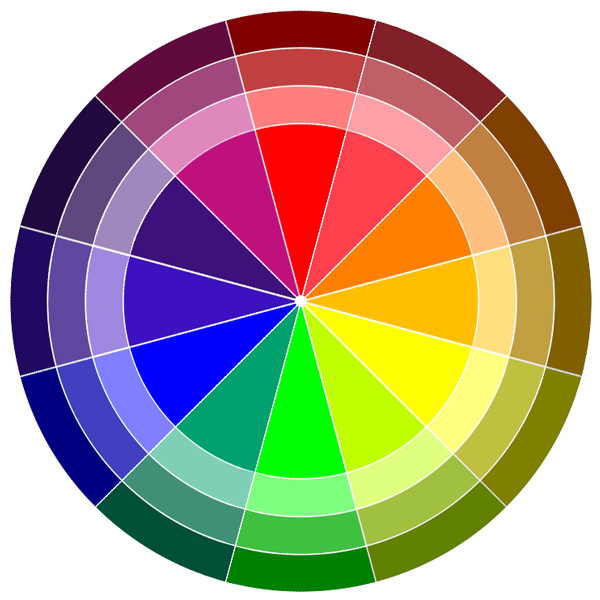
Цветовой круг – это круговая модель цветового спектра, в которой с удалением от центра изменяется светимость, возрастает яркость цвета.
Использование круга в подборе цветовой палитры при оформлении помещений позволяет избежать несочетающихся цветов в интерьере и создать дизайнерский стиль, полностью соответствующий выбранному.
Научные исследования доказали, что человеческое зрение способно воспринимать множество цветов и их оттенков. Не затеряться в такой многообразной палитре поможет понятие об основных элементах цветового спектра.
Цвета спектра условно делятся на тёплые и холодные. Их расположение в секторах наглядно представлено на изображении цветового круга. Чистые цвета в оформлении помещений почти не встречаются, разве что в офисах, кафе, клубах. В квартирах и домах в оформлении преобладают нейтральные и смешанные оттенки цветов, а яркие используются в акцентирующих элементах интерьера. К ним добавляются чёрный, белый, серый (с его оттенками) цвета.
К ним добавляются чёрный, белый, серый (с его оттенками) цвета.
При подборе большинство дизайнеров пользуются простым, но эффективным инструментом – цветовым кругом.
Как правильно выбрать цвет
Цвета для сочетания выбираются в зависимости от того, какое по назначению помещение предстоит оформить. С помощью цвета возможно визуальное увеличение или уменьшение пространства, создание в помещении комфортных и уютных условий, способствующих полноценному отдыху. Чтобы избежать серьёзных просчётов, необходимо детально ознакомиться с основными правилами сочетания цветов и общими положениями оформления дизайна.
Это не простой процесс, но использование цветового круга значительно упрощает задачу дизайнеров. Нужно всегда придерживаться одного важного условия: в одном помещении для оптимального сочетания должно быть от 3 до 5 цветов (никак не более!). Ещё одно непременное условие – учитывать все элементы интерьера (пол, потолок, двери, плинтуса), а также все предметы мебели и декор (картины, шторы, светильники, вазы, подушки, аксессуары) – буквально всё, что предполагается разместить в этом помещении.
Нужно всегда придерживаться одного важного условия: в одном помещении для оптимального сочетания должно быть от 3 до 5 цветов (никак не более!). Ещё одно непременное условие – учитывать все элементы интерьера (пол, потолок, двери, плинтуса), а также все предметы мебели и декор (картины, шторы, светильники, вазы, подушки, аксессуары) – буквально всё, что предполагается разместить в этом помещении.
В настоящее время существует множество цветовых кругов различного назначения и сложности. Из них можно составить самые разнообразные схемы цветовых сочетаний. Вот наиболее распространённые ключевые схемы базового подбора цветового решения с помощью круга.
- Монохромная (аналоговая) – состоит из трёх смежных оттенков одного цвета в цветовом круге, визуально воспринимается ровно и спокойно. Рекомендуется для оформления спальни.

- Комплементарная (контрастная) – состоит их двух разных цветов, находящихся в противоположных секторах круга. Рекомендуется к применению в ванных комнатах и санузлах.
- Триадная схема включает три цвета, на которые указывают в круге вершины вписанного в него равностороннего треугольника, считается классикой и основой в дизайнерской практике, наиболее распространена при оформлении жилых помещений. Если вписывается не равносторонний треугольник, то один из цветов при таком выборе используется как акцентный.
- Полихромная – по более сложному цветовому кругу, нежели базовый, можно подобрать правильное сочетание из четырёх цветов. Квадрат или прямоугольник, вписанный в такой круг, укажет вершинами на цвета с гармонирующим сочетанием.
 В таком сочетании будет выбран один основной цвет и два дополняющих, а четвёртый станет акцентирующим. Помещение с таким интерьером всегда будет выглядеть свежо и стильно.
В таком сочетании будет выбран один основной цвет и два дополняющих, а четвёртый станет акцентирующим. Помещение с таким интерьером всегда будет выглядеть свежо и стильно.
Существует понятие комплексного сочетания цветов. Этот вариант хорош своей универсальностью и состоит из классических оттенков (белый, серый, бежевый). Различные цветовые комбинации этих тонов создадут современное классическое решение без малейшего риска, при котором не возникнет необходимость кардинально менять интерьер при замене мебели или других элементов.
Варианты интерьера в различных помещениях
Перед выбором цветового решения следует обращать внимание на то, в какую сторону света обращены окна, какая в помещении освещённость, что это за комната по функциональности (гостиная, спальня, детская, кухня, прихожая). Цвета сочетаются по светимости и насыщенности. Это означает, что в цветовом круге они должны быть расположены на равном расстоянии от центра круга. Это расстояние характеризует реальные физические свойства цвета.
Цвета сочетаются по светимости и насыщенности. Это означает, что в цветовом круге они должны быть расположены на равном расстоянии от центра круга. Это расстояние характеризует реальные физические свойства цвета.
Гостиная
В интерьере гостиной можно смело использовать игру контрастных броских акцентов. Они привнесут в стиль эффектность и бодрость.
В больших гостиных с окнами на север основой интерьера выбираются тёплые оттенки естественной гаммы, в маленьких предпочитается холодная палитра — это визуально «расширяет» пространство.
Спальня
К интерьеру спальни подойдут приглушённые пастельные тона тёплой гаммы, чтобы создать расслабляющую и успокаивающую атмосферу для полноценного комфортного отдыха. Резкие контрастные цвета нежелательны. Для дополнительного уюта необходимо грамотно расставить акценты с добавлением белого цвета и аксессуаров.
Резкие контрастные цвета нежелательны. Для дополнительного уюта необходимо грамотно расставить акценты с добавлением белого цвета и аксессуаров.
Детская
При оформлении детской важно учесть несколько аспектов: красота и удобство, жизнерадостность стиля, функциональность, рекомендации психологов и дизайнеров по подбору цветовых сочетаний. В этой комнате находятся не только дети, взрослым тоже часто приходится присматривать за ними. Дизайнеры советуют выбирать светлые оттенки или вовсе взять за основу белый, а на светлом фоне грамотно разместить яркие красочные акценты из элементов декора.
Такой интерьер получится лёгким и воздушным, что будет вызывать положительные эмоции у детей.
Кухня
Оформление кухни лучше всего делать в тёплых тонах, так как они улучшают аппетит и добавляют положительных эмоций, хорошо сочетаются с нейтральными цветами. Если кухня расположена на южной стороне, то вместо тёплых тонов можно взять сочетание более холодных тонов, например, коричневого и зелёного, что создаст дополнительные нотки уюта и ощущение приближённости к природе.
Если кухня расположена на южной стороне, то вместо тёплых тонов можно взять сочетание более холодных тонов, например, коричневого и зелёного, что создаст дополнительные нотки уюта и ощущение приближённости к природе.
Базовые познания в теории цвета и использование цветового круга в принятии цветовых решений оформления интерьера при подготовке к ремонту значительно упрощает эту непростую задачу и позволяет избежать многих рисков и разочарований от полученных результатов.
Подробнее о сочетании цветов в интерьере можно узнать из видеоролика ниже.
youtube.com/embed/QjGIy1ZRjdY?modestbranding=1&iv_load_policy=3&rel=0″/>
Теория цвета | Как использовать цветовой круг в своих проектах
«Она так разозлилась, что увидела красный цвет».
«Когда идет дождь, ему грустно».
«Они позеленели от зависти».
Цвет может вызывать эмоции, успокаивать, предупреждать и даже раздражать! Это один из самых доступных аспектов дизайна, но в то же время очень сложный и технический предмет. Давайте совершим краткий информационный экскурс в теорию цвета, чтобы вы могли использовать ее принципы и тактику, чтобы сделать убедительный выбор цвета для своих дизайнов.
Если вы исследуете цвет для проекта, мы включили несколько приятных палитр для каждого раздела и добавили шестизначные «шестнадцатеричные» коды для этих цветов. Возьмите ручку и запишите те, которые вам нравятся, или познакомьте их со своими хорошими друзьями, г-жой Копировать и г-ном Вставить.
Знакомство с цветовым кругом
Это традиционное цветовое колесо с 12 спицами может показаться простым, но на самом деле его изобрел один из величайших ученых всех времен, сэр Исаак Ньютон, еще в 1666 году. цвета, расположенные по кругу, чтобы указать отношения между ними.Это цветовое колесо по-прежнему является стандартом для художественного и визуального дизайна и использует цветовую модель RYB (красно-желто-синяя), но есть и другие (CMYK для печати и RGB для экранов).
Основные цвета в цветовой модели RYB
В традиционном цветовом круге есть три основных цвета, из которых образуются все остальные цвета: красный, синий и желтый. Поскольку эти цвета рассматриваются как основные строительные блоки, их можно использовать вместе, чтобы передать темы простоты, надежности и силы.
Вторичные цвета в цветовой модели RYB
Смешайте два основных цвета вместе, и вы получите вторичный цвет. Вторичными цветами в этой цветовой модели являются оранжевый, фиолетовый и зеленый.
Третичные цвета в цветовой модели RYB
Существует шесть третичных цветов, которые образуются путем смешивания основного и вторичного цветов. Третичные цветовые схемы содержат цвета, которые иногда называют «двухименными», но они содержат больше основного цвета, чем вторичного.
Некоторые называют красно-фиолетовый пурпурным; красно-оранжевый, как киноварь; сине-фиолетовый как фиолетовый; сине-зеленый, как бирюзовый; желто-оранжевый, как янтарный; и желто-зеленый, как шартрез.
Использование цветовой гармонии для выбора цвета
Один из подходов к выбору цветовой схемы, который вы можете попробовать, — выбрать цвета, которые хорошо гармонируют, естественно. Идея цветовой гармонии заключается в том, что создаваемая вами комбинация идеально сбалансирована с нужным количеством контраста. Цель состоит в том, чтобы придумать дизайн, который не слишком мягкий, но и не слишком диссонирующий.
Выбор лучших цветов для вашего дизайна зависит от того, что вы хотите, чтобы ваши цвета говорили. Учитывайте цветовую символику.Помимо того, что с одними цветами работать лучше, чем с другими, каждый цвет — независимо от того, где он находится на цветовом круге — несет в себе свое собственное значение, которое распространяется во времени и культурах.
Учитывайте цветовую символику.Помимо того, что с одними цветами работать лучше, чем с другими, каждый цвет — независимо от того, где он находится на цветовом круге — несет в себе свое собственное значение, которое распространяется во времени и культурах.
Подробнее о выборе подходящей цветовой схемы. Если вы предпочитаете мгновенное вдохновение, посмотрите нашу подборку из 100 уникальных цветовых комбинаций.
Как подобрать аналогичные цвета для дизайна
Аналогичные цвета располагаются рядом на цветовом круге. Использование этих цветов вместе создает успокаивающее, безмятежное ощущение, потому что цвета естественно сочетаются друг с другом.Подумайте об осенних листьях: красном, оранжевом и желтом. Однако, чтобы не усыпить зрителя, вы можете использовать черный, белый или серый цвет для контраста или добавить дополнительный цвет к своей схеме.
Как подобрать дополнительные цвета
Еще один путь к гармонии – это сочетание дополнительных цветов, которые расположены прямо напротив друг друга на колесе (например, фиолетовый и желтый). Эти цветовые сочетания имеют максимальную контрастность, создавая захватывающий, яркий дизайн.Просто будьте осторожны, чтобы не злоупотреблять этим методом, иначе ваш дизайн может быть слишком раздражающим.
Эти цветовые сочетания имеют максимальную контрастность, создавая захватывающий, яркий дизайн.Просто будьте осторожны, чтобы не злоупотреблять этим методом, иначе ваш дизайн может быть слишком раздражающим.
Как выбрать триадную цветовую схему для дизайна
Триадные цветовые схемы состоят из трех цветов, расположенных на равном расстоянии друг от друга, образующих треугольник на цветовом круге. При использовании триадных цветовых схем важно выбрать один цвет в качестве ведущего, а два других оставить в качестве вспомогательных. Это убережет дизайн от чрезмерной лихорадки и поможет создать пути для направления внимания туда, куда вы хотите.
Работа с раздельной дополнительной цветовой схемой
Раздельная дополнительная цветовая схема является выигрышной для начинающих дизайнеров, потому что в ней трудно ошибиться. Начните с одного цвета и посмотрите на цветовой круг в поисках его прямого дополнения — вместо того, чтобы выбирать этот цвет, выберите два аналогичных цвета по обе стороны от него. Так, например, если ваш первый цвет желто-зеленый (также известный как зеленовато-желтый), обратите внимание на красно-фиолетовый, но выберите фиолетовый и красный в качестве второго и третьего цветов.
Так, например, если ваш первый цвет желто-зеленый (также известный как зеленовато-желтый), обратите внимание на красно-фиолетовый, но выберите фиолетовый и красный в качестве второго и третьего цветов.
Не нужно выбирать аналогичные цвета, которые отстоят от прямого дополнения всего на одну галочку; пока они находятся на одинаковом расстоянии от прямого дополнения, это работает.
Выбор четырехцветной схемы для дизайна
Если ваша цветовая схема включает четыре цвета, она четырехцветная (приставка «тетра» означает «четыре»). Для прямоугольной тетрадной (также называемой «двойной дополнительной») цветовой схемы выберите две дополнительные пары. Поскольку пары расположены напротив друг друга на цветовом круге, они обеспечивают хороший контраст, но вам нужно следить за балансом между теплыми и холодными цветами. Вы можете сделать это, выбрав, подчеркивая ли теплоту или прохладу, а затем просто используйте противоположные цвета более экономно.
Выбор квадратной тетрадной цветовой схемы
Похожий, но немного отличающийся подход — квадратная цветовая схема; каждый цвет равномерно распределен по цветовому кругу, поэтому между всеми цветами существует одинаковое напряжение. В своем дизайне вы можете выбрать один из них в качестве доминирующего, а остальные использовать в качестве акцентов.
В своем дизайне вы можете выбрать один из них в качестве доминирующего, а остальные использовать в качестве акцентов.
Как выбирать цвета по тоновому диапазону
Цветовой круг, как мы его изобразили здесь, показывает чистые оттенки снаружи круга. Чистые оттенки — это наиболее насыщенная версия цвета — это яркие, интенсивные цвета с одинаковыми значениями.Использование только чистых оттенков в дизайне может действовать на последний нерв вашего зрителя. Вместо этого вы можете свободно использовать оттенки, оттенки и тона этих оттенков.
Что такое оттенки, оттенки и тона?
Оттенки, оттенки и тона — это вариации оттенка, получаемые путем комбинирования чистого оттенка с черным, белым или обоими.
Добавьте белый цвет к оттенку, и вы получите оттенок , менее интенсивный и менее насыщенный. Их также называют пастелью (см. Ниже).
Добавьте черный цвет к оттенку, и вы получите оттенок , более темный, насыщенный и интенсивный цвет.

Добавьте черный и белый (серый), чтобы создать тон этого оттенка.
Дизайн с использованием полутоновых цветов
Среднетоновые цвета занимают промежуточное положение между светлыми и темными. Хотя вы можете создать приглушенную цветовую схему, полностью основанную на средних тонах, вы также можете выбрать цветовую палитру, которая фокусируется на средних тонах с одним насыщенным оттенком в качестве акцентного цвета. Или вы можете захотеть использовать другие дизайнерские рычаги, такие как размер, движение или форма, чтобы привлечь внимание к приглушенному дизайну.
Средние тона выглядят элегантно, не слишком громко и не слишком тихо. Они отлично подходят для осенних и зимних цветов, особенно если вы стремитесь к нежному праздничному дизайну, который отказывается от яркости традиционного хеллоуинского оранжевого и черного или такого же яркого красного цвета, связанного с Сантой.
Выбор пастельных тонов
Эти цвета, также называемые «оттенками», представляют собой бледные варианты насыщенных оттенков. Пастельные тона — это культурный пробный камень, который появляется каждые несколько десятилетий (кухни 50-х, эпизоды сериала «Полиция Майами» 80-х, фильмы Уэса Андерсона 2000-х) и вызывают успокаивающую беззаботную атмосферу.Поскольку пастели состоят из всех первичных, вторичных и третичных цветов, вы можете комбинировать их, используя аналогичные, дополнительные, раздельно-дополняющие и т. д. цветовые схемы, или добавить немного серьезности с более богатым акцентным цветом.
Пастельные тона — это культурный пробный камень, который появляется каждые несколько десятилетий (кухни 50-х, эпизоды сериала «Полиция Майами» 80-х, фильмы Уэса Андерсона 2000-х) и вызывают успокаивающую беззаботную атмосферу.Поскольку пастели состоят из всех первичных, вторичных и третичных цветов, вы можете комбинировать их, используя аналогичные, дополнительные, раздельно-дополняющие и т. д. цветовые схемы, или добавить немного серьезности с более богатым акцентным цветом.
Узнайте (и посмотрите) больше в нашем руководстве по использованию пастельных тонов.
Выбор нейтральных цветов
Нейтральные цвета, также называемые «ахроматическими», представляют собой цвета, в которых отсутствует сильный оттенок. Наиболее распространенными нейтральными цветами являются серый, черный, белый, коричневый, коричневый и не совсем белый. Как и средние тона, нейтральные цвета прекрасно сочетаются с ярким акцентным цветом или работают вместе, чтобы создать приглушенную цветовую схему. Некоторые нейтральные цвета могут принимать аспекты цветов, рядом с которыми они расположены, так что имейте это в виду.
Некоторые нейтральные цвета могут принимать аспекты цветов, рядом с которыми они расположены, так что имейте это в виду.
Как выбрать теплые и холодные цвета
Если разделить цветовой круг линией посередине, на одной стороне будут теплые цвета (от красного до желтого), а на одной — холодные (от сине-зеленого до сине-зеленого). фиолетовый) с другой. Эта базовая группа часто ассоциируется с миром природы: «теплые» цвета отражают дневной свет или закат, а «холодные» цвета отражают воду и небо. Существуют некоторые разногласия по поводу точного разделения теплых и холодных цветов, когда речь идет о зеленом.Некоторые цветовые круги показывают как теплый зеленый, так и холодный зеленый. Имеет смысл!
Дизайн в теплых тонах
Теплые цвета кажутся «продвигающимися» в дизайне, что означает, что они кажутся длиннее, крупнее и ближе к зрителю. Для создания контраста можно сочетать яркий теплый цвет с дополнительным цветом, который будет холодным. Считается, что теплые цвета вызывают чувство волнения, энергии и страсти.
Дизайн в холодных тонах
Холодные цвета создают ощущение спокойствия и доверия.Их часто считают «отступающими» — они заставляют предметы казаться еще дальше. Чтобы создать контраст, вы можете комбинировать холодный цвет с дополнительным цветом, который по необходимости должен быть теплым.
Создание монохроматической цветовой схемы
Монохроматическая цветовая схема основана на одном оттенке, с вариациями за счет изменения его насыщенности. Дизайны с такой цветовой схемой, которые иногда называют «тон в тон», можно рассматривать либо как а) элегантно простые, либо как б) выразительные, либо и то, и другое.Как и в других цветовых схемах, монохроматические оттенки одного оттенка хорошо смотрятся с вкраплениями контрастного цвета тут и там. Становится особенно важно опираться на другие элементы дизайна, чтобы обеспечить контраст и фокус.
Заключительные мысли: черный и белый цвета?
Об этом ведутся споры, но что касается дизайна, мы голосуем «за». Britannica предлагает научное объяснение — короткая версия состоит в том, что черный и белый не входят в видимый спектр световых волн, поэтому не считаются физическими цветами.
Britannica предлагает научное объяснение — короткая версия состоит в том, что черный и белый не входят в видимый спектр световых волн, поэтому не считаются физическими цветами.
Тем не менее, мы знаем, насколько они важны. Они передают настроение так же, как и другие цвета, и при эффективном использовании могут создавать поразительные контрасты в вашем дизайне.
Несмотря на то, что с технической точки зрения это могут быть не цвета, белый — это комбинация всех оттенков, и вы можете комбинировать красный, синий и желтый, чтобы получить черный — так что мы с этим справимся.
Теперь, когда у вас есть теория цвета в заднем кармане, узнайте, как указывать выбранные вами цвета с помощью шестнадцатеричных кодов, дополнительных средств выбора цвета и многого другого.Или вы можете получить свои цвета из генератора цветовой палитры, который извлекает цвета из фотографии.
Вы хотите почувствовать allllll ваш цвет, прежде чем выбрать несколько? Затем весело пройдитесь по миллиону цветов на наших цветных страницах — это похоже на дискотеку, устроенную радугой внутри калейдоскопа. Говоря о градиентных цветах, кто-нибудь?
Говоря о градиентных цветах, кто-нибудь?
Изучите цвета для вашего следующего дизайнерского проекта:
Полное руководство по цветовым кругам и цветовым схемам
Когда вы просматриваете ленту новостей, что привлекает ваше внимание? Скорее всего, это видеоролики YouTube, изображения, анимированные GIF-файлы и другой визуальный контент, верно?
Хотя текстовый контент всегда важен при поиске ответов на вопрос, создание визуальных элементов, таких как инфографика, диаграммы, графики, анимированные GIF-файлы и другие изображения, которыми можно поделиться, может творить чудеса, привлекая внимание читателей и улучшая вашу статью или отчет.
Я знаю, что вы можете подумать: «Я не знаю, как создавать потрясающие визуальные эффекты. Я не креативен».
Привет. Меня зовут Бетани, и я первая скажу вам, что я не артистична от природы. И все же я нашел силу в визуализации данных в HubSpot, где я провел большую часть своего дня, создавая инфографику и другие визуальные эффекты для сообщений в блогах.
Так что, хотя я и не сказал бы, что я естественно артистичен, я научился создавать привлекательный визуальный контент. Так и вы можете.
И вы можете сделать это, изучив теорию цвета. Считайте, что это ваш вводный курс, и мы рассмотрим следующие темы:
Что такое теория цвета?
Теория цвета является основой для основных правил и указаний, касающихся цвета и его использования для создания эстетически приятных визуальных эффектов. Поняв основы теории цвета, вы сможете начать самостоятельно анализировать логическую структуру цвета, чтобы создавать и использовать цветовые палитры более стратегически.Результат означает вызов определенной эмоции, вибрации или эстетики.
Почему теория цвета важна в веб-дизайне?
Цвет является важным аспектом, если не самым важным аспектом дизайна, и может влиять на значение текста, на то, как пользователи перемещаются по определенному макету, и на то, что они при этом чувствуют. Поняв теорию цвета, вы сможете более целенаправленно создавать эффектные визуальные эффекты.
Поняв теорию цвета, вы сможете более целенаправленно создавать эффектные визуальные эффекты.
Несмотря на то, что существует множество инструментов, которые помогут даже самым неискушенным из нас создавать привлекательные визуальные эффекты, задачи графического дизайна требуют немного больше базовых знаний о принципах дизайна.
Возьмем, к примеру, выбор правильного сочетания цветов. Это то, что может показаться простым на первый взгляд, но когда вы смотрите на цветовой круг, вы пожалеете, что у вас нет информации о том, на что вы смотрите. Понимание того, как цвета взаимодействуют друг с другом, как они влияют на настроение и эмоции, а также как они меняют внешний вид вашего веб-сайта, имеет решающее значение, чтобы помочь вам выделиться из толпы — и по правильным причинам.
От эффективных призывов к действию до конверсий продаж и маркетинговых усилий, правильный выбор цвета может выделить определенные разделы вашего веб-сайта, облегчить пользователям навигацию или дать им ощущение знакомства с первого момента, когда они щелкают.
Но недостаточно просто выбирать цвета и надеяться на лучшее — от теории цвета до настроений и схем, поиска правильных цветовых кодов HTML и определения доступных в Интернете цветов для продуктов и веб-сайтов, чем больше вы знаете об использовании цвета, тем выше ваши шансы на успех.
Ознакомьтесь с нашим руководством для дизайнеров по теории цвета, цветовым кругам и цветовым схемам для вашего сайта.
Теория цвета 101
Давайте сначала вернемся к школьному уроку рисования, чтобы обсудить основы цвета.
Помните, вы слышали о первичных, вторичных и третичных цветах? Они очень важны, если вы хотите понять, ну, все остальное о цвете.
Основные цвета
Первичные цвета — это те, которые нельзя получить, комбинируя вместе два или более других цвета. Они очень похожи на простые числа, которые нельзя получить, умножив два других числа на вместе.
Есть три основных цвета:
Думайте об основных цветах как о своих родительских цветах, привязывая свой дизайн к общей цветовой схеме. Любой из этих цветов или их комбинация может стать опорой для вашего бренда, когда вы начнете исследовать другие оттенки, тона и оттенки (мы поговорим о них через минуту).
Любой из этих цветов или их комбинация может стать опорой для вашего бренда, когда вы начнете исследовать другие оттенки, тона и оттенки (мы поговорим о них через минуту).
При разработке дизайна или даже рисовании с использованием основных цветов не думайте, что вы ограничены только тремя основными цветами, перечисленными выше. Например, оранжевый не является основным цветом, но бренды, безусловно, могут использовать оранжевый цвет в качестве основного (мы в HubSpot прекрасно это знаем).
Зная, какие основные цвета создают оранжевый , вы сможете определить цвета, которые могут хорошо сочетаться с оранжевым — при условии правильного оттенка, тона или оттенка.Это подводит нас к следующему типу цвета…
.Дополнительные цвета
Вторичные цвета — это цвета, которые образуются путем комбинирования любых двух из трех основных цветов, перечисленных выше. Ознакомьтесь с приведенной выше моделью теории цвета — посмотрите, как каждый вторичный цвет поддерживается двумя из трех основных цветов?
Существует три вторичных цвета: оранжевый , фиолетовый и зеленый . Вы можете создать каждый из них, используя два из трех основных цветов. Вот общие правила создания вторичного цвета:
Вы можете создать каждый из них, используя два из трех основных цветов. Вот общие правила создания вторичного цвета:
- Красный + Желтый = Оранжевый
- Синий + Красный = Фиолетовый
- Желтый + Синий = Зеленый
Имейте в виду, что приведенные выше цветовые смеси работают только в том случае, если вы используете самую чистую форму каждого основного цвета.Эта чистая форма известна как оттенок цвета , и вы увидите, как эти оттенки соотносятся с вариантами под каждым цветом в цветовом круге ниже.
Третичные цвета
Третичные цвета создаются при смешивании основного цвета со вторичным.
Отсюда цвет становится немного сложнее, и если вы хотите узнать, как эксперты выбирают цвет в своем дизайне, вы должны сначала понять все остальные компоненты цвета.
Наиболее важным компонентом третичных цветов является то, что не каждый первичный цвет может сочетаться со вторичным цветом для создания третичного цвета. Например, красный цвет не может гармонировать с зеленым, а синий не может гармонировать с оранжевым — обе смеси приведут к слегка коричневому цвету (если, конечно, это то, что вы ищете).
Например, красный цвет не может гармонировать с зеленым, а синий не может гармонировать с оранжевым — обе смеси приведут к слегка коричневому цвету (если, конечно, это то, что вы ищете).
Вместо этого третичные цвета создаются, когда первичный цвет смешивается с вторичным цветом, который идет рядом с ним на цветовом круге ниже. Этому требованию соответствуют шесть третичных цветов:
.- Красный + Фиолетовый = Красно-фиолетовый (пурпурный)
- Красный + Оранжевый = Красно-оранжевый (киноварь)
- Синий + Фиолетовый = Сине-фиолетовый (фиолетовый)
- Синий + Зеленый = Сине-зеленый (бирюзовый)
- Желтый + Оранжевый = Желто-оранжевый (янтарный)
- Желтый + Зеленый = Желто-зеленый (шартрез)
Колесо теории цвета
Хорошо, отлично.Итак, теперь вы знаете, что такое «основные» цвета, но мы оба знаем, что подбор цветовых комбинаций, особенно на компьютере, предполагает гораздо более широкий диапазон, чем 12 основных цветов.
Это движущая сила цветового круга, круговая диаграмма, которая отображает каждый первичный, вторичный и третичный цвет, а также их соответствующие оттенки, оттенки, тона и оттенки. Визуализация цветов таким образом помогает вам выбирать цветовые схемы, показывая, как каждый цвет соотносится с цветом, который идет рядом с ним в цветовой шкале радуги.(Как вы, наверное, знаете, цвета радуги по порядку: красный , оранжевый , желтый , зеленый , синий , индиго и фиолетовый ).
При выборе цветов для цветовой схемы цветовой круг позволяет создавать более яркие, светлые, мягкие и темные цвета путем смешивания белого, черного и серого с исходными цветами. Эти смеси создают цветовые варианты, описанные ниже:
Оттенок
Оттенок в значительной степени является синонимом того, что мы на самом деле имеем в виду, когда говорим слово «цвет». Например, все первичные и вторичные цвета являются «оттенками».
Например, все первичные и вторичные цвета являются «оттенками».
Оттенки важно помнить при комбинировании двух основных цветов для создания вторичного цвета. Если вы не используете оттенки двух основных цветов, которые вы смешиваете вместе, вы не получите оттенок вторичного цвета. Это связано с тем, что внутри оттенка содержится наименьшее количество других цветов. Смешивая два основных цвета, которые несут в себе другие оттенки, тона и оттенки, технически вы добавляете в смесь более двух цветов, поэтому ваш окончательный цвет зависит от совместимости более чем двух цветов.
Если бы вы смешали, например, оттенки красного и синего вместе, вы бы получили фиолетовый, верно? Но смешайте оттенок красного с оттенком синего, и вы получите взамен слегка окрашенный фиолетовый.
оттенок
Вы можете узнать термин «оттенок», потому что он довольно часто используется для обозначения светлой и темной версий одного и того же оттенка. Но на самом деле оттенок — это технически цвет, который вы получаете, когда добавляете черный к любому оттенку. Различные «оттенки» просто относятся к тому, сколько черного вы добавляете.
Различные «оттенки» просто относятся к тому, сколько черного вы добавляете.
Оттенок
Оттенок противоположен оттенку, но люди не часто различают оттенок цвета и оттенок цвета. Вы получаете другой оттенок, когда добавляете белый к цвету. Итак, цвет может иметь диапазон как оттенков, так и оттенков.
Тон (или насыщенность)
Вы также можете добавить к цвету белый и черный для создания тона. Тон и насыщенность, по сути, означают одно и то же, но большинство людей будут использовать насыщенность, если речь идет о цветах, созданных для цифровых изображений.Тон будет чаще использоваться для покраски.
Изучив основы, давайте углубимся в нечто более сложное, например, в аддитивную и субтрактивную теорию цвета.
Аддитивная и субтрактивная теория цвета
Если вы когда-либо играли с цветом в какой-либо компьютерной программе, вы, вероятно, видели модуль, в котором перечислены цвета RGB или CMYK с некоторыми цифрами рядом с буквами.
Вы когда-нибудь задумывались, что означают эти буквы?
CMYK
CMYK означает голубой, пурпурный, желтый, ключевой (черный).Это также цвета, указанные на чернильных картриджах для вашего принтера. Это не случайно.
CMYK — это субтрактивная цветовая модель . Он так называется, потому что вам нужно вычесть цветов, чтобы получить белый цвет. Это означает, что верно обратное — чем больше цветов вы добавляете, тем ближе вы становитесь к черному. Сбивает с толку, верно?
Подумайте о печати на листе бумаги. Когда вы впервые загружаете лист в принтер, вы обычно печатаете на белом листе бумаги.Добавляя цвет, вы блокируете проникновение белых длин волн.
Затем, предположим, вы должны положить распечатанный лист бумаги обратно в принтер и снова что-то напечатать на нем. Вы заметите, что области, которые были напечатаны дважды, будут иметь цвета, близкие к черному.
Мне легче думать о CMYK с точки зрения соответствующих чисел. CMYK работает по шкале от 0 до 100. Если C = 100, M = 100, Y = 100 и K = 100, вы получите черный цвет. Но если все четыре цвета равны 0, вы получите настоящий белый цвет.
CMYK работает по шкале от 0 до 100. Если C = 100, M = 100, Y = 100 и K = 100, вы получите черный цвет. Но если все четыре цвета равны 0, вы получите настоящий белый цвет.
RGB
С другой стороны, цветовые моделиRGB предназначены для электронных дисплеев, включая компьютеры.
RGB означает красный, зеленый, синий и основан на аддитивной цветовой модели световых волн. Это означает, что чем больше цвета вы добавите , тем вы приблизитесь к белому. Для компьютеров RGB создается с использованием масштабов от 0 до 255. Таким образом, черный будет R = 0, G = 0 и B = 0. Белый будет R = 255, G = 255 и B = 255.
Когда вы создаете цвет на компьютере, ваш цветовой модуль обычно содержит числа как RGB, так и CMYK.На практике вы можете использовать любой из них для поиска цветов, а другая цветовая модель будет соответствующим образом корректироваться.
Однако многие веб-программы предоставляют вам только значения RGB или HEX-код (код, присвоенный цвету для CSS и HTML). Итак, если вы разрабатываете цифровые изображения или веб-дизайн, RGB, вероятно, лучший выбор для выбора цветов.
Итак, если вы разрабатываете цифровые изображения или веб-дизайн, RGB, вероятно, лучший выбор для выбора цветов.
Вы всегда можете преобразовать дизайн в CMYK и внести коррективы, если он вам понадобится для печатных материалов.
Значение цвета
Наряду с разным визуальным воздействием разные цвета также несут разную эмоциональную символику.
- Красный — обычно ассоциируется с силой, страстью или энергией и может стимулировать действия на вашем сайте
- Оранжевый — радость и энтузиазм, хороший выбор для позитивных сообщений
- Желтый — счастье и интеллект, но опасайтесь злоупотребления
- Зеленый — часто связанный с ростом или амбициями, зеленый может помочь создать ощущение, что ваш бренд находится на подъеме
- Синий — спокойствие и уверенность, в зависимости от оттенка — светлые оттенки создают ощущение умиротворения, темные — уверенность
- Фиолетовый — роскошь или креативность, особенно при обдуманном и экономном использовании на вашем сайте
- Черный — сила и тайна, и с помощью этого цвета можно создать необходимое негативное пространство
- Белый — безопасность и невинность, что делает его отличным выбором для оптимизации вашего сайта
Стоит отметить? Разные зрители могут по-разному воспринимать цвета. Перечисленные выше значения являются общими для аудитории в Северной Америке, но если ваш бренд перемещается в другие части мира, рекомендуется изучить, как пользователи будут воспринимать определенные цвета. Например, хотя в Соединенных Штатах красный обычно символизирует страсть или власть, в Южной Африке он считается цветом траура.
Перечисленные выше значения являются общими для аудитории в Северной Америке, но если ваш бренд перемещается в другие части мира, рекомендуется изучить, как пользователи будут воспринимать определенные цвета. Например, хотя в Соединенных Штатах красный обычно символизирует страсть или власть, в Южной Африке он считается цветом траура.
Хотя можно создать свой веб-сайт, используя комбинацию всех цветов радуги, скорее всего, конечный продукт не будет выглядеть великолепно. К счастью, эксперты по цвету и дизайнеры определили семь распространенных цветовых схем, которые помогут ускорить ваш творческий процесс.
Какие семь цветовых схем?
Семь основных цветовых схем: монохроматическая, аналогичная, дополнительная, расщепленная дополнительная, триадная, квадратная и прямоугольная (или тетрадная).
Рассмотрим каждый подробнее.
1. Однотонный
Монохроматические цветовые схемы используют один цвет с различными оттенками и оттенками для создания единообразного внешнего вида. Хотя ему не хватает цветового контраста, он часто выглядит очень чистым и отполированным.Это также позволяет вам легко изменить темноту и яркость ваших цветов.
Хотя ему не хватает цветового контраста, он часто выглядит очень чистым и отполированным.Это также позволяет вам легко изменить темноту и яркость ваших цветов.
Монохроматические цветовые схемы часто используются для диаграмм и графиков, когда нет необходимости в создании высокой контрастности.
Проверьте все монохроматические цвета, которые относятся к красному оттенку, основному цвету.
2. Аналог
Аналогичные цветовые схемы формируются путем сочетания одного основного цвета с двумя цветами, расположенными непосредственно рядом с ним на цветовом круге. Вы также можете добавить два дополнительных цвета (которые находятся рядом с двумя внешними цветами), если хотите использовать пятицветную схему вместо трех цветов.
Аналоговые структуры не создают темы с высокой контрастностью цветов, поэтому они обычно используются для создания более мягкого и менее контрастного дизайна. Например, вы можете использовать аналогичную структуру для создания цветовой схемы с осенними или весенними цветами.
Эта цветовая схема отлично подходит для создания более теплых (красный, оранжевый и желтый) или более холодных (фиолетовый, синий и зеленый) цветовых палитр, как показано ниже.
Аналогичные схемы часто используются для создания изображений, а не инфографики или гистограмм, поскольку все элементы хорошо сочетаются друг с другом.
3. Дополнительный
Как вы уже догадались, комплементарная цветовая схема основана на использовании двух цветов, расположенных непосредственно напротив друг друга на цветовом круге, и соответствующих оттенков этих цветов.
Дополнительная цветовая схема обеспечивает максимальный цветовой контраст. Из-за этого вы должны быть осторожны с тем, как вы используете дополнительные цвета в схеме.
Лучше всего использовать преимущественно один цвет, а второй использовать в качестве акцентов в дизайне.Дополнительная цветовая схема также отлично подходит для диаграмм и графиков. Высокая контрастность помогает выделить важные моменты и выводы.
4. Сплит Дополнительный
Раздельно-дополнительная схема включает один доминирующий цвет и два цвета, непосредственно примыкающие к доминантному цветовому дополнению. Это создает более тонкую цветовую палитру, чем дополнительная цветовая схема, сохраняя при этом преимущества контрастных цветов.
Схему разделенных дополнительных цветов может быть сложно сбалансировать, поскольку в отличие от аналоговых или монохроматических цветовых схем все используемые цвета обеспечивают контраст (аналогично дополнительной схеме).
Положительный и отрицательный аспект модели с разделенными дополнительными цветами заключается в том, что вы можете использовать любые два цвета в схеме и получить отличный контраст… но это также означает, что может быть сложно найти правильный баланс между цветами. В результате вы можете немного поэкспериментировать с этим, чтобы найти правильную комбинацию контраста.
5. Триада
Цветовые схемы Triadic предлагают высококонтрастные цветовые схемы с сохранением одного и того же тона. Триадные цветовые схемы создаются путем выбора трех цветов, которые одинаково расположены в линиях цветового круга.
Триадные цветовые схемы создаются путем выбора трех цветов, которые одинаково расположены в линиях цветового круга.
Triad полезны для создания высокого контраста между каждым цветом в дизайне, но они также могут показаться подавляющими, если все ваши цвета выбраны в одной и той же точке на линии цветового круга.
Чтобы приглушить некоторые из ваших цветов в триадной схеме, вы можете выбрать один доминирующий цвет и экономно использовать остальные, или просто приглушить два других цвета, выбрав более мягкий оттенок.
Триадная цветовая схема отлично смотрится в графических изображениях, таких как гистограммы или круговые диаграммы, потому что она обеспечивает контраст, необходимый для создания сравнений.
6. Квадрат
Квадратная цветовая схема использует четыре цвета, равноудаленные друг от друга на цветовом круге, для создания квадратной или ромбовидной формы. Хотя эта равномерно распределенная цветовая схема обеспечивает существенный контраст с вашим дизайном, рекомендуется выбрать один доминирующий цвет, а не пытаться сбалансировать все четыре.
Источник изображения
Цветовые схемыSquare отлично подходят для создания интереса к вашему веб-дизайну.Не уверен, где начать? Выберите свой любимый цвет и работайте с ним, чтобы увидеть, подходит ли эта схема для вашего бренда или веб-сайта. Также рекомендуется попробовать квадратные схемы как на черном, так и на белом фоне, чтобы найти наилучший вариант.
Источник изображения
7. Прямоугольник
Также называемая тетрадной цветовой схемой, прямоугольная схема похожа на квадратную, но предлагает более тонкий подход к выбору цвета.
Источник изображения
Как вы можете видеть на диаграмме выше, в то время как синий и красный оттенки довольно смелые, зеленый и оранжевый на другой стороне прямоугольника более приглушенные, что, в свою очередь, помогает выделить более смелые оттенки.
Источник изображения
Независимо от того, какую цветовую схему вы выберете, помните о том, что нужно вашей графике. Если вам нужно создать контраст, выберите цветовую схему, которая дает вам это. С другой стороны, если вам просто нужно найти лучшие «версии» определенных цветов, поэкспериментируйте с монохроматической цветовой схемой, чтобы найти идеальные оттенки и оттенки.
Если вам нужно создать контраст, выберите цветовую схему, которая дает вам это. С другой стороны, если вам просто нужно найти лучшие «версии» определенных цветов, поэкспериментируйте с монохроматической цветовой схемой, чтобы найти идеальные оттенки и оттенки.
Помните, если вы строите цветовую схему из пяти цветов, это не значит, что вы должны использовать все пять.Иногда выбор двух цветов из цветовой схемы выглядит намного лучше, чем объединение всех пяти цветов в одном изображении.
Как выбрать цветовую схему
- В первую очередь отдавайте предпочтение пользовательскому опыту. Используйте естественное вдохновение.
- Задайте настроение своей цветовой гамме.
- Учитывайте цветовой контекст.
- Обратитесь к своему цветовому кругу.
- Используйте правило 60-30-10.
- Создание нескольких дизайнов.
1.
 В первую очередь отдайте предпочтение пользовательскому опыту.
В первую очередь отдайте предпочтение пользовательскому опыту.Прежде чем добавлять цвет на свой веб-сайт, приложение, продукт или упаковку, сделайте базовый дизайн в оттенках серого.
Это позволяет вам сосредоточиться на самом важном: пользовательском опыте. Вместо того, чтобы сосредотачиваться на цветовой гамме вашего сайта в целом или на оттенке конкретных кнопок или ссылок, убедитесь, что все работает так, как должно. Убедитесь, что ссылки не повреждены, страницы продуктов обновлены, а подписки по электронной почте готовы к работе.
И вот почему: даже самого красивого веб-сайта или продукта с идеальным выбором цветов будет недостаточно, чтобы удержать посетителей, если они не смогут найти то, что ищут.
2. Используйте естественное вдохновение.
После того, как работа вашего сайта наладится, пора приступать к выбору цветов.
Не знаете, что выглядит хорошо? Посмотрите снаружи. Природа — лучший пример цветов, которые дополняют друг друга — от зеленых стеблей и ярких цветков цветущих растений до лазурного неба и белых облаков — вы не ошибетесь, выбрав контекст из естественных цветов и сочетаний.
3. Создайте настроение для своей цветовой схемы.
Имея в виду несколько цветовых вариантов, подумайте, какое настроение вы хотите задать своей цветовой схемой. Если страсть и энергия являются вашими приоритетами, больше склоняйтесь к красному или яркому желтому цвету. Если вы хотите создать ощущение умиротворения или спокойствия, отдайте предпочтение более светлым голубым и зеленым цветам.
Также стоит подумать о негативном. Это связано с тем, что негативное пространство — либо черное, либо белое — может помочь вашему дизайну не казаться слишком загроможденным цветом.
4. Учитывайте цветовой контекст.
Также стоит учитывать, как воспринимаются цвета на контрасте.
На изображении ниже середина каждого круга имеет одинаковый размер, форму и цвет. Единственное, что меняется, это цвет фона.
Тем не менее, средние круги кажутся мягче или ярче в зависимости от контрастного цвета позади них. Вы можете даже заметить изменение движения или глубины только на основе одного изменения цвета.
Это потому, что то, как мы используем два цвета вместе, меняет наше восприятие.Итак, когда вы выбираете цвета для своего графического дизайна, подумайте о том, какой контраст вы хотите получить во всем дизайне.
Например, если вы создаете простую линейчатую диаграмму, вам нужен темный фон с темными полосами? Возможно нет. Скорее всего, вы захотите создать контраст между полосами и самим фоном, поскольку хотите, чтобы ваши зрители сосредоточились на полосах, а не на фоне.
5. Обратитесь к своему цветовому кругу.
Далее рассмотрите свой цветовой круг и упомянутые выше схемы.Выберите несколько различных цветовых комбинаций, используя такие схемы, как монохромный, дополнительный и триадный, чтобы увидеть, что выделяется.
Здесь цель состоит не в том, чтобы с первой попытки найти правильные цвета и создать идеальный дизайн, а в том, чтобы понять, какая схема естественным образом резонирует с вашим личным восприятием и внешним видом вашего сайта.
Вы также можете обнаружить, что выбранные вами схемы, которые теоретически выглядят хорошо, не работают с дизайном вашего сайта. Это часть процесса — метод проб и ошибок поможет вам найти цветовую палитру, которая подчеркнет ваш контент и улучшит взаимодействие с пользователем.
6. Используйте правило 60-30-10.
Часто используемое в домашнем дизайне правило 60-30-10 также полезно для дизайна веб-сайтов или приложений. Идея здесь состоит в том, чтобы использовать три цвета: основной цвет для 60% вашего дизайна, вторичный цвет для 30% вашего дизайна и акцентный цвет для последних 10%.
Хотя это не точные цифры, они помогают придать вашему сайту ощущение пропорции и баланса, предоставляя основной цвет с дополнительными и акцентными цветами, которые работают вместе.
7.Набросайте несколько дизайнов.
Создайте и примените несколько цветовых дизайнов к своему веб-сайту и посмотрите, какие из них выделяются. Затем сделайте шаг назад, подождите несколько дней и снова проверьте, не изменились ли ваши избранные.
И вот почему: хотя многие дизайнеры приходят с видением того, что они хотят видеть и что выглядит хорошо, готовый продукт на цифровых экранах часто отличается от физических цветовых кругов — то, что казалось идеальным дополнением или идеальным цветовым акцентом, может в конечном итоге оказаться выглядеть тусклым или устаревшим.
Не бойтесь набрасывать, просматривать, набрасывать снова и выбрасывать то, что не работает — цвет, как и создание веб-сайта, — это постоянно развивающаяся форма искусства.
Проще говоря? Практика делает совершенным. Чем больше вы играете с цветом и практикуете дизайн, тем лучше у вас получается. Никто не создает свой шедевр с первого раза.
Цветовые инструменты
Было много теории и практической информации, чтобы понять, какие цвета лучше всего сочетаются друг с другом и почему. Но когда дело доходит до фактической задачи выбора цветов во время проектирования, всегда полезно иметь инструменты, которые помогут вам выполнить работу быстро и легко.
К счастью, существует ряд инструментов, которые помогут вам найти и выбрать цвета для вашего дизайна.
Adobe Цвет
Adobe Color (ранее Adobe Kuler) — один из моих любимых инструментов для работы с цветом, который я использую при создании чего-либо — будь то инфографика или просто круговая диаграмма.
Этот бесплатный онлайн-инструмент позволяет быстро создавать цветовые схемы на основе цветовых структур, описанных ранее в этом посте. После того, как вы выбрали цвета в желаемой схеме, вы можете скопировать и вставить коды HEX или RGB в любую программу, которую вы используете.
Он также содержит сотни готовых цветовых схем, которые вы можете изучить и использовать в своих собственных проектах. Если вы являетесь пользователем Adobe, вы можете легко сохранять свои темы в своей учетной записи.
Цветовая шкала Illustrator
Я провожу много времени в Adobe Illustrator, и одной из моих наиболее часто используемых функций является руководство по цвету. Справочник цветов позволяет вам выбрать один цвет, и он автоматически сгенерирует для вас пятицветную схему. Это также даст вам ряд оттенков и оттенков для каждого цвета в схеме.
Справочник цветов позволяет вам выбрать один цвет, и он автоматически сгенерирует для вас пятицветную схему. Это также даст вам ряд оттенков и оттенков для каждого цвета в схеме.
Если вы переключите свой основной цвет, цветовая шкала переключит соответствующие цвета в этой схеме. Таким образом, если вы выбрали дополнительную цветовую схему с основным синим цветом, как только вы переключите основной цвет на красный, дополнительный цвет также переключится с оранжевого на зеленый.
Как и Adobe Color, цветовая шкала имеет ряд предустановленных режимов для выбора нужной цветовой схемы. Это поможет вам выбрать правильный стиль цветовой схемы в программе, которую вы уже используете.
После того, как вы создали нужную цветовую схему, вы можете сохранить эту схему в модуле «Цветовые темы», чтобы использовать ее в своем проекте или в будущем.
Предустановленные направляющие цветов
Если вы не являетесь пользователем Adobe, вы, вероятно, хотя бы раз использовали продукты Microsoft Office. Все продукты Office имеют предустановленные цвета, которые можно использовать и экспериментировать для создания цветовых схем. PowerPoint также имеет ряд предустановок цветовых схем, которые вы можете использовать, чтобы черпать вдохновение для своих проектов.
Все продукты Office имеют предустановленные цвета, которые можно использовать и экспериментировать для создания цветовых схем. PowerPoint также имеет ряд предустановок цветовых схем, которые вы можете использовать, чтобы черпать вдохновение для своих проектов.
Расположение цветовых схем в PowerPoint зависит от того, какую версию вы используете, но как только вы найдете цветовые «темы» вашего документа, вы можете открыть настройки и найти коды RGB и HEX для используемых цветов.
Затем вы можете скопировать и вставить эти коды для использования в любой программе, которую вы используете для проектирования.
Поиск правильной цветовой схемы
Я знаю, что в этом посте много теории. Но когда дело доходит до выбора цвета, понимание теории цвета может творить чудеса с тем, как вы на самом деле используете цвет.Это может упростить создание фирменных визуальных элементов, особенно при использовании шаблонов дизайна, в которых можно настраивать цвета.
цветовой круг и поиск дополнительных цветов
Луис Гонсалес, старший дизайнер бренда InVision, предлагает вам упражнение: подумайте о красном цвете. Что приходит на ум? Возможно, такие чувства, как гнев, страсть, энергия вырываются на поверхность. Или, может быть, в вашей голове проносятся видения раскрасневшихся щек, вишневого оттенка помады, знака остановки, крови или сердца.
Возможно, это были не те мысли и чувства, которые вызывал у вас красный цвет, но, скорее всего, вы ассоциировали этот цвет с определенными эмоциями, идеями и объектами. Вы не одиноки: это универсальный человеческий опыт — и это мощный инструмент, который вы можете использовать как дизайнер. Понимание того, что выбор цвета выходит за рамки личных предпочтений, может помочь вам не только улучшить удобство использования продукта, но даже оказать психологическое воздействие на ваших пользователей.
Чтобы раскрыть всю силу цвета, сначала нужно понять теорию цвета, цветовой круг, способы использования дополнительных цветов для создания эффектной цветовой схемы и психологическое воздействие этих цветов. Независимо от того, погружаетесь ли вы в тему впервые (или просто хотите освежить знания), вот как начать:
Независимо от того, погружаетесь ли вы в тему впервые (или просто хотите освежить знания), вот как начать:
Теория цвета может помочь дизайнерам определить, какие цвета хорошо смотрятся вместе. Однако теория цвета выходит за рамки простого «наблюдения» за цветовыми сочетаниями, и именно здесь начинается научная часть.
В основе теории цвета лежит цветовой круг, который был создан в конце 17 века сэром Исааком Ньютоном. Ньютон, наиболее известный своими открытиями в физике, изобразил цветовой спектр в виде круга.
Сегодня цветовой круг может помочь художникам и дизайнерам находить гармоничные цветовые сочетания на основе геометрических соотношений, представленных на цветовом круге. Например, триадная цветовая схема включает в себя три равномерно расположенных цвета на цветовом круге, что дает смелую комбинацию. Между тем, четырехцветная цветовая схема включает четыре цвета, равномерно распределенные по цветовому кругу, и может работать, если вы хотите использовать доминирующий цвет с вспомогательными акцентными цветами.
Между тем, четырехцветная цветовая схема включает четыре цвета, равномерно распределенные по цветовому кругу, и может работать, если вы хотите использовать доминирующий цвет с вспомогательными акцентными цветами.
Дизайнеры, желающие поэкспериментировать с цветами, могут использовать расширения выбора цвета, использовать генераторы цветовой палитры, такие как Muzli, или даже обращаться к доскам Pinterest, говорит Гонсалес.
InVision Cloud
Бесплатная регистрация
«Моя самая большая рекомендация — вернуться к основам и взглянуть на цветовой круг», — говорит он.
Рекомендуемое чтение? Йозеф Альберс « Взаимодействие цвета », книга по художественному образованию, в которой излагаются сложные принципы теории цвета.
Цветовой круг Цветовой круг — это визуальное представление цветов с оттенками, расположенными в соответствии с длиной волны. Цветовые круги позволяют геометрически представить цветовые отношения и показать отношения между первичными, вторичными и третичными цветами.
Цветовые круги позволяют геометрически представить цветовые отношения и показать отношения между первичными, вторичными и третичными цветами.
В традиционном цветовом круге RYB основными цветами являются красный, желтый и синий. Вы можете создавать вторичные цвета — оранжевый, зеленый и фиолетовый — путем смешивания основных цветов. Красный и желтый создают оранжевый. Желтый и синий создают зеленый. Красный и синий создают фиолетовый. Вы помните это из начальной школы, верно?
Затем, смешивая вторичные и первичные цвета, можно получить третичные цвета.
Существует множество различных итераций цветового круга, но многие из них, включающие эти три типа отношений, показывают дюжину цветов.
Современная теория цвета Цифровые дизайнеры могут быть более знакомы с цветовой моделью RGB с красным, зеленым и синим цветом для смешивания света. Голубой Пурпурный Желтый Черный, или CMYK, — это четыре основных цвета для печатных изображений, которые, будучи субтрактивными цветами, становятся темнее при смешивании.
Голубой Пурпурный Желтый Черный, или CMYK, — это четыре основных цвета для печатных изображений, которые, будучи субтрактивными цветами, становятся темнее при смешивании.
Возможно, вы впервые познакомились с основными понятиями теории цвета еще в начальной школе, когда вам дали палитру основных цветов для рисования.Красный, синий и желтый — основные цвета, и их нельзя получить путем смешивания цветов. Смешайте их все вместе, и вы получите коричневый цвет. Но смешайте их, и вы сможете создать все остальные цвета.
Теория цвета также включает в себя темноту или светлоту цвета или цветовые значения. Вы можете изменить оттенок цвета, добавив белый для оттенка, который даст вам более светлые пастельные тона, и черный для тени, чтобы затемнить и тусклый цвет. Когда серый добавляется к первичному, вторичному или третичному цвету, он создает тон. Если цвет приглушен, его яркость и интенсивность уменьшаются.
Если цвет приглушен, его яркость и интенсивность уменьшаются.
Как только вы добавите оттенки, оттенки и тона, вы получите расширенный цветовой круг.
Кроме того, теория цвета включает в себя то, как вы соединяете цвета вместе для создания схем. Например, монохроматическая цветовая схема — это схема с одним цветом различных оттенков и оттенков. Или аналогичная цветовая схема включает в себя соседние цвета на колесе, такие как красный, оранжевый и желтый.
Дополнительные цвета Когда вы сочетаете цвета, вы можете найти гармонию, выбирая дополнительные цвета.В этом случае противоположности притягиваются. Эта конкретная цветовая схема основана на двух цветах на противоположной стороне цветового круга. Когда вы делаете это, в результате получается высококонтрастная цветовая комбинация, яркая и эффектная.
Примеры комбинаций дополнительных цветов: красный и зеленый; желтый и фиолетовый; оранжевый и синий; зеленый и пурпурный. Комбинации дополнительных цветов, как правило, выглядят смелыми, поэтому спортивные команды часто используют эту формулу для своих цветов.
Чтобы добавить третий цвет и сделать цветовую схему менее интенсивной, можно использовать раздельную дополнительную цветовую схему.Он использует один цвет в качестве основы и два цвета, прилегающие к нему.
Дополнительные соображения по теории цвета Теперь давайте рассмотрим, как дизайнеры могут использовать теорию цвета для улучшения своих проектов. Вспомните, когда вы в последний раз заполняли контактную форму на веб-сайте. Пропустите поле, и, скорее всего, появится красное сообщение об ошибке. Наоборот, если вам нужно повторно ввести пароль для проверки, и вы все вводите правильно, зеленое сообщение сигнализирует вам о продолжении. В этом случае цвет не только сообщает, как использовать ваш продукт, но и опирается на психологию, вызывая эмоциональные реакции (зеленый = хорошо, красный = плохо).
В этом случае цвет не только сообщает, как использовать ваш продукт, но и опирается на психологию, вызывая эмоциональные реакции (зеленый = хорошо, красный = плохо).
Красный и зеленый — не единственные цвета, обладающие психологической силой: цветовой круг также можно разделить на теплые и холодные цвета. Люди ассоциируют более холодные цвета, такие как синий, с миром и спокойствием. Теплые цвета, такие как красный, более энергичны и ассоциируются со страстью.
И цвет влияет на сами продукты. Исследования показывают, что люди делают подсознательное суждение о продукте в течение 90 секунд, и, по данным CCICOLOR — Института исследования цвета, от 62% до 90% этой оценки основано только на цвете.Другое исследование 2011 года, опубликованное в Journal of the Academy of Marketing Science , показало, что цвет является важным фактором восприятия брендов потребителями.
Согласно исследованию 2003 года, проведенному Джо Халлоком для диссертации в Вашингтонском университете, 34% участников исследования ассоциировали синий цвет с доверием; 28% ассоциируют синий цвет с безопасностью; 75% ассоциируют красный цвет со скоростью; 42% ассоциируют черный цвет с высоким качеством; и 26% ассоциируют оранжевый цвет с дешевизной или недорогостью.
Что касается любимых цветов, то исследование 1990-х годов показало, что мужчины предпочитают более смелые цвета, а женщины — более мягкие.
Теория цвета дизайнеров бросает вызовНо дизайнеры могут столкнуться с трудностями при выборе последовательной цветовой схемы.
«У каждого свои предпочтения в цветах, будь то определенный цвет или группа цветов, например, более теплые или более холодные цвета». — говорит Гонсалес. По его словам, привлечение экспертов по брендингу поможет исключить предпочтения из уравнения и поможет соответствовать спецификациям бренда. Также есть вероятность, что ваша цветовая палитра будет включена в систему дизайна вашей команды.
Вот он: новый InVision DSM.
Запускайте, создавайте и распространяйте свою дизайн-систему с улучшенным интерфейсом и более гибкой документацией в Интернете.
Получить ранний доступ
Удобочитаемость также важна, говорит Гонсалес, и ее нужно учитывать в первую очередь. Цветовая схема может быть красивой и инновационной, но если она заставляет пользователей напрягать глаза при расшифровке текста, вернитесь к чертежной доске. Также учтите, что от 4 до 5 процентов населения дальтоники.Имея это в виду, вы можете использовать альтернативы цвету, чтобы помочь вашему пользователю. Например, вы можете полагаться на звездочку, а не на цвет, чтобы обозначить обязательные поля, — говорит Сорен Хэмби, защитник дизайна в InVision.
Как и мода, цветовые схемы могут быть модными, а цвета «этого» появляются каждый сезон. Дизайнеры должны учитывать стойкость модного цвета. Спросите себя: будет ли он встречаться с брендом через год? Кроме того, знайте, что цвет может интерпретироваться по-разному в разных культурах. В зависимости от того, где находятся ваши клиенты, красный может символизировать страсть, любовь, удачу, процветание, агрессию или смерть.
Однако, в конце концов, если вы стремитесь угодить всем, в конечном итоге вы никому не угодите, говорит Гонсалес. Он предлагает найти вашу целевую аудиторию и протестировать ваши цветовые схемы с вашей аудиторией.
Грунтовка для цветового круга | ХГТВ
В 1666 году сэр Исаак Ньютон провел эксперимент с призмой, в ходе которого он обнаружил, что чистый белый свет содержит полный спектр цветов — по сути, создав первое в мире цветовое колесо. Оттуда философы, ученые, художники и дизайнеры продолжили изучение компонентов цвета и его физических, психологических и философских эффектов.
Колесо Ньютона состоит из 12 цветов, которые подразделяются на три категории:
Вторичные цвета получаются путем смешивания основных цветов.
Третичные цвета представляют собой комбинацию вторичного цвета и основного цвета рядом с ним. К ним относятся желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый.
К ним относятся желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый.
Теперь, когда вы знаете цвета, вот четыре распространенных способа их использования в вашем доме.
Сделайте шажок к цвету с помощью монохроматической схемы. Это просто один цвет различной интенсивности от светлого до темного.
Разветвитесь на цвет с аналогичной схемой, которая состоит из двух-шести цветов, расположенных рядом друг с другом на колесе.
Хотите получить высококонтрастный цвет? Используйте комплементарную схему — она включает в себя оттенки, которые находятся прямо напротив друг друга на колесе.
Триадная схема смелая, но, что более важно, сбалансированная. Он состоит из любых трех цветов, образующих треугольник в центре круга.
В дополнение к пониманию того, как цвета работают вместе, также полезно знать три измерения цветов на колесе.
Оттенок обычно используется взаимозаменяемо со словом «цвет», но технически относится к чистым цветам спектра в цветовом круге.
Значение оттенка определяется добавлением белого для создания оттенка, черного для создания оттенка или серого для создания тона.
Насыщенность — это чистота оттенка. Цвета на колесе считаются наиболее чистыми. Когда цвета перемещаются к центру, как показано на рисунке справа, они считаются ненасыщенными, если не преобладает оттенок.
Вы дрожите, когда находитесь в голубом пространстве? Обмахиваться в комнате, полной красного? Не волнуйтесь — этому есть научная причина.Цвета неразрывно связаны с природными элементами, такими как огонь, вода, небо, вызывая определенные реакции, как если бы вы видели и испытали это воочию.
Прохладные цвета, такие как синий и зеленый, делают именно это — охлаждают и успокаивают разум, тело и дух. Неудивительно, что мы устремляемся к океану и горам, чтобы омолодить наши чувства. Эти оттенки лучше всего использовать в комнатах, где вы хотите, чтобы преобладало спокойствие.
Если прохладные цвета улучшают ваше самочувствие, взгляните на эти освежающие комнаты, чтобы вдохновиться декором:
Теплые цвета, такие как красный, оранжевый и желтый, излучают энергию и интенсивность, несравнимые с их более холодными собратьями.Используйте эти оттенки в комнатах, где вы ожидаете (и хотите) активности и стимуляции, таких как кухня, детская игровая комната или место для занятий спортом.
Если вам по душе теплые тона, обратите внимание на эти номера:
Принципы цвета и цветовой круг
От нашего спонсора: Ищете интуитивно понятный инструмент управления проектами в стиле белой доски? Попробуйте Быстрый доступ бесплатно.
Согласно ColourLovers, первое цветовое колесо существует уже более 300 лет и было разработано сэром Исааком Ньютоном. Однако до этого времени существовали и другие таблицы цветов. Базовый дизайн менялся с течением времени, но концепция осталась прежней — почти любая цветовая комбинация из колеса будет работать вместе.
Базовый цветовой круг включает 12 цветов, которые можно комбинировать различными способами для создания различных эффектов.Цвета могут дополнять друг друга или даже создавать хаос. Цвета также делятся на категории теплые и холодные. Теплые цвета яркие и энергичные и падают на колесо от красного до оранжевого и желто-зеленого. Прохладные цвета, которые варьируются от фиолетового до синего и зеленого, считаются успокаивающими и успокаивающими. Белый, черный и серый нейтральны и приобретают свойства окружающих цветов.
Расширенные цветовые круги основаны на этом дизайне и добавляют одинаковые варианты цвета вокруг круга.Некоторые колеса также включают оттенки, оттенки и тона каждого цвета. Оттенок — это вариант цвета, полученный путем добавления белого для его осветления. Оттенки — это затемнение каждого оттенка, достигнутое путем добавления черного цвета к цвету. Добавление серого к цвету создает другой тон.
Оттенок — это вариант цвета, полученный путем добавления белого для его осветления. Оттенки — это затемнение каждого оттенка, достигнутое путем добавления черного цвета к цвету. Добавление серого к цвету создает другой тон.
Типы цвета
Основной принцип цветового круга начинается с трех основных цветов – красного, желтого и синего. Цвета расположены на равном расстоянии на колесе. Основные цвета являются основой для всех других цветов, и любой цвет может быть получен с помощью комбинации основных цветов.
Вторичные цвета получаются путем смешивания двух основных цветов из цветового круга. Результаты — оранжевый, зеленый и фиолетовый — располагаются по центру между цветами, смешанными так, чтобы они отображались на колесе.
Последняя группа оттенков, третичные цвета, получается путем смешивания основного и вторичного цветов. Каждый цвет имеет название из двух слов, например красно-оранжевый, сине-фиолетовый или сине-зеленый. Третичные цвета располагаются между цветами, из которых они формируются на цветовом круге.
Цветовые схемы обычно создаются путем выбора и объединения двух, трех или четырех цветов в палитре.Каждая цветовая схема может быть составлена из чистого оттенка, оттенка, оттенка или тона. Подбирайте оттенок к оттенку, оттенок к оттенку и т. д. для наилучшего сочетания цветов.
Дополнительная цветовая схема
Цвета с противоположных позиций на цветовом круге считаются дополнительными. Красный и зеленый, желтый и фиолетовый, синий и желто-оранжевый — дополнительные цвета.
Использование дополнительных цветов создает эффектный и контрастный вид вашего проекта, особенно когда для каждого из них используется чистый оттенок; банковский гигант ING демонстрирует дополнительную цветовую схему.Дополнительная цветовая схема отлично подходит для небольших цветовых акцентов, чтобы выделить предметы, но ее может быть сложно использовать. Избегайте использования дополнительной схемы для крупных проектов или в качестве основы для вашего веб-сайта, а также избегайте текста дополнительных цветов.
Несколько других типов дополнительных цветовых схем сочетают это двухцветное сочетание с дополнительными цветами для четырехцветных палитр. Схема расщепления комплементарности использует цвет, дополнение и два смежных с ним цвета. Двойная дополнительная схема использует два цвета рядом на колесе и пару противоположных цветов.Кроме того, почти комплементарная схема использует оттенок справа или слева от комплементарного цвета на колесе, чтобы сформировать цветовую пару.
Аналогичная цветовая схема
Аналоговые цветовые схемы используют соседние цвета из цветового круга. Результатом является визуально приятное и успокаивающее отображение цвета. В качестве доминирующего оттенка используется один из цветов аналогичной цветовой схемы. Выберите второй цвет, чтобы поддержать доминирующий оттенок, и третий, чтобы использовать его в качестве акцента.
Одна из идей, лежащих в основе такого использования цвета, исходит от природы.Подумайте о травяном поле, оно состоит из множества вариантов зеленого и желтого цветов. Этот принцип применяется на веб-сайте проекта «Желтая птица», где уместно использовать желтую схему.
Этот принцип применяется на веб-сайте проекта «Желтая птица», где уместно использовать желтую схему.
Триадные и тетрадные цветовые схемы
Триадные цветовые схемы, в которых используются три равноудаленных друг от друга цвета на цветовом круге, являются одними из самых популярных среди дизайнеров. Триадные цветовые схемы создают ощущение равенства и безопасности из-за использования различных оттенков.
Триадные цветовые схемы также имеют тенденцию быть довольно яркими, и их следует использовать таким образом, чтобы наилучшим образом использовать эту функцию. Сбалансируйте цвет, выбрав доминирующий оттенок и используя два других триадных цвета в качестве акцентов. Julie & Co. начинает с фиолетового цвета для границ и правой направляющей и добавляет зеленые и оранжевые акценты для фотографий и текста.
Четырехцветная (или прямоугольная) цветовая схема, в которой используется комбинация четырех цветов, похожа на триадную, потому что она яркая и должна содержать один доминирующий цвет. Расположение цветов исходит из двух наборов дополнительных цветов, что означает, что четыре оттенка неравномерно расположены на цветовом круге. В прямоугольной схеме возможно использование сочетания красного и зеленого с красно-оранжевым и сине-зеленым. Посмотрите, как теплые и холодные цвета используются в этой схеме для создания желаемого эффекта.
Расположение цветов исходит из двух наборов дополнительных цветов, что означает, что четыре оттенка неравномерно расположены на цветовом круге. В прямоугольной схеме возможно использование сочетания красного и зеленого с красно-оранжевым и сине-зеленым. Посмотрите, как теплые и холодные цвета используются в этой схеме для создания желаемого эффекта.
Как и в тетрадной схеме, в квадратной цветовой схеме используются четыре цвета, но цвета равномерно распределены по цветовому кругу. Опять же, один оттенок должен быть доминирующим, а остальные должны использоваться в качестве акцентов.Опять же, следите за использованием теплых и холодных цветов в этой четырехцветной схеме.
Больше цветовых схем
В дополнение к основным типам цветовых схем, упомянутым выше, существует несколько других, которые широко используются.
Одной из самых популярных и современных цветовых схем является монохроматическая, например, используемая Dark Crimson Productions. Каждый оттенок, используемый в палитре, является оттенком, тоном или оттенком одного цвета. Внешний вид приводит к организованному и прямому ощущению.
Каждый оттенок, используемый в палитре, является оттенком, тоном или оттенком одного цвета. Внешний вид приводит к организованному и прямому ощущению.
В нейтральных схемах используются только оттенки коричневого и коричневого. Вы можете «нейтрализовать» любой цвет, смешав его с его дополнением.
Ахроматические схемы создаются с использованием оттенков черного, белого и серого. Ахроматические схемы выглядят сурово и могут выиграть от небольших всплесков цвета.
Цвет может быть сложным
Хотя это может показаться довольно простым, цвет — это нечто большее, чем просто создание пар на цветовом круге. Цвет может создать настроение и определить индивидуальность вашего сайта.Подумайте, как вы используете каждый цвет — в качестве фона, для акцента, для текста — и поэкспериментируйте с разными схемами. Подумайте о том, как оттенки и оттенки могут добавить эффектности и драматизма в нужных местах.
Также подумайте, как каждый цвет будет работать в своем окружении. Каждый оттенок может приобретать свойства своих соседей в определенных сочетаниях, практически создавая новый оттенок. Посмотрите на зеленый выше, цвет в каждом блоке одинаков, но выглядит по-разному из-за окружающих цветов.
Каждый оттенок может приобретать свойства своих соседей в определенных сочетаниях, практически создавая новый оттенок. Посмотрите на зеленый выше, цвет в каждом блоке одинаков, но выглядит по-разному из-за окружающих цветов.
Цветовой круг и организация оттенков
Цветовой круг и цветовые отношения
Если вы хотите научиться смешивать краски или составлять гармоничные цветовые схемы, вы должны понимать цветовые отношения.Отличный способ увидеть цветовые отношения — посмотреть на цветовой круг.
Расположение цветов вокруг колеса не случайно. Спектральный порядок (подобно радуге) цветов сгибается в полный круг. Расположение каждого цвета может помочь вам определить гармоничные цветовые сочетания.
Для чего используется цветовой круг?
Цветовой круг — это инструмент для организации цветов и понимания цветовых отношений. Думайте об этом как о шпаргалке для создания цветовой гармонии. Расположение цветов на колесе дает вам множество способов комбинирования оттенков для создания гармоничных цветовых комбинаций. Используя цветовой круг таким образом, вы обычно можете выбрать цвета или цветовые семейства, которые вы будете использовать вместе. Когда вы будете готовы выбрать фактические цвета, вы будете использовать фан-гид, образцы, образцы или онлайн-инструменты, которые покажут вам сотни или, может быть, даже тысячи цветов в материале или носителе, который вы будете использовать для своего проекта.
Расположение цветов на колесе дает вам множество способов комбинирования оттенков для создания гармоничных цветовых комбинаций. Используя цветовой круг таким образом, вы обычно можете выбрать цвета или цветовые семейства, которые вы будете использовать вместе. Когда вы будете готовы выбрать фактические цвета, вы будете использовать фан-гид, образцы, образцы или онлайн-инструменты, которые покажут вам сотни или, может быть, даже тысячи цветов в материале или носителе, который вы будете использовать для своего проекта.
Цветовой круг также используется художниками и дизайнерами в качестве ориентира при смешивании красок и пигментов.
Знакомство с цветовым кругом
Наиболее распространенный цветовой круг состоит из двенадцати секций. Цветовой круг может иметь от шести оттенков до 24, 48, 96 и более. Я считаю, что двенадцать — идеальное число, потому что цветовой круг — это не инструмент выбора цвета. Это просто инструмент для напоминания вам о цветовых отношениях и о том, как создать цветовую гармонию.
Самый быстрый способ познакомиться с цветовым кругом — рассмотреть каждую его часть.
Оттенок
Двенадцать цветов составляют самое внешнее кольцо цветового круга.Эти цвета имеют наивысшую насыщенность цвета и наиболее чистое состояние.
Изменение значения цвета с помощью оттенков, тонов и оттенков
Как вы помните из предыдущего урока, значение относится к светлоте или темности цвета. Чем светлее цвет, тем выше значение; чем темнее цвет, тем ниже его значение.
Оттенок
Более светлое значение цвета, полученное при смешивании оттенка с белым, называется оттенком. Оттенок может быть смешан с легким оттенком белого или с таким большим количеством белого, что оттенок будет очень слабым, но все это оттенки оттенка.На цветовом круге для каждого оттенка показан только один оттенок. Это цвет рядом с оттенком, а оттенок выглядит так, будто он находится посередине между оттенком и белым.
Тон
Тон цвета создается при смешивании оттенка с серым; добавление серого успокаивает или смягчает цвет. Оттенок, смешанный с любым количеством серого, считается тоном. На цветовом круге для каждого цвета включен только один тон, который выглядит так, будто он находится посередине между оттенком и средним серым.
Оттенок, смешанный с любым количеством серого, считается тоном. На цветовом круге для каждого цвета включен только один тон, который выглядит так, будто он находится посередине между оттенком и средним серым.
Оттенок
Оттенок — это более темное значение цвета, полученное путем добавления черного.Как и в случае с оттенками и тонами, оттенок может быть смешан с легким оттенком черного или с таким большим количеством черного, что вы вряд ли сможете определить оттенок; все считаются оттенком оттенка. На цветовом круге для каждого оттенка показан только один оттенок. Самый внутренний круг включает в себя оттенок каждого оттенка, который выглядит так, как будто он находится на полпути между оттенком и черным.
Каждый из двенадцати оттенков на цветовом круге плюс все многочисленные оттенки, тона и оттенки составляют цвета на цветовом круге.
Цветовые семейства
Цветовые семейства: Каждый сегмент цветового круга представляет цветовое семейство определенного оттенка. Сегмент, показанный на цветовом круге выше, относится к семейству желто-зеленых цветов. Помните, что для каждого семейства включены только оттенок и три его вариации, однако они представляют все множество вариаций каждого оттенка.
На цветовом круге показаны двенадцать семейств, по одному на каждый оттенок. Вы понимаете, почему я говорю, что цветовой круг — это не инструмент выбора цвета? Колесо может указать вам правильное цветовое семейство или комбинацию цветов.Когда вы знаете, какой цвет вам нужен, вы можете перейти к фактическим образцам доступных цветов, чтобы сделать свой выбор.
Далее краткий обзор основ подготовит вас к созданию цветовых гармоний. Двенадцать оттенков цветового круга — это первичные, вторичные и третичные цвета.
Совет по использованию портативного цветового круга
Если каждый раз смотреть на цветовой круг в одной и той же ориентации, становится легче запомнить положение каждого цвета и то, как они соотносятся друг с другом.По этой причине я предлагаю вам выработать привычку держать желтый цвет на цветовом круге всегда вверху. Желтый — самый светлый цвет на колесе; фиолетовый самый темный. Вашему разуму комфортно, когда свет находится вверху, а тьма внизу. Это как земля и небо, освещенное солнцем. Даже ночью источник света чаще всего исходит сверху.
Цель состоит в том, чтобы использовать цвет в качестве справочного инструмента, сначала обращаясь к нему напрямую, но в конечном итоге увидеть отношения настолько ясно, чтобы они сохранялись в вашей памяти в качестве мгновенного справочного материала, к которому вы могли бы получить доступ в любое время, когда вы работаете с цветом.
Вы обнаружите, что работать с цветом намного проще и приятнее, если вы сможете визуализировать положение каждого цвета вокруг круга и в основном знаете, как цвета соотносятся друг с другом, даже если у вас нет цветового круга прямо перед вами. из вас.
Манчестерское цветовое колесо: разработка нового способа определения выбора цвета и его проверки у здоровых, тревожных и депрессивных людей | BMC Medical Research Methodology
Исследование 1
Что касается «привлеченных» цветов, то 104 (99%) из 105 здоровых добровольцев ответили на этот вопрос, при этом 14 (14%) участников выбрали «Желтые 14» в качестве наиболее популярных «привлекательных» цветов. ‘ цвет.103 (98%) испытуемых ответили на вопрос о «любимом» цвете, из них 16 (16%) выбрали «Синий 28». Ни один доброволец не выбрал белый или серый цвет. Что касается цвета «настроения», только 41 (39%) здоровых добровольцев связали его с цветом «Желтый14», который является наиболее популярным выбором цвета «настроения».
Воспроизводимость
Для оценки воспроизводимости 59 здоровых добровольцев повторили цветной опросник с интервалом в две недели. 20 (34%) человек дали точно такую же цветовую реакцию «тянет к», 27 (46%) выбрали тот же «любимый» цвет и 38 (64%) дали один и тот же цвет «настроения».
Исследование 2
Процент людей, оценивающих определенный цвет как положительный или отрицательный, показан на рисунке 3. Например, цвет номер 1 считался положительным 3% и отрицательным 24%, тогда как цвет номер 30 считался положительным в 43 % и минус на 2%. Таким образом, были значительные различия в положительных и отрицательных атрибутах разных цветов. Поэтому было необходимо установить, какая комбинация процентов, как положительных, так и отрицательных, лучше всего давала указание на то, следует ли определенно считать цвет положительным или отрицательным, а остальные классифицировать как нейтральные.Следовательно, была построена серия из восьми перестановок (таблица 1) с использованием различных процентов того, что считалось положительным или отрицательным цветом. Например, Перестановка 1 определила положительный цвет как тот, в котором 20% или более людей считают его положительным, а 5% или менее считают его отрицательным. Точно так же цвет считался отрицательным, если 20% или более людей оценили его как отрицательный, а 5% или менее оценили его как положительный. Любые цвета, не соответствующие этим критериям, были классифицированы как нейтральные.Последующие перестановки становились все более ограничительными. Распределение цветов в каждой из различных комбинаций подробно показано на рис. по яркости и насыщенности (т.е. темно-фиолетовый против бледно-фиолетового). Следовательно, похожие оттенки из разных цветовых групп, например темно-зеленый и темно-красный, с большей вероятностью будут иметь одинаковую коннотацию, чем разные оттенки из одной и той же цветовой группы.
Рисунок 3Положительные и отрицательные оценки каждого цвета здоровыми добровольцами . Показан процент здоровых добровольцев, которые оценили каждый цвет на «Цветовом круге» как положительный (P) или отрицательный (N). Например, 72% участников оценили желтый 14 как положительный, тогда как 0,5% оценили его как отрицательный, в то время как только 1% добровольцев оценили черный 33 как положительный, тогда как 74% оценили его как отрицательный.
Таблица 1 Построение восьми перестановок. Рисунок 4Распределение цветов по восьми перестановкам .Конструкция восьми перестановок полностью описана в Таблице 1. Перестановки 1 и 2 содержат больше положительных и отрицательных цветов, тогда как перестановки 7 и 8 являются наиболее ограничивающими. Если оттенок не считался ни положительным, ни отрицательным в определенной перестановке, он классифицировался как нейтральный.
Воспроизводимость
Для оценки воспроизводимости через две недели 23 человека повторно заполнили цветовую анкету. Из 874 возможных ответов о выборе цветов для позитивного настроения 767 (88%) были абсолютно одинаковыми.Точно так же 798 (91%) цветов негативного настроения оказались идентичными, когда их спросили во второй раз.
Исследование 3
108 (100 %) тревожных и 108 (98 %) депрессивных индивидуумов ответили на вопрос «тянется к»; «Желтый 14» был самым популярным в обеих группах (тревожный = 13 (12%), депрессивный = 11 (10%)). 108 (100%) тревожных и 109 (99%) депрессивных испытуемых ответили на вопрос о «любимом» цвете, при этом 11 (10%) тревожных выбрали «Синий 28» как самый популярный цвет, а 18 (17%) депрессивных выбрали «Синий». 27 ‘, за которым следуют 15 (17%) человек, выбравших «Синий 28».76 (70%) тревожных и 87 (79%) депрессивных добровольцев связали цвет со своим настроением, при этом «Серый 35» и «Серый 36» монополизировали два верхних места в этих двух группах. 12 (16%) тревожных и 19 (22%) депрессивных выбрали «Серый 36», а 7 (9%) тревожных и 13 (15%) депрессивных выбрали «Серый 35» (рис. 5).
Рисунок 5Распределение выбора цвета «настроения» у здоровых, тревожных и депрессивных людей . 41 (39%) здоровый испытуемый, 76 (70%) тревожных и 87 (79%) депрессивных добровольцев связывали цвет со своим настроением.По сравнению со здоровыми добровольцами выбор «Желтого 14» значительно снижен как у депрессивных (p < 0,001), так и у тревожных (p = 0,001) лиц (точный критерий Фишера). Напротив, по сравнению со здоровыми добровольцами выбор «Серого 36» значительно выше у лиц с депрессией (p = 0,020), но не у лиц с тревогой (p = 0,134) (точный критерий Фишера). Добровольцы, не выбравшие цвет для описания своего настроения, на рисунке не показаны.
Различия между здоровыми, тревожными и депрессивными добровольцами в отношении цвета «настроения»
Считалось, что анализ результатов здоровых, тревожных и депрессивных людей поможет определить, какая из перестановок, описанных в исследовании 2, будет наиболее надежными и прочными для использования в будущих исследованиях.Однако, поскольку не было различий между тремя группами участников в отношении «привлекательных» и «любимых» цветов, не было необходимости оценивать это в отношении положительных и отрицательных цветов. Напротив, между тремя группами добровольцев наблюдались поразительные различия в отношении выбора цвета и настроения. На вопрос о настроении и цвете лица ответили 87 (79%) депрессивных, 76 (70%) тревожных и только 41 (39%) здоровых испытуемых, причем разница между здоровыми и депрессивными испытуемыми была высокодостоверной (хи-квадрат (1) = 35.756; р < 0,001). Процент участников, выбирающих индивидуальный цвет в зависимости от их настроения, показан на рисунке 5. Как видно, «Серый 36» был наиболее распространенным цветом, выбираемым тревожными и депрессивными группами, в отличие от «Желтого 14» в здоровых группах. волонтеры. Примечательно, что здоровые люди, как правило, выбирали насыщенные цвета, тревожные были в значительной степени случайными, а депрессивная группа в основном выбирала ненасыщенные цвета.
Сравнение выбора цвета между восемью перестановками цветов «настроения» у здоровых, тревожных и депрессивных добровольцев
В таблице 2 сравнивается положительный, нейтральный и отрицательный выбор цвета у здоровых, тревожных и депрессивных добровольцев, выбирающих цвет для описания своего настроения .Как видно, между выбором цвета и тремя группами добровольцев во всех восьми перестановках были очень значимые различия (p < 0,001). Люди с депрессией поразительно отдавали предпочтение негативным цветам, выбирая относительно небольшое количество позитивных цветов по сравнению со здоровыми людьми из контрольной группы. Тревожные люди дали результаты, промежуточные по сравнению с теми, которые наблюдаются при депрессии, при этом негативные цвета выбирались чаще, а позитивные - реже. Все конкретные сравнения между здоровыми и тревожными и здоровыми и депрессивными показали значимость p < 0.005.
Таблица 2 Сравнение выбора цвета «настроения» у здоровых, тревожных и депрессивных добровольцев для каждой перестановки.Взаимосвязь между восемью перестановками положительных, нейтральных и негативных цветов «настроения» и средними показателями тревоги и депрессии у здоровых, тревожных и депрессивных добровольцев
результаты для здоровых добровольцев, а также для лиц с тревогой или депрессией были нанесены вместе для каждой перестановки (рис. 6 и 7).Такая форма представления мгновенно создавала впечатление о том, что разные группы людей выбирают разные цвета. Рисунок 6Взаимосвязь между средними показателями тревоги и депрессии и цветом «настроения» (положительным, нейтральным или отрицательным) у здоровых, тревожных и депрессивных добровольцев в перестановках 1-3 . Здоровые люди показаны синим цветом, встревоженные – оранжевым, а депрессивные – красным. Соответствующим образом окрашенные точки обозначают уровень тревоги HAD (верхний ряд рисунков) или депрессии (нижний ряд рисунков) у каждого человека, а линии одинакового цвета показывают средний балл каждой группы.Значения ро, написанные черным цветом, представляют собой общую величину отношений трех групп, а именно здоровых, тревожных и депрессивных, тогда как ро, написанные красным, оранжевым и синим цветом, представляют отдельные группы. Оптимальные перестановки были идентифицированы теми, которые лучше всего различали различные подгруппы и которые демонстрировали большую силу взаимосвязи между степенью тревоги/депрессии и положительными/отрицательными цветами, например, перестановки 7 и 8 были наиболее выражены при депрессии HAD у здоровых добровольцев ( р = 0.008), а перестановка 4 была наиболее выражена для HAD-тревожности в тревожной группе (p = 0,001). Данные анализировали с использованием корреляции Спирмена.
Рисунок 7Взаимосвязь между средними показателями тревоги и депрессии и цветом «настроения» (положительным, нейтральным или отрицательным) у здоровых, тревожных и депрессивных добровольцев в перестановках 4-8 . Здоровые люди показаны синим цветом, встревоженные – оранжевым, а депрессивные – красным. Соответствующим образом окрашенные точки обозначают уровень тревоги HAD (верхний ряд рисунков) или депрессии (нижний ряд рисунков) у каждого человека, а линии одинакового цвета показывают средний балл каждой группы.Значения ро, написанные черным цветом, представляют собой общую величину отношений трех групп, а именно здоровых, тревожных и депрессивных, тогда как ро, написанные красным, оранжевым и синим цветом, представляют отдельные группы. Оптимальные перестановки были идентифицированы теми, которые лучше всего различали различные подгруппы и которые демонстрировали большую силу взаимосвязи между степенью тревоги/депрессии и положительными/отрицательными цветами, например, перестановки 7 и 8 были наиболее выражены при депрессии HAD у здоровых добровольцев ( р = 0.008), а перестановка 4 была наиболее выражена для HAD-тревожности в тревожной группе (p = 0,001). Данные анализировали с использованием корреляции Спирмена.
Группа здоровых добровольцев
На первый взгляд кажется, что средние показатели тревожности у здоровых людей на рисунках 6 и 7 были выше у тех, кто выбрал отрицательный цвет, чем у тех, кто выбрал положительный или нейтральный цвет. Однако это не достигло статистической значимости. Напротив, показатели депрессии у здоровых добровольцев действительно связаны с положительным, нейтральным и отрицательным выбором цвета и достигают значимости для всех перестановок, кроме 2 и 4, которые демонстрируют тенденцию в том же направлении.Те, у кого были более высокие баллы по депрессии, даже если они все еще были в пределах нормы, с большей вероятностью выбирали негативный цвет, и этот эффект был наиболее заметен в перестановках 7 и 8 (rho = 0,412; p = 0,008).
Группа тревожных добровольцев
У тревожных добровольцев средние показатели тревожности связаны с положительным, нейтральным и отрицательным выбором цвета и достигают значимости для всех перестановок. Те, у кого были более высокие баллы за тревожность, с большей вероятностью выбирали негативный цвет, и этот эффект был наиболее заметен в Перестановке 4 (rho = 0.377; р = 0,001). Напротив, средний показатель депрессии у тревожных людей был одинаковым независимо от того, выбирали ли они положительный, нейтральный или отрицательный цвет, что определялось любой из перестановок.
Группа добровольцев, страдающих депрессией
Средние показатели депрессии в группе добровольцев, страдающих депрессией, связаны с выбором цвета и достигают значимости в перестановке 4 (rho = 0,211; p = 0,049), при этом перестановки 3, 5 и 6 также демонстрируют тенденцию в том же направлении. Точно так же средние оценки тревожности были значительно связаны с положительным, нейтральным и отрицательным выбором цвета независимо от перестановки.Чем выше показатель тревожности, тем больше вероятность того, что они выберут отрицательный цвет, и этот эффект был наибольшим в Перестановке 4 (rho = 0,295; p = 0,005).
Взаимосвязь между восемью перестановками положительных, нейтральных и отрицательных цветов «настроения», а также отсутствием выбора цвета вообще и средними показателями тревоги и депрессии у здоровых, тревожных и депрессивных добровольцев
Была также использована возможность сравнить показатели тревоги и депрессии у людей, выбирающих положительные, нейтральные и отрицательные цвета, и сравните их с людьми, которые вообще не выбирают цвета.Это было предпринято для того, чтобы выяснить, отличаются ли люди, не выбирающие цвет, чем-либо от других.
Группа здоровых добровольцев
Показатели у лиц, не выбравших цвет, оказались приближенными к тем, которые наблюдались у субъектов, выбравших положительные или нейтральные цвета. Однако показатели тревоги и депрессии у тех, кто не выбирал цвет, оказались ниже, чем у тех, кто выбирал отрицательные цвета, а в случае показателей депрессии разница всегда была значимой, независимо от перестановки.Эта разница была наиболее заметной в перестановках 7 и 8 (p = 0,005; отрицательный цвет: среднее значение = 5,5; ДИ = 3,4, 7,6 и полное отсутствие цвета: среднее значение 1,8; ДИ = 1,4, 2,3). (Результаты были выражены как средние 95% доверительные интервалы).
Группа тревожных добровольцев
Во всех перестановках показатели тревожности и депрессии у тех, кто не выбирал цвет, были ниже, чем у тех, кто выбирал негативные цвета, причем разница в оценках тревожности всегда достигала значимости и была наиболее выражена в перестановке 4 (F(3,104) = 4.


 Сразу прикидываем, как он подойдет к отделочным материалам – напольному покрытию, например. Когда дизайнеры об этом забывают, цвет пола может убить весь интерьер. Самые безопасные и безобидные в этом смысле – белый (с оттенками) и серый.
Сразу прикидываем, как он подойдет к отделочным материалам – напольному покрытию, например. Когда дизайнеры об этом забывают, цвет пола может убить весь интерьер. Самые безопасные и безобидные в этом смысле – белый (с оттенками) и серый. На фотографии — синее небо и человек в оранжевом костюме.
На фотографии — синее небо и человек в оранжевом костюме.



 В таком сочетании будет выбран один основной цвет и два дополняющих, а четвёртый станет акцентирующим. Помещение с таким интерьером всегда будет выглядеть свежо и стильно.
В таком сочетании будет выбран один основной цвет и два дополняющих, а четвёртый станет акцентирующим. Помещение с таким интерьером всегда будет выглядеть свежо и стильно.